今天小编为大家分享配色新技巧:日本设计大师配色技巧之横幅设计配色,教程真的很不错,值得大家学习,推荐过来,一起拉学习吧!
色相一致的配色,会让人同时感到一致与带有一些幻想的印象
《色彩设计的原理》著者简介:伊达千代
日本知名专业平面设计师。于2007年设立TART DESIGN,并从事与平面设计相关的教学。著有《设计的原理》等多种设计相关书籍。拥有"基础训练师"(basic trainer)资格,也从事与平面设计有关的教授课程。
《色彩设计的原理》这本书伴随小编多年,从接触设计、初入设计行业再到从事设计教育工作,一再反复阅读。
设计原理对于不同阶段的设计师都是颇为重要的,不同阶段沉淀下来的设计领悟,能够解读到的设计高度自然不同。没有这些原理,想要高效完成优质设计着实不易。让页问带着大伙儿一块儿去阅读那些能让我们在设计路上走得更好的书吧!
阅读《色彩设计的原理》一书中的32——33页内容,小编给大伙儿提取出了几个设计专业术语,先用大白话解释解释这些专业名词吧!
色彩有三种属性:色相、饱和度、明度。
色相,是指红、黄、蓝、绿、紫等色调的称呼。
饱和度,是指颜色的鲜艳程度。
明度,是指颜色明亮上的差异。
色相一致的配色方法解析
(1)色相一致的配色就是指:如果在设计时选择蓝色调,并要使用色相一致的配色,就是指一种能感受到的都是蓝色,但在明度及饱和度上有所变化的配色。
下面这张图就是色相一致,明度与饱和度发生变化的配色:

初学设计的学员们要注意,当使用常用平面软件AI或PS进行拾色器调节时,色相、明度、饱和度的调节一定要明确哦!
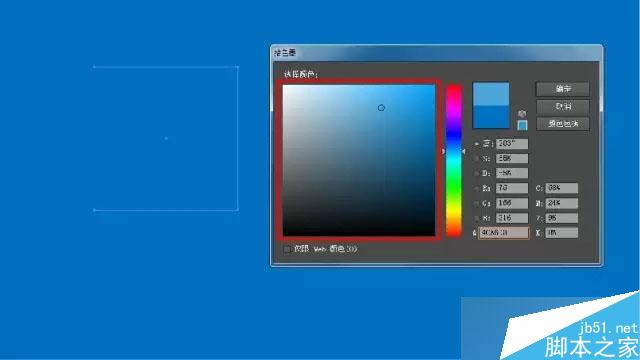
a、拾色器左边的正方形区可调节的是明度、饱和度:

只调整左边正方形区域,颜色的变化如下,比较容易把握:

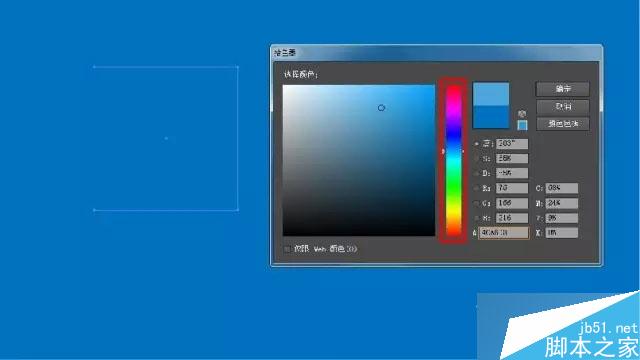
b、右边的长方块区是调节颜色的色相问题:

调整中间长方形区域,颜色的会改变的则是色相问题,不擅长搭配的初学者,就比较难把握这种搭配关系:

小编建议初学设计的朋友们,可以从色相一致的配色开始,慢慢深入了解色彩搭配的秘诀。
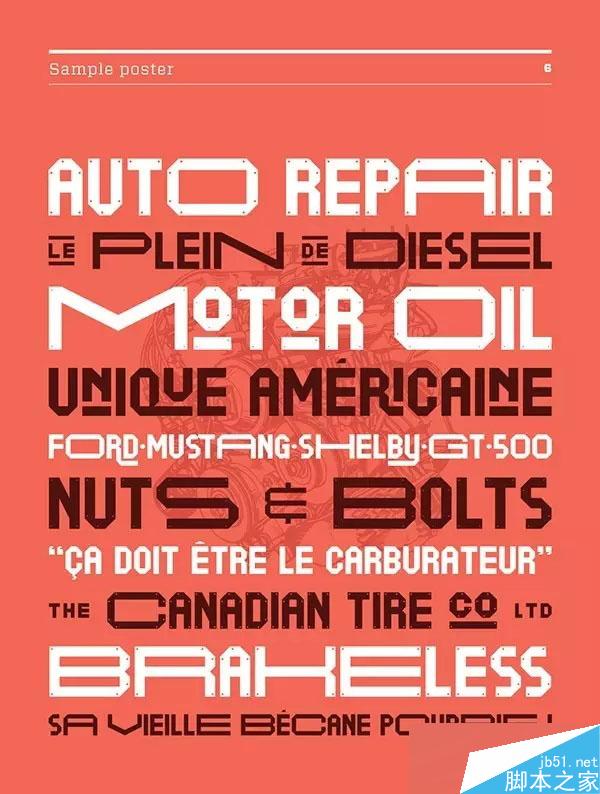
接下来和大伙儿分享一些,典型色相一致的配色案例(图片来自网络):




以下图为例,当我们的设计受到图像色调影响时,在搭配背景上也可采取同样的方式,吸取图像上"菜"的绿色后,适当调节明度、饱和度,得到能让画面和谐舒服的色彩搭配:




(2)通过以上案例的分享,大伙儿对 色调一致的配色的应用,应该有所了解。但由于色调一致的配色,在色彩上的变化很细微,无论怎么使用都会给人单调的印象。因此,不要从头到尾只使用完全相同的色相,最好也取其他色相的颜色作为强调色,将色调一直的配色当成基底色彩会比较适合。
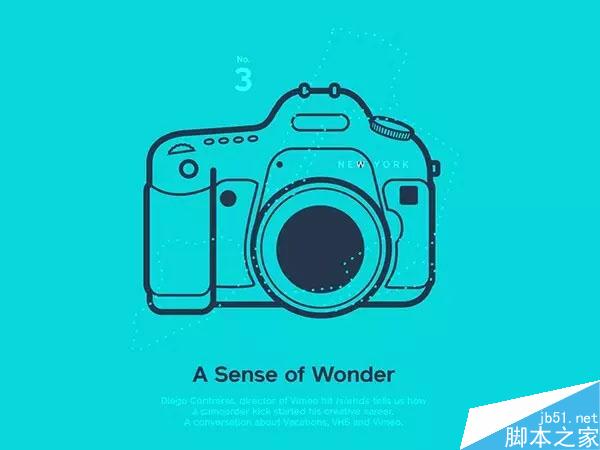
如何改变,让我们用案例说话(图片来自网络):



画面当中,色彩大多采用色调一致的配色,局部使用与主色调色相有所差异的色彩进行搭配,单调感随之消失,画面却不失协调美!
教程结束,以上就是日本设计大师配色技巧之横幅设计配色介绍,大家学会了吗?希望能对大家有所帮助!
新闻热点
疑难解答