Dreamweaver简称DW,相信很多的编辑工作者对它已经很熟悉。小编则为大家讲解在DW中如何添加圆角矩形,希望对广大的编辑工作者和初学者有做帮助。
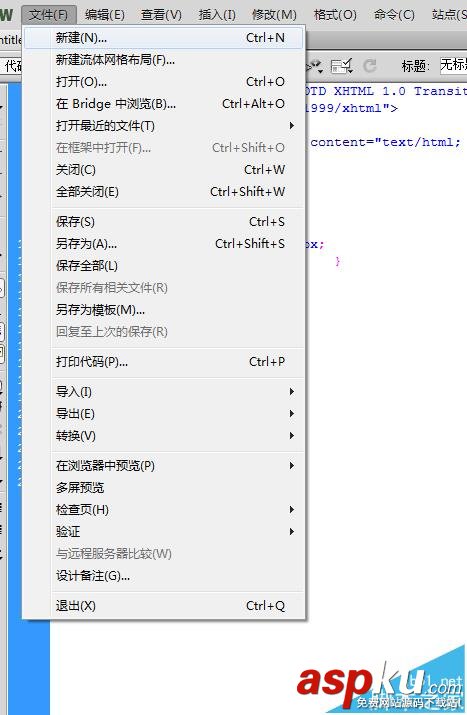
1、首先我们要打开DW编辑工具。
2、进入之后新建一个文件。
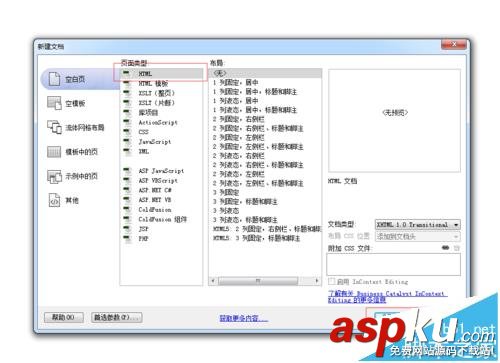
3、在从中选择HTML文件,点击创建。
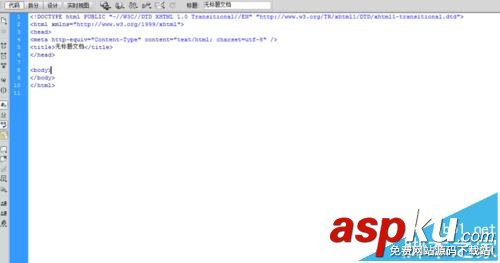
4、这样我们就进入编辑界面了。
5、接下来我们创建一个“类”就是编辑上一个“div”标签盒子。
6、在css样式里加上这个代码
“ -moz-border-radius: 15px; -webkit-border-radius: 15px; border-radius:15px; ”。
7、这样在浏览器上就可以显示圆角矩形啦~
注意事项:
radius标签随着数值大小变化,数值越大圆角越大。