今天小编为大家分享Dreamweaver简单制作用户注册表单方法,教程比较简单,适合新手来学习,推荐过来,一起来学习吧!
步骤:
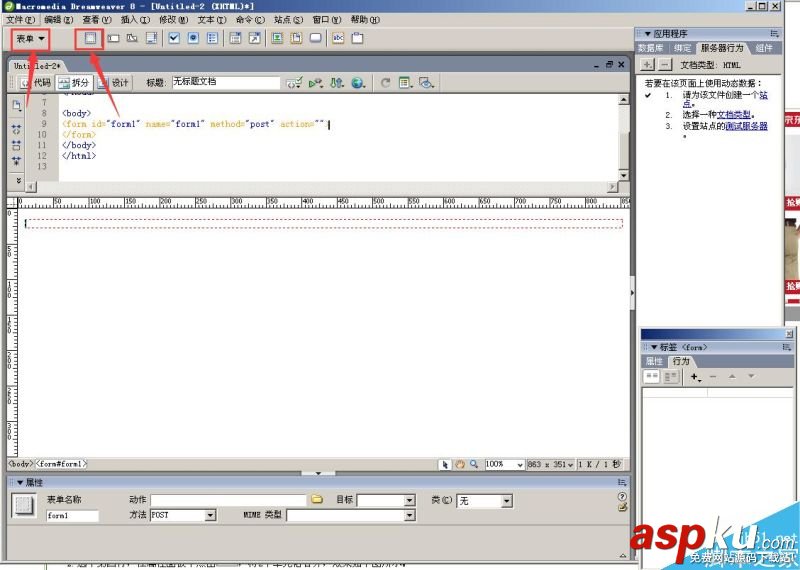
1、插入“表单”-“表单”;

