本篇教程主要是向武林网的朋友介绍让你的作品增强视觉冲击力的20个超实用的设计技巧,教程真的很值得学习,推荐到武林网,喜欢的朋友快快来学习吧!
事实上,冲击力是最重要的设计原则之一,它也是每个设计项目中必不可少的设计要求。为什么这么说呢?控制冲击力有助于设计项目的组织结构化,建立信息和视觉的层次,让你最重要的部分成为视觉的重心,让关键信息突出展示。善于使用有冲击力的设计,能增加视觉的观赏性和趣味性。在相同的布局、相同的视觉元素中,形态和色彩的变化有时候非常单调,但是冲击力能让变化显得不同凡响。
然而,和绝大多数的设计规则一样,平衡是冲击力控制的核心规则。如果冲击力反差太大,这样的视觉设计可能是混乱而不和谐的,如果冲击力不明显,那么设计作品可能看起来单调而晦暗,毫不突出。
那么,怎么控制冲击力才能真正提升设计项目的视觉效果呢?遗憾的是,你所期待的神奇公式并不存在。正如同你刚刚开始学习设计技能的时候一样,冲击力设计中的许多技巧不是非此即彼的简单规程。但是如果你认为它过于神秘那就错了,冲击力是成就好设计的一种规则,它还是有迹可循的,任何人都可以将它添加到设计项目中,作出优秀的作品。如果你对冲击力有兴趣的话,不妨都下去,下面的20个设计技巧,也许会帮你打开一扇门。
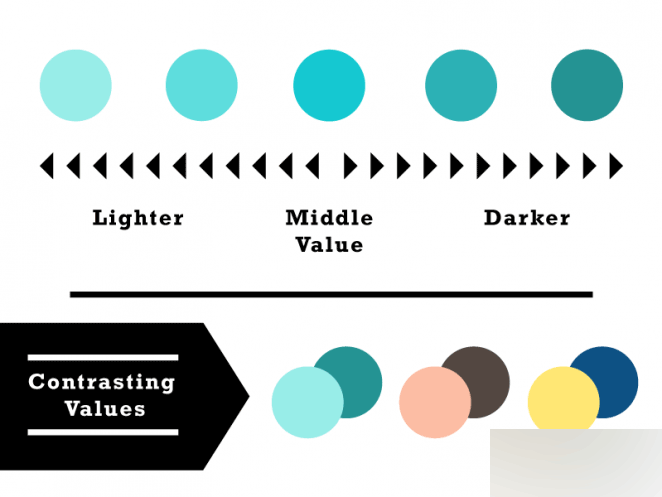
01. 深浅色彩冲击力
这个值通常指的是色彩的明暗度,纯黑和纯白深浅的极致。但是要创造高冲击力的色调并不是非得使用黑色和白色。将一个色彩调亮一个调暗是调出冲击力的有效手段。
