今天小编为大家介绍一下Dreamweaver CSS样式面板,希望对大家有帮助。
使用“CSS 样式”面板可以跟踪影响当前所选页面元素的 CSS 规则和属性(“正在”模式),或影响整个文档的规则和属性(“全部”)。使用“CSS 样式”面板顶部的切换按钮可以在两种模式之间切换。使用“CSS 样式”面板还可以在“全部”和“正在”模式下修改 CSS 属性。

可以通过拖放窗格之间的边框来调整任一窗格的大小。
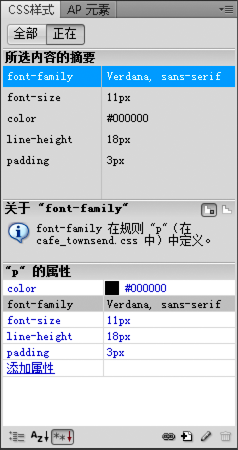
在“正在”模式下,“CSS 样式”面板将显示三个面板:“所选内容的摘要”窗格,其中显示文档中当前所选内容的 CSS 属性;“规则”窗格,其中显示所选属性的位置(或所选标签的一组层叠的规则,具体取决于您的选择);以及“属性”窗格,它允许您编辑定义所选内容的规则的 CSS 属性。
在“全部”模式下,“CSS 样式”面板显示两个窗格:“所有规则”窗格(顶部)和“属性”窗格(底部)。“所有规则”窗格显示当前文档中定义的规则以及附加到当前文档的样式表中定义的所有规则的列表。使用“属性”窗格可以编辑“所有规则”窗格中任何所选规则的 CSS 属性。
对“属性”窗格所做的任何更改都将立即应用,这使您可以在操作的同时预览效果。
新闻热点
疑难解答