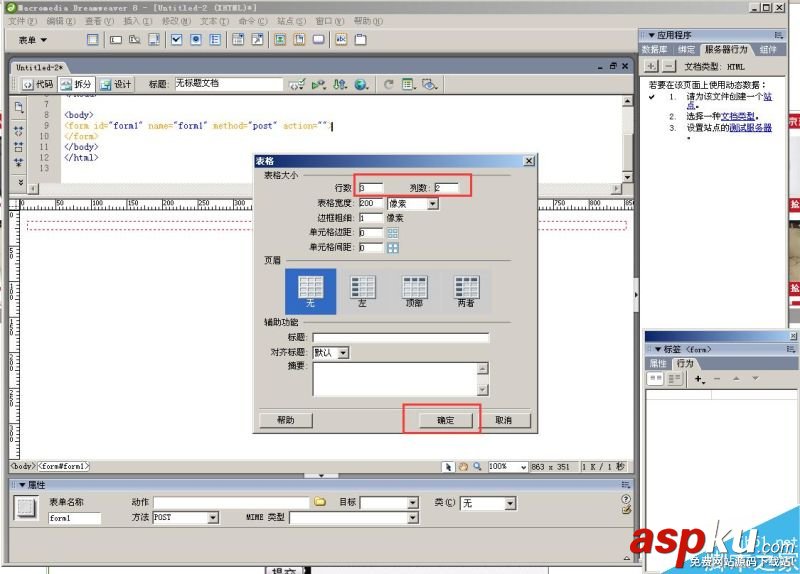
2、在表单中插入“表格”,弹出一个“表格”对话框,设置表格,参数如下图所示。

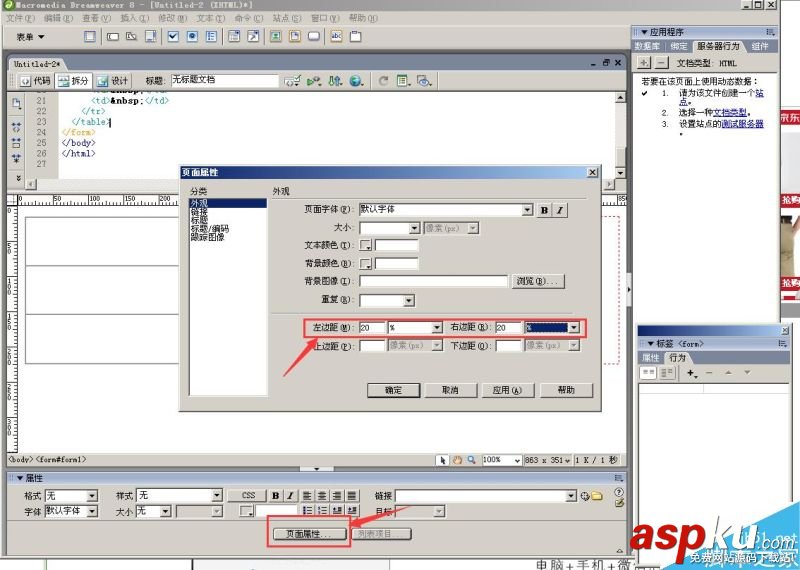
3、设置页面属性,左边距和右边距都设置为20%;

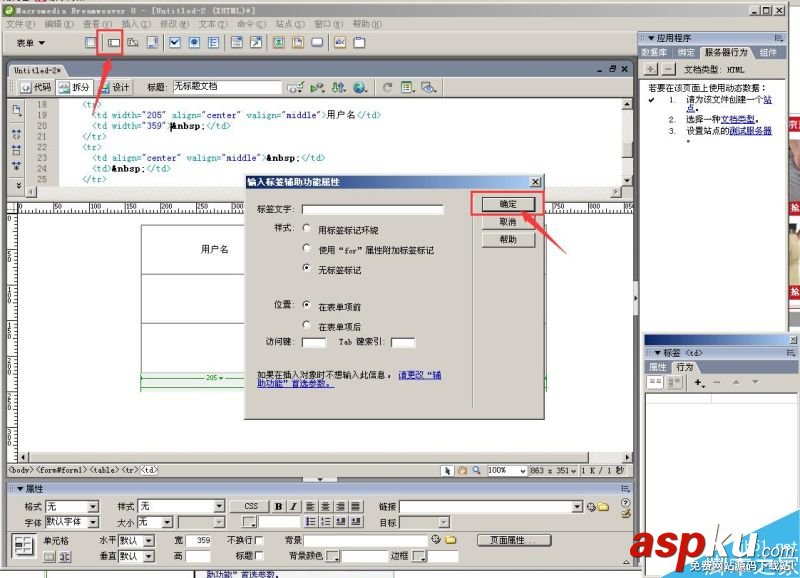
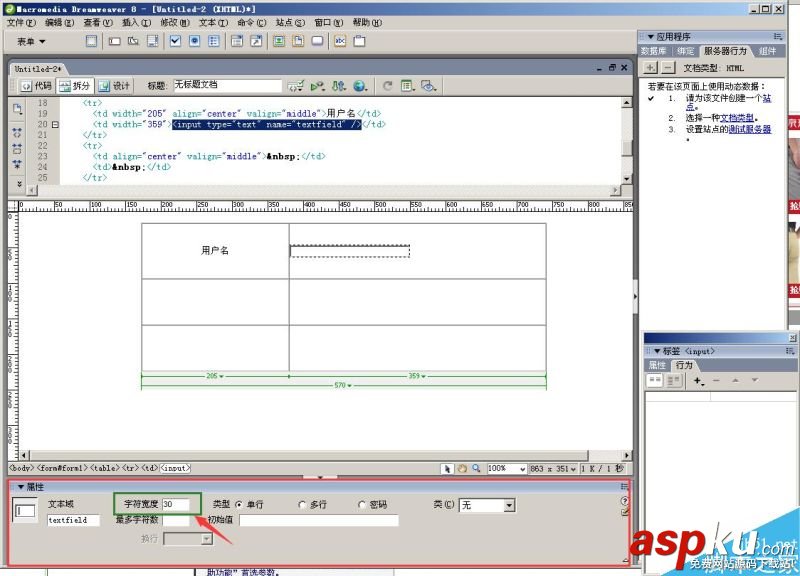
4、在表格左侧的第一个单元格输入文字“用户名”,然后点击上方的“文本域”,弹出“输入标签辅助功能属性”对话框,直接点击确定即可,如下图所示;

