对于不是编程的我们,用Dreamweaver制作表格的情况下。默认表格边框会标的比较粗,今天给大家介绍下制作西表格超级简单的方法。是复制一段CSS内嵌样式方法来制作细线表格,然后再通过bordercolor,让边框颜色产品变化。观看起来更加美观。
方法一:
1、首先打开Dreamweaver CS6创建一个表格

2、边框粗细为1像素,单元格边距和间距为零。(默认状态即可)

方法二:
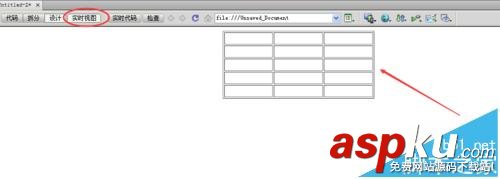
1、我们点实时视图看预览的表格边框比较粗,实际上在浏览器观看也是一样的,我就不贴图了。

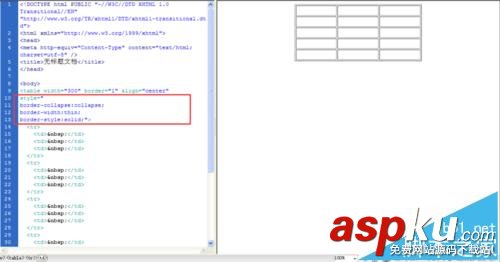
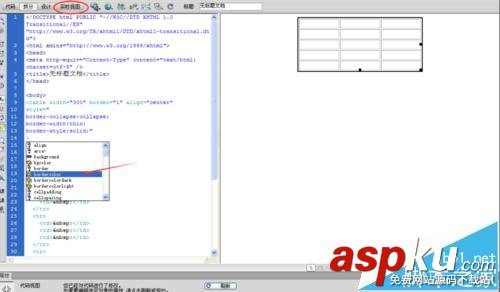
2、在table标签里面添加一个style内嵌样式,复制下面的代码。

3、然后让我们开下点下图片里的实际视图。一目了然。按道理说应该完善了。但是如果有需要的话,加点颜色会更好。

方法三:
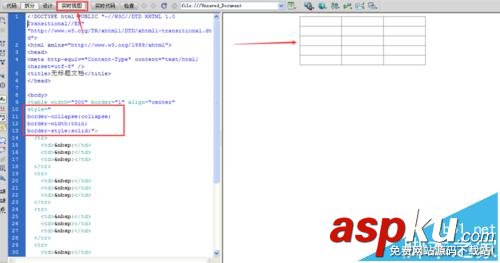
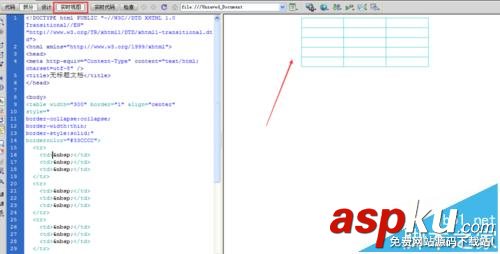
1、按图所示,最重要的一点,我没有点实际视图,是方面给大家演示出来的效果。

2、然后可以根据大家的需求来选择。我们直接来看效果吧!

新闻热点
疑难解答