现如今,网页制作以及建站成了人人需要掌握的技能,小编也从各方面得到需求说,以前有过PS的入门教程,现在能不能做一个DW的入门教程。那么从今天开始,小编将用一些时间,为大家带来DW的入门教程。只要能坚持,你也能成为大神。
1、当然,如果我们要细分body,首先就要从body-l开始细分。

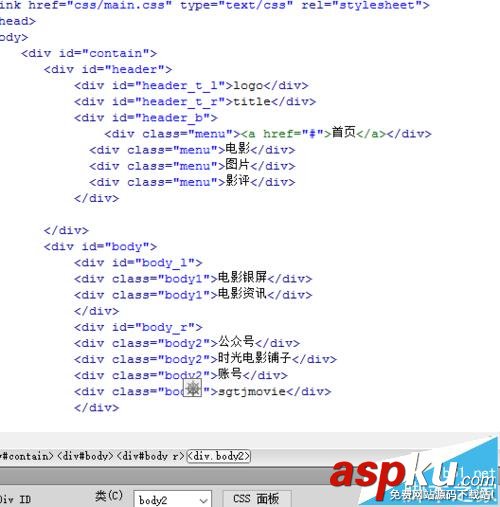
2、分别输入代码:
<div class="body1"></div>
<div class="body2"></div>

3、然后我们输入文字,将要对div进行定义。定义当然在main文件中进行。

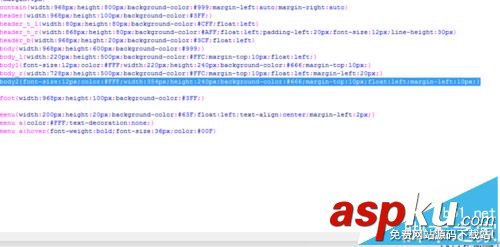
4、接下来就是定义宽以及高这些基本的东西了,我们之前基本都说过。直接上代码:
.body1{font-size:12px;color:#FFF;width:220px;height:240px;background-color:#666}

5、看看效果,如果我们需要两个div分开放置,应该怎么样进行编辑呢?其实比较简单,只需要一行代码:
margin-top:10 px

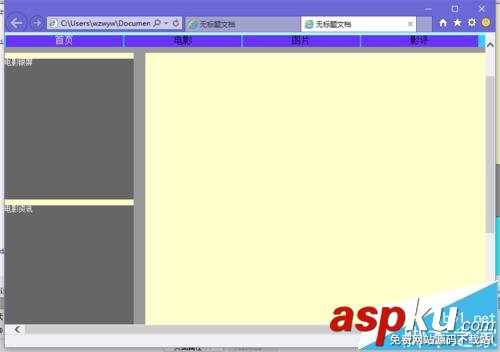
6、输入代码后,我们会看到,两个div开始分隔开来。右侧当然也是同样的操作方法。

7、我们开始命名body2

8、然后在main中定义它的样式属性。定义语句如下:
.body2{font-size:12px;color:#FFF;width:354px;height:240px;background-color:#666;margin-top:10px;float:left;margin-left:10px;}

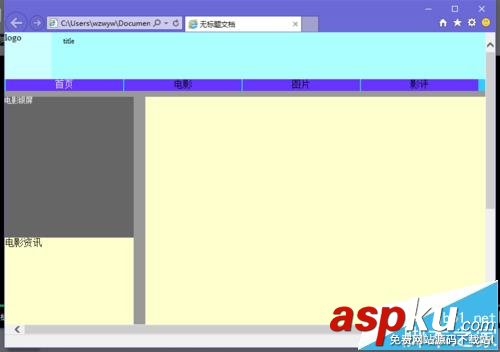
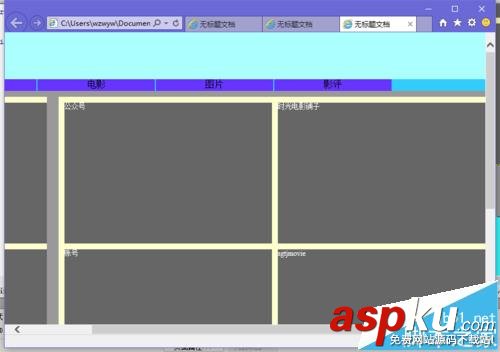
9、看下效果吧。

新闻热点
疑难解答