5、插入之后,选择,下面会出现相应的属性,如果觉得宽度不够,可以在“字符宽度”设置,我这里设置为“30”;

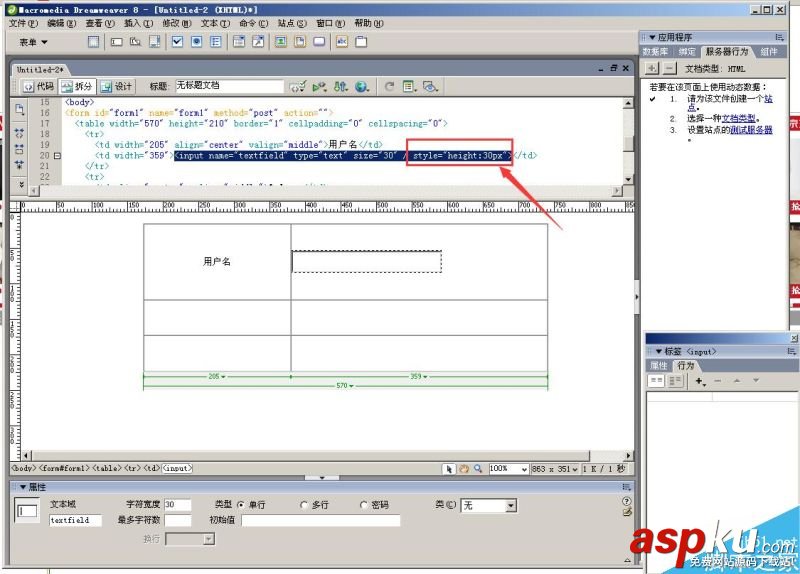
6、会有同学觉得这个框太窄了,那么怎么设置高度呢?
打开拆分窗口,在域所对应的代码中插入“style=“height:30px”” ”即可;

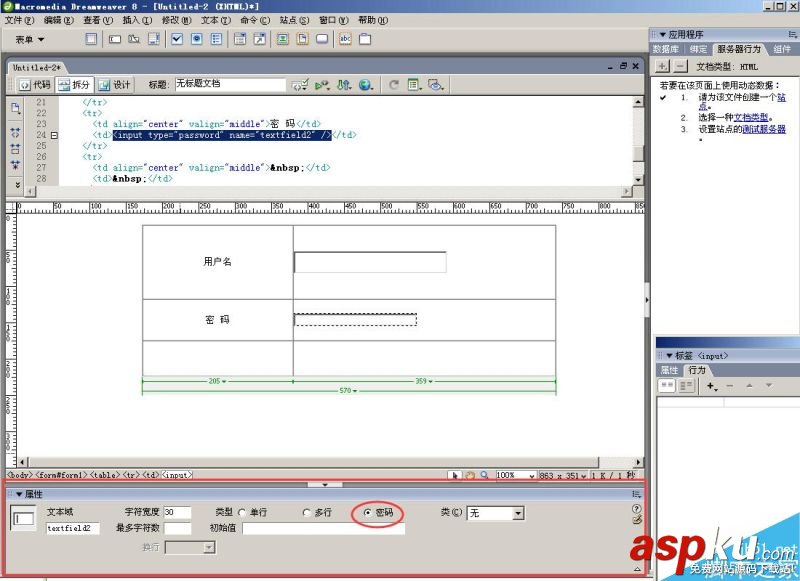
7、在第二行左侧的单元格,输入文字“密码”,插入文本域,步骤和上面一样;但属性中,要选择“密码”,如图所示;

