今天将教大家学会如何在页面中插入Flash动画,Flash动画格式有swf和Flv,本篇教程主要是以swf格式为例进行讲解;
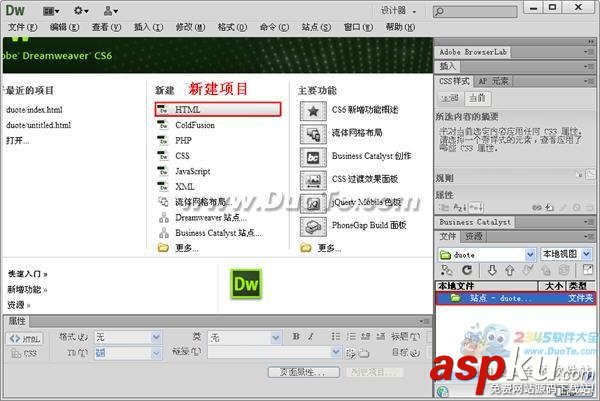
1、首先打开Dreamweaver,新建一个站点,再通过HTML在站点下创建一个新项目。

图1
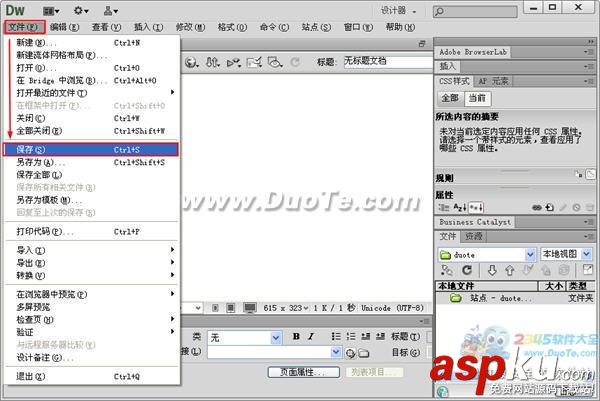
2、将新建的html项目进行保存,新建—保存(如图2所示),将文件保存在站点中,并命名为“index”(如图3所示)。这里提醒一下在插入swf之前,建议先对文件进行保存,否则将无法顺利进行插入。

图2

图3
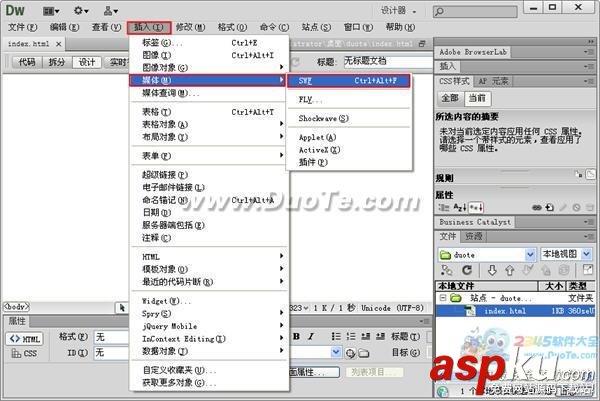
3、插入视频文件,插入—媒体—swf。

图4
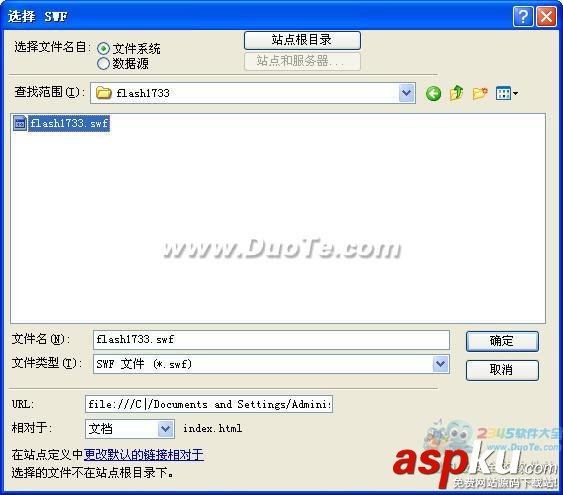
4、找到你要插入的swf文件,然后点击确定。你可以提前将你的swf文件移至站点中,站点中新建一个swf文件夹,以方便插入。

图5
5、在弹出的下面这个窗口中填写“标题”、“访问键”、“Tab键索引”(如图6所示)。
在“标题”文本框中输入媒体对象的标题;
在“访问键”文本框中输入等效的键盘键(一个字母),用以在浏览器中选择表单对象。这使得站点访问者可以使用 Control 键 (Windows) 和 Access 键来访问该对象。例如,如果您输入 B 作为快捷键,则使用 Control+B 在浏览器中选择该对象;
在“Tab 键索引”文本框中输入一个数字以指定该表单对象的 Tab 键顺序。当您的页面上有其它链接和表单对象,并且需要用户用 Tab 键以特定顺序通过这些对象时,设置 Tab 键顺序就会非常有用。如果为一个对象设置 Tab 键顺序,则一定要为所有对象设置 Tab 键顺序。
注意:如果您按“取消”,一个媒体对象占位符将出现在文档中,但 Dreamweaver 不会将辅助功能标签或属性与之关联。

图6
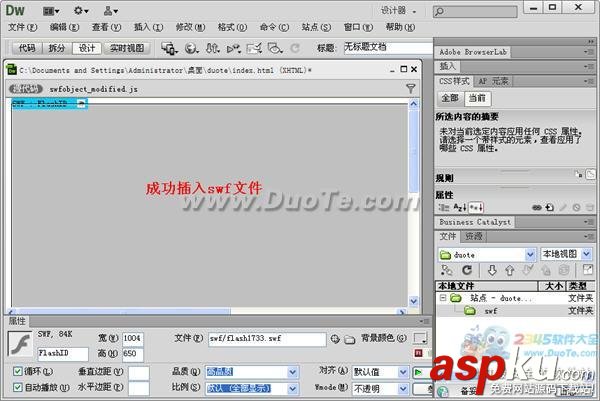
6、成功插入swf文件后,您可以通过“实时视图”进行查看。

图7
新闻热点
疑难解答