用Axure实现窗口改变大小时事件,课程将采用案例的方式,学习窗口改变大小时事件的实现效果及方法。案例选择了窗口改变大小时设置适应窗口尺寸的交互实例祥细介绍。
1、导入页首及导航图片

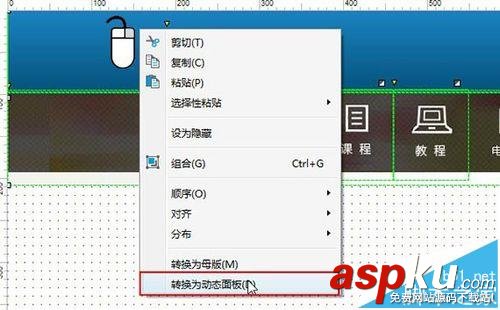
2、全选所有部件,右键快捷菜单选择:转换为动态面板,生成一个新的动态面板。

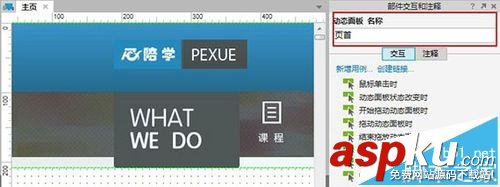
3、部件交互和注释窗口,设置动态面板名称为:页首

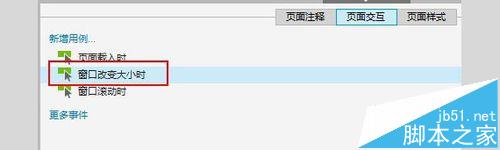
4、页面交互标签中,双击“窗口改变大小时”事件,打开用例编辑器

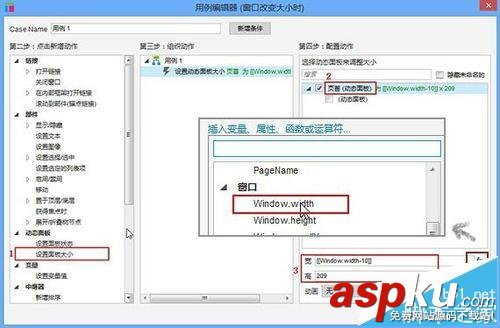
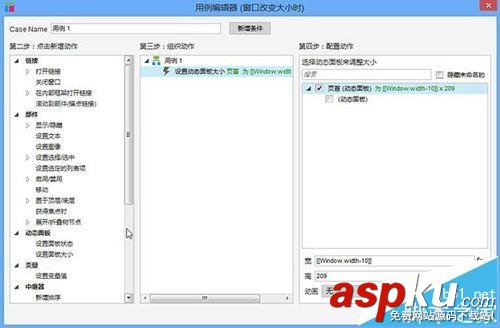
5、在用例编辑器,编辑用例:第二步:点击新增动作-选择“设置面板尺寸”;第四步:配置动作-勾选页首(动态面板)前复选框,设置宽:点击“fx”按钮,打开编辑值窗口,点击insert variable or Function按钮,选择window.width,设置文本框内容为:[[Window.width-10]]设置高:209

6、点击“确定”,关闭用例编辑器

新闻热点
疑难解答