在本文中为大家介绍一下Dreamweaver创建下拉菜单,希望对大家有帮助。
一、在Dreamweaver中创建弹出式菜单
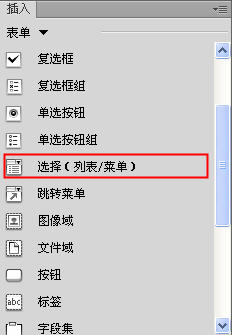
1. 点击鼠标,将光标放在表单框线内,点击“插入”菜单,选择“表单”项,在弹出的子菜单中选择“选择(列表/菜单)”命令。
或者在“插入”面板中选择“表单”项,点击“选择(列表/菜单)”图标,如下图所示:

点击“窗口”菜单,选择“插入”项,可以打开“插入”面板。
2. 点击“选择(列表/菜单)”图标后,弹出“输入标签辅助功能属性”对话框,在对话框中设置后,单击“确定”按钮,“选择(列表/菜单)”出现在文档中。
3. 在文档中点击“选择(列表/菜单)”表单控件,如下图所示:

在“代码”视图中可以查看源代码:
<label for="select"></label>
<select name="select" id="select">
</select>
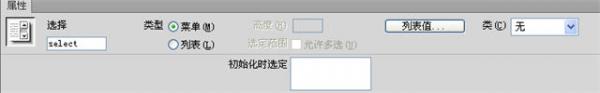
4. 打开选择(列表/菜单)“属性”面板,如下图所示:

5. “选择”项:输入名称。name属性。
6. “类型”项:选择菜单。
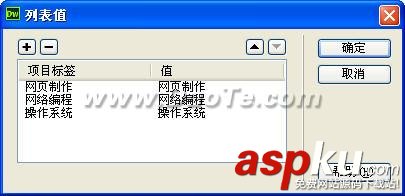
7. “列表值”按钮:点击“列表值”按钮添加菜单选项,出现“列表值”对话框,如下图所示:

8. 将光标放在“项目标签”列表中,输入需要在列表中出现的文本。
9. 在“值”列表中输入选取该项目时要发送给服务器的文本或数据。value属性。
10. 如果还要添加其他项目,点击“+”按钮,然后重复第8和第9步。如果选择某一项,点击“-”按钮,即可删除那一项。
11. 单击向上、向下按钮对项目进行排序。
12. 添加项目结束时,点击“确定”按钮关闭“列表值”对话框。
13. 在“初始化时选定”文本框中选择该菜单的默认列表项。selected属性。

14. 在“代码”视图中可以查看源代码:
<label for="select"></label>
<select name="select" id="select">
<option value="网页制作">网页制作</option>
<option value="网络编程">网络编程</option>
</select>
二、提示
将光标定位到表单的红色虚线围成的框内,按回车(Enter)键,可以添加多个弹出式菜单。
新闻热点
疑难解答