“设置容器的文本”行为是用指定的内容来代替页面上现有的容器。所谓页面上的容器是指可以包含文本或其它元素的任何HTML元素;所谓指定的内容可以包括任何有效的HTML源代码。
一、Dreamweaver设置容器的文本行为
1. 打开文档,选择一个页面元素。
2. 给选取的元素添加ID,在属性面板中点击ID文本框,输入ID号。或者在源代码中直接添加ID号。
3. 打开行为面板。
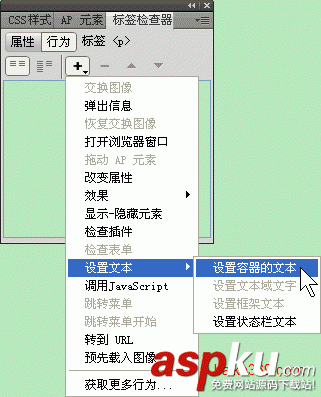
4. 点击“添加行为(+)”按钮,在弹出的下拉菜单中选择“设置文本”项,在子菜单中选择“设置容器的文本”命令。如下图所示:

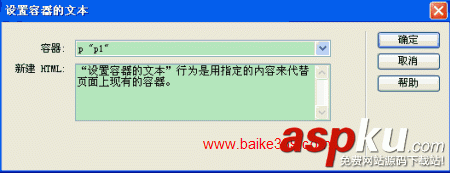
5. 打开“设置容器的文本”对话框,如下图所示:

容器:选择一个目标元素。
新建 HTML:输入要设置的文本。
提示:也可以在“新建 HTML”框中输入任何JavaScript函数、属性、变量或者表达式。如果输入JavaScript表达式,请将其放在大括号({})中。如果要显示大括号,请在前面加上反斜杠转义字符({ 和 })。
(1)使用JavaScript表达式示例一:
这个页面的URL地址是:{window.location}
将代码输入到“新建 HTML”文本框中即可。
(2)使用JavaScript表达式示例二:
今天是:{new Date()}
将代码输入到“新建 HTML”文本框中即可。
6. 单击“确定”按钮。
7. 查看附加的事件是否是需要的事件。如果不是需要的事件,可以更改事件。此例中将onmouseover事件修改为onmousemove事件。
8. 查看行为参数是否合适。如果不合适,也可以修改行为参数。
新闻热点
疑难解答