先来看最终效果图:

具体制作步骤:
1、运行PS软件,新建文件--大小自定义--我这里设置为500x376像素,背景为黑色。
2、新建一图层,输入英文“WELCOME”,字体为“汉仪秀英体”,大小自定义,颜色为白色,如图:


3、复制文字图层,得到副本层做文字倒影,编辑--变换--垂直翻转,按SHIFT向下移动文字副本层,如图所示:

4、将文字层和副本层栅格化,并为副本层添加图层蒙板,使用渐变工具,拉个黑白渐变,这样倒影便做好了,效果如图:

5、现在合并所有图层,执行滤镜--扭曲--极坐标--极坐标到平面坐标,效果如图:

6、然后执行图像--旋转画布--90度(逆时针)。
7、接下来执行滤镜--风格化--风--方法为风--方向为从左,执行两次,如图所示:

8、执行图像--旋转画布--90度(顺时针),效果如图:

9、再执行滤镜--扭曲--极坐标--平面坐标到极坐标,效果如图:

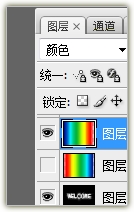
10、新建一图层,使用渐变工具,拉一个彩虹渐变,混合模式为颜色加深,如图所示:


11、复制渐变层,得到的副本层执行编辑--旋转--水平翻转,混合模式改为颜色,如图:

12、下面我们来制作动画效果,打开动画面板,选中第一帧,将渐变副本层前的小眼睛关闭,这时图层为不可见了。

13、复制帧,将渐变副本层前的小眼睛打开,把渐变层前的小眼睛关闭。

14、设置两帧的延迟时间为0.1秒,最后存储,完成。感谢支持!

新闻热点
疑难解答