在文档的“设计”视图中,选择“靠齐到网格”项,有助于精确定位AP Div和调整AP Div的大小,在移动或调整AP Div的大小时,该AP Div会被自动定位到最近的网格位置。
一、显示网格
点击“查看”菜单,选择“网格设置”命令,在弹出的子菜单中选择“显示网格”项。
点击“查看”菜单,选择“网格设置”命令,在弹出的子菜单中选择“网格设置”项,在弹出的“网格设置”对话框中,选择“显示网格”项,点击“确定”按钮即完成设置。
二、选择“靠齐到网格”项
1. 点击“查看”菜单,选择“网格设置”命令,在弹出的子菜单中选择“靠齐到网格”项。
2. 选择AP Div并拖动它,当AP元素靠近网格线一定距离时,该AP Div会自动跳到最近的网格位置上。
三、“网格设置”对话框
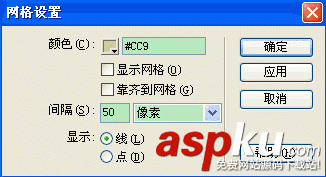
1. 点击“查看”菜单,选择“网格设置”命令,在弹出的子菜单中选择“网格设置”项,弹出“网格设置”对话框。如下图所示:

2. 在“网格设置”对话框中进行设置:
颜色:设置网格的颜色。默认是土黄色。
显示网格:选择此项使网格显示出来。与“查看|网格设置|显示网格”命令相同。
靠齐到网格:选择此项使AP Div吸附到网格上。与“查看|网格设置|靠齐到网格”命令相同。
间隔:定义网格之间的距离。左边输入一个数值,右边选择单位,有“像素、英寸和厘米”三种单位可以选择。
显示:设置网格显示“线”还是显示“点”。
3. 单击“确定”按钮完成设置。
四、提示
不论网格是否显示,只要选择了“靠齐到网格”项,AP Div都会吸附到网格上。
新闻热点
疑难解答