“转到 URL”行为可以让用户在当前窗口或者指定框架中打开一个新页面。不仅可以由不同的事件来执行,而且对于一次改变两个或两个以上框架的内容特别有用。
一、Dreamweaver CS5转到URL行为
1. 选择一个页面元素或者对象。
2. 打开行为面板。
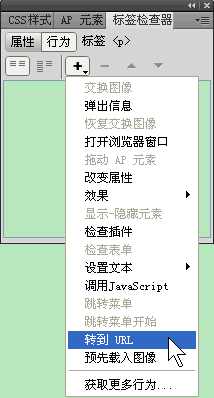
3. 点击“添加行为(+)”按钮,在弹出的下拉菜单中选择“转到 URL”命令。如下图所示:

图1 在行为面板中选择“转到 URL”命令
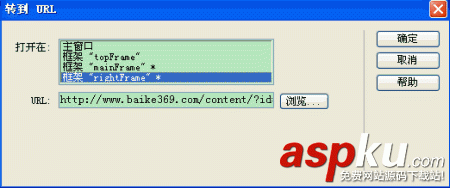
4. 打开“转到 URL”对话框,如下图所示:

图2 “转到 URL”对话框
打开在:为URL选择一个目的窗口。
URL:直接输入一个URL地址,或者单击“浏览”按钮选取一个要打开的文档。
5. 单击“确定”按钮。
6. 查看附加的事件是否是需要的事件。如果不是需要的事件,可以更改事件。
7. 查看行为参数是否合适。如果不合适,也可以修改行为参数。
二、Dreamweaver CS5转到多个URL行为
1. 选择一个页面元素或者对象。
2. 打开行为面板。
3. 点击“添加行为(+)”按钮,在弹出的下拉菜单中选择“转到 URL”命令。
4. 打开“转到 URL”对话框,如下图所示:

图3 “转到 URL”对话框二
5. 参照图2对话框的方法选择“框架"mainFrame"”,输入URL,如下图所示:

图4 选择“框架"mainFrame"”
选择“框架"rightFrame"”,输入URL,如下图所示:

图5 选择“框架"rightFrame"”
提示:URL地址可以相同,也可以不同。
6. 单击“确定”按钮。
7. 查看附加的事件是否是需要的事件。如果不是需要的事件,可以更改事件。
8. 查看行为参数是否合适。如果不合适,也可以修改行为参数。
新闻热点
疑难解答