dreamweaver cs6怎么设置背景音乐?有时候网页通过多媒体可以传递比文字和图片更丰富的信息,正在成为网页越来越重要的元素。下面哥分享dreamweaver cs6怎么设置背景音乐教程图解,大家一起来看下吧!
dreamweaver cs6设置背景音乐方法步骤:
一、代码指定方式
1.代码指定方式是指直接在页面的HTML代码内设置背景音乐。现实中通常使用标记来实现。
标记的语法格式如下:
src:背景音乐文件地址;
loop:设置播放次数,循环播放为-1;
delay:播放音乐的延时;
volume:背景音乐的音量;
balance:背景音乐的左右均衡。
2.具体例子:
新建一个HTML空白页
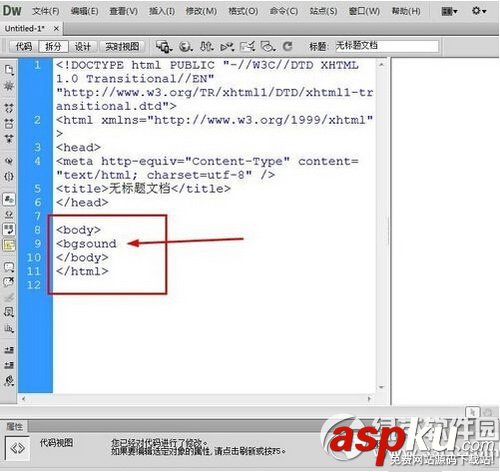
3.打开代码视图,在中输入代码,详见下图:

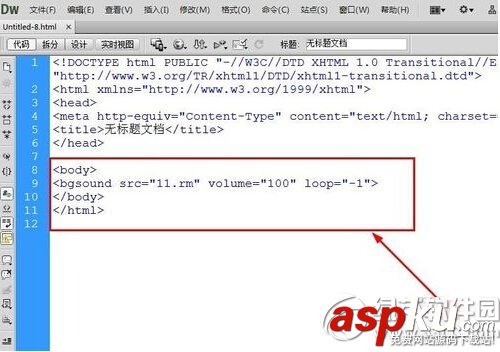
4.根据代码中的条件输入完全,详见下图:

5.按F12预览就可以了。
但是必须注意的是,插入的音乐文件要小,为了照顾网速较慢的用户。
另外,用这种方法插入背景音乐只能在IE浏览器中才能用,其他浏览器可能不支持。
二、使用媒体插件方式实现
媒体插件方式是指利用第三方媒体插件实现页面的背景音乐效果。此功能在Dreamweaver工具栏中可以直接实现。在编码时可以使用标记在网页中插入媒体插件。
标记的语法格式如下所示:
src:背景音乐地址;
autostart:设置是否自动播放;
loop:是否循环播放
controls值见下表:

具体操作如下:
新建一个HTML空白页
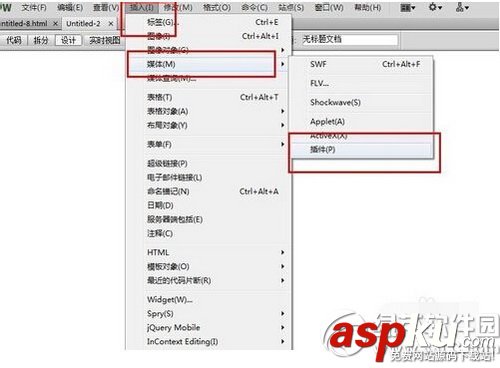
选择‘插入’---‘媒体’---’插件‘

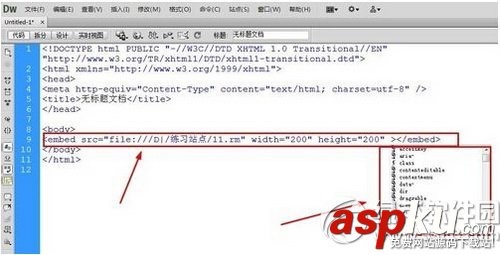
代码视图如下:

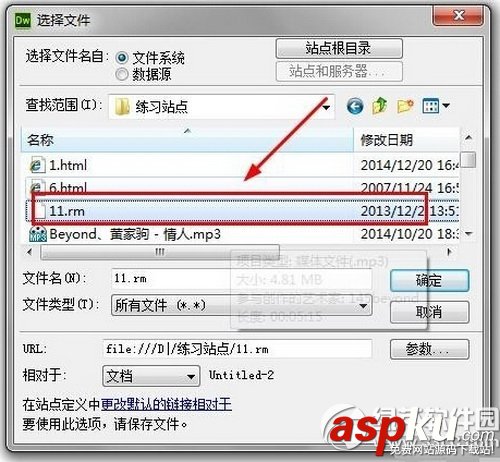
选择要插入的背景音乐文件

效果如下图:

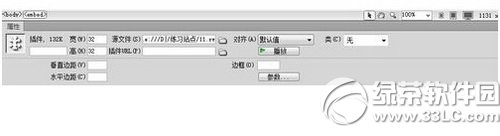
在’属性‘面板可以设置插件的一些参数

用这种方法需要注意的是,插件的问题,有的浏览器并没有必要的插件,所以在预览时无法正常加载。
新闻热点
疑难解答