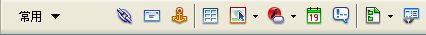
“插入”栏
“插入”栏包含用于创建和插入对象(如表格、层和图像)的按钮。当鼠标指针滚动到一个按钮上时,会出现一个工具提示,其中含有该按钮的名称。

某些类别具有带弹出菜单的按钮。从弹出菜单中选择一个选项时,该选项将成为该按钮的默认操作。例如,如果从“图像”按钮的弹出菜单中选择“图像占位符”,下次单击“图像”按钮时,Dreamweaver 会插入一个图像占位符。每当从弹出菜单中选择一个新选项时,该按钮的默认操作都会改变。
“插入”栏按以下的类别进行组织:
“常用”类别使您可以创建和插入最常用的对象,例如图像和表格。
“布局”类别使您可以插入表格、div 标签、层和框架。您还可以从三个表格视图中进行选择:“标准”(默认)、“扩展表格”和“布局”。当选择“布局”模式后,您可以使用 Dreamweaver 布局工具:“绘制布局单元格”和“绘制布局表格”。
“表单”类别包含用于创建表单和插入表单元素的按钮。
“文本”类别使您可以插入各种文本格式设置标签和列表格式设置标签。
“HTML”类别使您可以插入用于水平线、头内容、表格、框架和脚本的 HTML 标签。
“服务器代码”类别仅适用于使用特定服务器语言的页面,这些类别中的每一个都提供了服务器代码对象,您可以将这些对象插入“代码”视图中。
“应用程序”类别使您可以插入动态元素,例如记录集、重复区域以及记录插入和更新表单。
“Flash 元素”类别使您可以插入 Flash 元素。
“收藏”类别使您可以将“插入”栏中最常用的按钮分组和组织到某一常用位置。
文档工具栏
文档工具栏中包含按钮,这些按钮使您可以在文档的不同视图间快速切换:“代码”视图、“设计”视图、同时显示“代码”和“设计”视图的拆分视图。
工具栏中还包含一些与查看文档、在本地和远程站点间传输文档有关的常用命令和选项。

以下对选项进行说明:
显示代码视图 仅在“文档”窗口中显示“代码”视图。
显示代码视图和设计视图 在“文档”窗口的一部分中显示“代码”视图,而在另一部分中显示“设计”视图。当选择了这种组合视图时,“视图选项”菜单中的“在顶部查看设计视图”选项变为可用。请使用该选项指定在“文档”窗口的顶部显示哪种视图。
显示设计视图 仅在“文档”窗口中显示“设计”视图。
标题 允许您为文档输入一个标题,它将显示在浏览器的标题栏中。如果文档已经有了一个标题,则该标题将显示在该区域中。
没有浏览器/检查错误 使您可以检查跨浏览器兼容性。
文件管理 显示“文件管理”弹出菜单。
在浏览器中预览/调试 在浏览器中预览或调试文档。从弹出菜单中选择一个浏览器。
刷新设计视图 当您在“代码”视图中进行更改后刷新文档的“设计”视图。
视图选项 允许您为“代码”视图和“设计”视图设置选项。
状态栏
状态栏提供与您正创建的文档有关的其它信息。

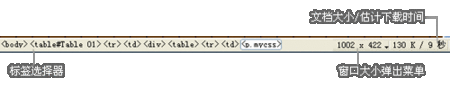
标签选择器 显示环绕当前选定内容的标签的层次结构。单击该层次结构中的任何标签以选择该标签及其全部内容。比如:单击 可以选择文档的整个正文。
窗口大小 弹出菜单(仅在“设计”视图中可见)用来将“文档”窗口的大小调整到预定义或自定义的尺寸。
“窗口大小”弹出菜单的右侧是页面的文档大小和估计下载时间。
新闻热点
疑难解答