在CSS样式表中,我们可以创建一个CSS规则来自动完成HTML标签的格式设置、class或者ID属性所标识的文本范围的格式设置。
一、使用Dreamweaver CS5创建新的CSS规则
1. 打开文档,将光标移动到要插入CSS规则的位置上,然后选择下面的任意一种方法打开“新建 CSS 规则”对话框。
点击“格式”菜单,选择“CSS样式”命令,在弹出的菜单中选择“新建”项,可以打开“新建 CSS 规则”对话框。如下图所示:

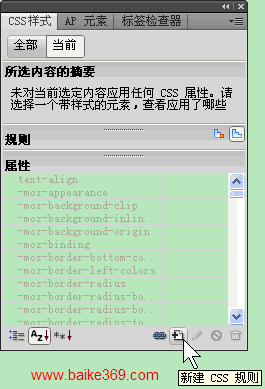
打开“CSS样式”面板,单击面板右下角的“新建 CSS 规则”按钮。也可以打开“新建 CSS 规则”对话框。如下图所示:

如果想调整“CSS样式”面板的大小。
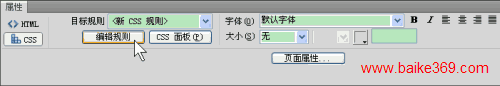
在“文档”窗口中选择文本,点击“窗口”菜单,选择“属性”项,在“属性”面板中点击左边的“CSS”按钮,打开“CSS 属性”检查器,在“目标规则”下拉框中选择“<新 CSS 规则>”项,点击“编辑规则”按钮,也可以打开“新建 CSS 规则”对话框。如下图所示:

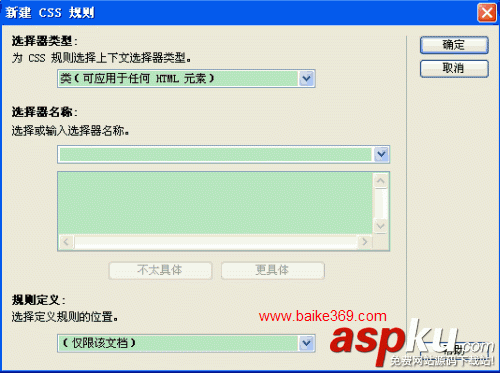
2. 在“新建 CSS 规则”对话框中,设置要创建的CSS规则的选择器类型。如下图所示:

在“选择器类型”中选择“类(可应用于任何 HTML 元素)”项,可以创建一个用class属性声明的应用于任何HTML元素的类选择器。然后在“选择器名称”文本框中输入类名称。类名称必须以句点(.)开头,能够包含任何字母和数字(如:.blue)。
在“选择器类型”中选择“ID(仅应用于一个 HTML 元素)”项,可以创建一个用id属性声明的仅应用于一个HTML元素的id选择器。然后在“选择器名称”文本框中输入ID号。ID必须以井号(#)开头,能够包含任何字母和数字(如:#one)。
在“选择器类型”中选择“标签(重新定义 HTML 元素)”项,可以重新定义特定HTML标签的默认格式。然后在“选择器名称”文本框中输入HTML标签或从弹出菜单中选择一个标签。
在“选择器类型”中选择“复合内容(基于选择的内容)”项,可以定义同时影响两个或多个标签、类或ID的复合规则。如,如果输入div p,则<div>标签内的所有<p>元素都将受此规则影响。
在“规则定义”中选择“仅限该文档”项,可以在在当前文档中嵌入样式。
在“规则定义”中选择“新建样式表文件”项,可以创建外部样式表。
3. 单击“确定”按钮,即可创建一个新的CSS规则。
新闻热点
疑难解答