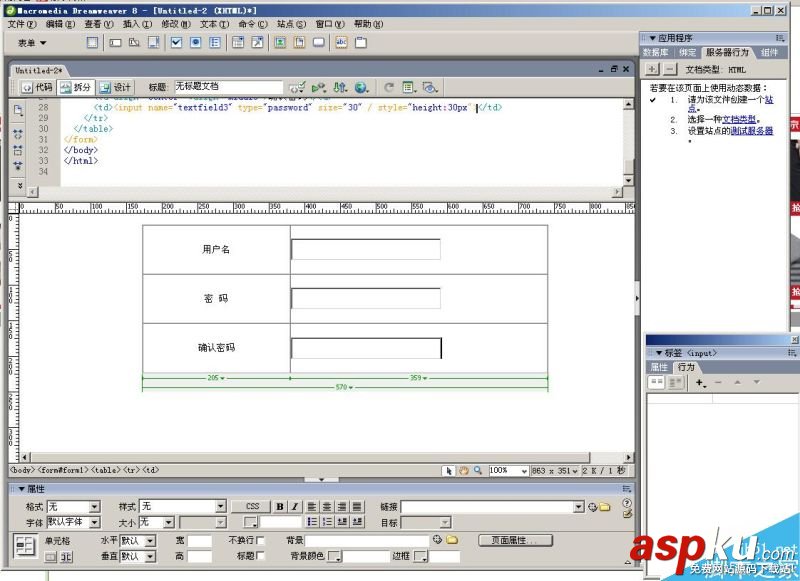
8、在第三行左侧的单元格输入文字“确认密码”,步骤和输入“密码”的步骤相同;

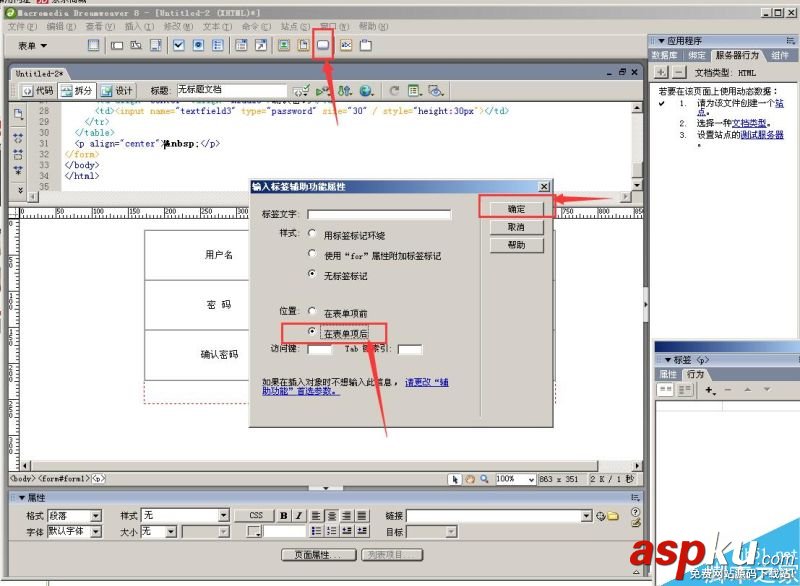
9、在表格下方,插入按钮,则会弹出“输入标签辅助功能属性”,按照图中设置,然后点击确定即可;

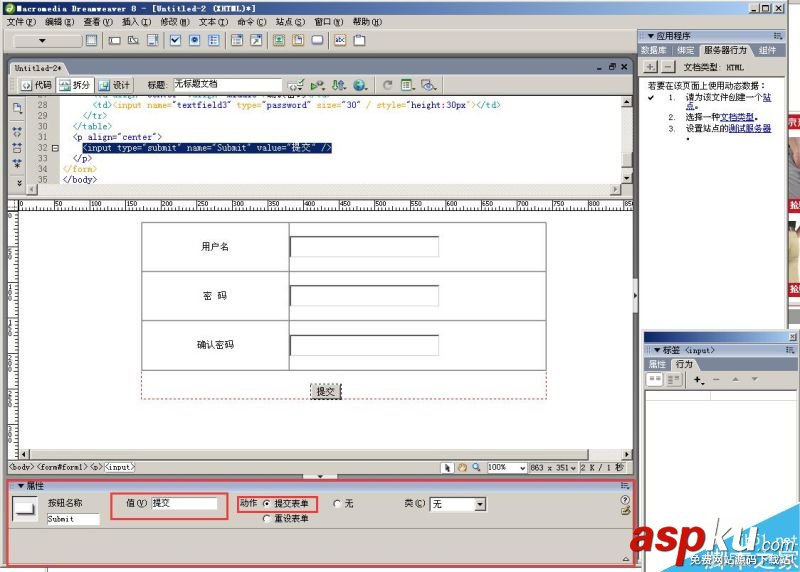
10、设置属性,值为“提交”,动作为“提交表单”,如图所示;

