很多时候我们在写CSS3代码的时候需要使用到base64字符串,例如:
.content a {background:url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAoAAAAKCAYAAACNMs+9AAAAVklEQVR4Xn3PgQkAMQhDUXfqTu7kTtkpd5RA8AInfArtQ2iRXFWT2QedAfttj2FsPIOE1eCOlEuoWWjgzYaB/IkeGOrxXhqB+uA9Bfcm0lAZuh+YIeAD+cAqSz4kCMUAAAAASUVORK5CYII=) center right no-repeat;}那么如何才能获得呢?
要获得图片base64字符串,一般是通过相关软件或工具来实现,网上也有相关的在线转换工具,不过今天361模板要介绍的是使用我们日常的浏览器就可以轻松帮我们实现,包括360/Chrome/Firefox浏览器。
首先介绍如何用360和chrome浏览器获得图片base64字符串,这两浏览器的操作方法是一样的(360用的是chrome内核)。
1、对于本地图片,先把浏览器窗口缩小,然后把图片拖到浏览器里。对于网络图片,可以直接用浏览器访问图片地址来打开图片。

用浏览器打开图片
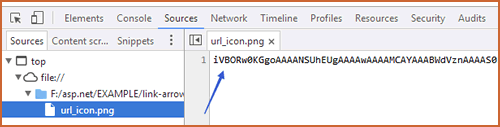
2、打开本地图片或网络图片后,按“Ctrl+Shift+I” 打开开发者工具。点击“Sources”标签,再双击左侧的图片文件名,这时,右侧就会显示该图片的base64字符串了。

获得图片的base64字符串
1、与360/Chrome浏览器一样,对于本地图片,先把浏览器窗口缩小,然后把图片拖到浏览器里。对于网络图片,可以直接用浏览器访问图片地址来打开图片。
2、打开本地图片或网络图片后,按“Ctrl+Shift+I”打开开发者工具。
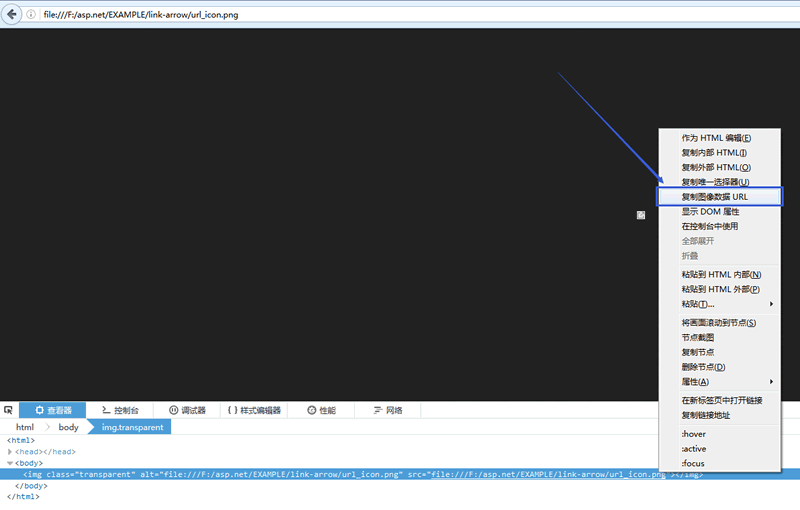
3、右键点击图片代码,点击菜单里的“复制图像数据”,粘贴到记事本或任何编辑器,这段就是该图片的base64字符串了。

复制图像数据(点击图片放大)
学会使用360/Chrome/Firefox浏览器轻松获得图片base64字符串的方法,我们就不用再去下载安装某些转换软件了,也不用辛苦在网上找在线转换工具了。
以上就是使用360/Chrome/Firefox等浏览器轻松获得图片base64字符串【转】的全部内容,希望对大家的学习和解决疑问有所帮助,也希望大家多多支持武林网。新闻热点
疑难解答