默认情况下,网页的超链接都有固定的显示形式。在这里,我们可以通过创建CSS的样式来控制超链接文本的显示。
一、使用CSS规则设置超链接的显示
1. 打开文档,然后打开“CSS样式”面板。
2. 在“CSS样式”面板中,点击右下角的“新建 CSS 规则”按钮,打开“新建 CSS 规则”对话框,如下图所示:

在“选择器类型”中选择“复合内容(基于选择的内容)”项。
在“选择器名称”中点击右边的下拉箭头,我们可以看到:
a:link:未访问的超链接。
a:visited:已经访问过的超链接。
a:hover:鼠标指针移动到上面时的超链接。
a:active:正在访问的超链接。
3. 在“选择器名称”中选择“a:link”项,然后点击“确定”按钮,打开“CSS 规则定义”对话框。
4. 在“CSS 规则定义”对话框中,在“分类”下拉框中选择“类型”,然后在右边“类型”部分设置链接字体的颜色、大小和修饰等。
5. 设置好以后单击“确定”按钮,完成“a:link”项的设置。
6. 重复第3.第4.第5.步的操作,继续设置“a:visited”、“a:hover”和“a:active”项。
7. 全部设置好以后,链接文字的效果如下:

基本状态(a:link)

点击后状态(a:visited)

鼠标经过状态(a:hover)

鼠标按下状态(a:active)
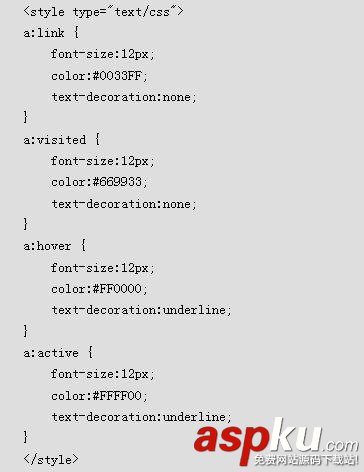
8. 在“代码”视图中可以查看设置好的CSS样式源文件。代码如下:

新闻热点
疑难解答