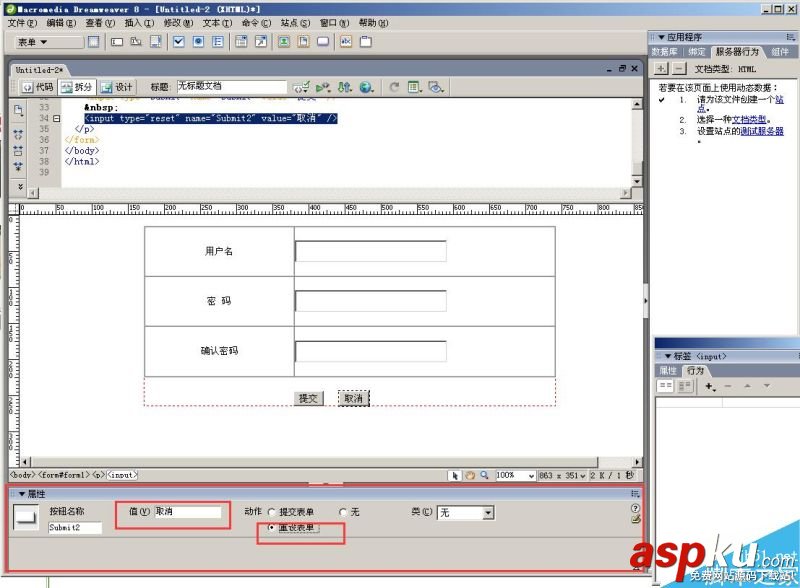
11、再次插入按钮,设置属性,值为“取消”,动作为“取消表单”;

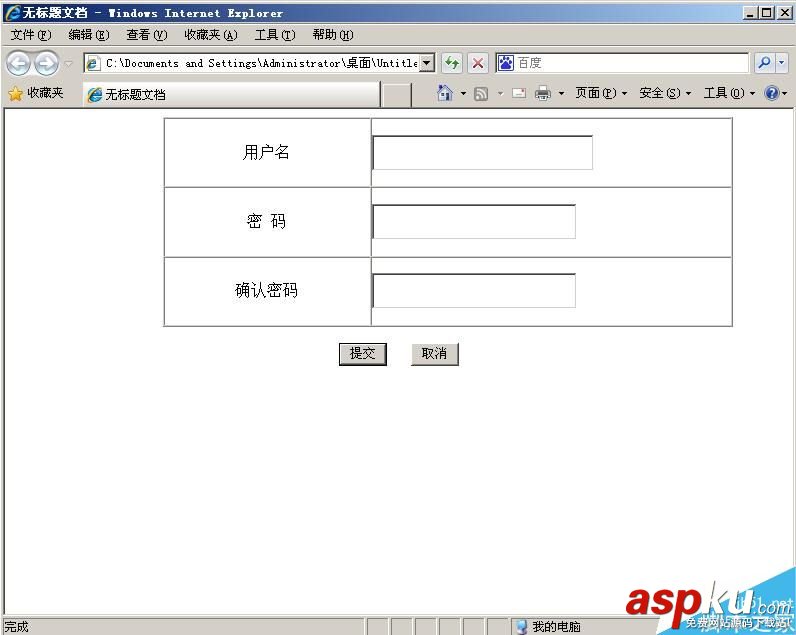
12、保存,预览;如图所示;

以上就是Dreamweaver简单制作用户注册表单方法介绍,大家按照上面步骤进行操作即可,希望这篇教程能对大家有所帮助!
注:本篇文章系VeVb武林网依照真实经历原创,转载请注明出处!新闻热点
疑难解答