好久好久没给大家更新文章了,因为小编最近换工作了,S0 ……
好吧,其实是小编是想偷个懒,秋天到了,懒癌也犯了。所以,以后会经常出现有了上篇下篇一时半伙出不来的情况,但是只要我一有时间就会立马更的,表怪我,宝宝心里苦。
表把小编发射到菲律宾去啊!

好了,不跟大家扯犊子了,步入今天的正题吧!
在平面设计中,背景有点像墙面漆或壁纸...
首先,要做正确的事,当你有了一个很好的背景时,要把它正确的融入和衬托进一个空间中去,如果放的不好,呵呵,那就像一锅粥里的老鼠屎一样,怎么吃怎么别扭,别问小编怎么知道的,反正小编没吃过。
虽然你的网站、宣传单、或社交媒体神马的背景可能只是一个比较次要的东西,那你也不能不重视,就像你新装修了一套房子,墙壁的壁纸却选错了,咋看咋不搭,你是不是很想把壁纸给人道毁灭掉。所以,同理,背景是灰常灰常重要的。
因此,让我们来看看一些灵感,并通过一些技巧,使你在设计项目的背景运用中游刃有余。虽然像一些基本的白色或纯色并没有什么不妥,但是我将告诉大家如何在纯色上增加一些透明度,使你的背景变得更加的具有设计感。
01. 简化杂乱的背景
在您的设计中配合图文并茂的背景也可以添加很多个性化的设计元素。但是这种元素经常会被其他的主题抢占风头,以至于最终落得躲在角落看不到的悲惨境遇,那有什么比较好的解决方案吗?
当然有,就是叠加半透明背景。
下图是一张复古风格的插画海报,但是,如果没有了那一层白色透明的叠加,上面的文字根本显现不出来,会完全被底下的插图抢镜。
注意:白色不透明部分既可以淡化插图的细节,又可以显露部分插图的纹理,大多数设计项目都可以添加不透明部分,通常为0%和100%之间不等。

再举一个例子,下图的明信片背景上叠加了一层色彩半透明效果,上面简单的文字加以点缀,且一目了然。

宣传单和web项目中的摄影图都是可以进行设计元素添加的,但得根据相片的品质和颜色来看,有可能适合添加也有可能不适合。
下图的案例以一系列的同色调半透明色进行分层叠加,而且是从海报的顶端一直延展到海报的底端,产生了一种有趣的视觉效果。

作为另一个例子, 背景图上放置白色半透明框,使得黑色文本更好的凸现出来,与背景形成黑白对比。
04.引导观众"焦点"透明背景也不是非得设计成固定的方框形式,这其实很好发挥出设计师的创意水平,这都可以根据整体的布局和需要表达的意思而定。
下图的电影海报结合被切出字母形状的半透明纯色背景,帮助观众找到画面中的主角。

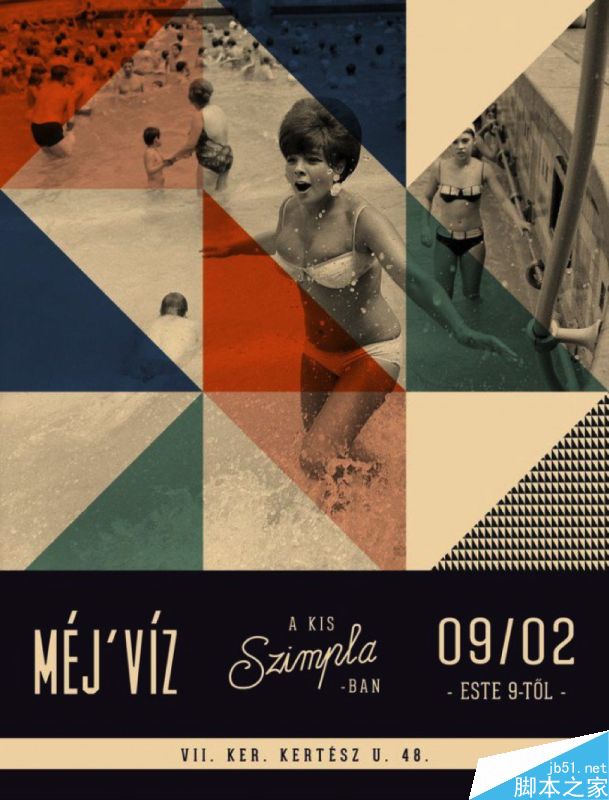
而在下图的设计中,半透明三角形状配合背景图引导你快速看到图中的女人,从而形成焦点。

新闻热点
疑难解答