案例中,深蓝色的背景和浅色的文本就很好的构成了冲击力。


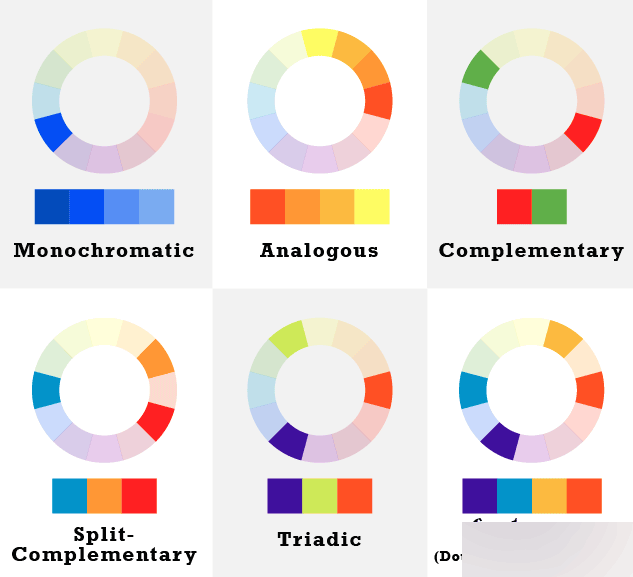
传统的色轮上有12种色彩,但是常用的配色方案有很多,系统的配色理论中对于如何借助色轮来创建配色方案有比较系统的介绍,比如大家所熟知的单色方案、相似色方案、冲击力色方案、对称三色方案等等。在诸多配色方案中,有一些冲击力非常高的配色方案,比如:
·冲击力色:色轮对称位置的两种色彩冲击力强烈,比如红和绿,蓝和黄,等等。下方案例中就很好地运用了冲击力色,配合繁复的结构,整个设计实用且充满了视觉冲击力。

·分离式冲击力色:色轮上任意位置的色彩,和它正对位置的色彩两侧的色彩,三种色彩共同组成的配色方案。
·对称三色:色轮上相互构成120度角度的三种色彩。
值得注意的是,在实际运用中不要使用高饱和度的纯色,虽然那样冲击力强烈,但是并不一定好看。适当地调整深浅和色调,会让整个配色更优秀。
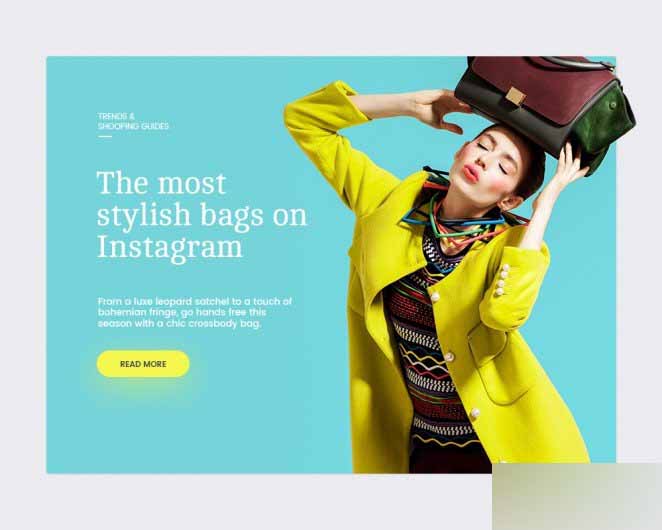
03. 控制色温营造冲击力
色彩都有着不同的色温,黑白灰是中性色(米色和棕色有时候也会被归类与中性色),红色、橙色是暖色调,蓝色、绿色是冷色调。不同色温的色调在一起的时候能够形成不错的冲击力。
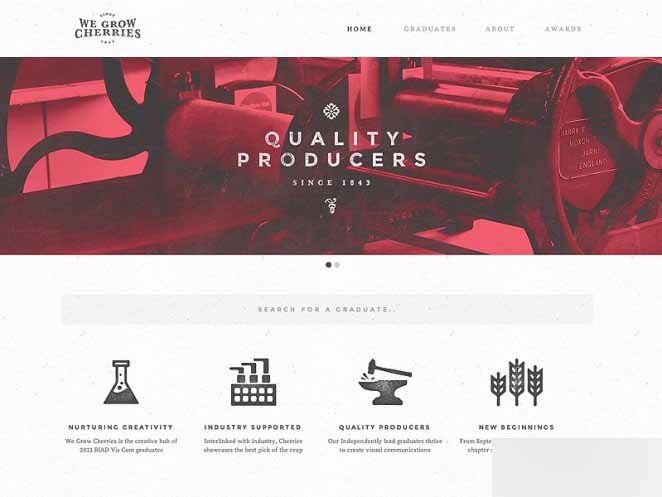
下面的案例中,蓝色和黄色就构成了不错的冲击力,大块的绿色包围着明亮的黄色按钮,整个配色充满凝聚力。


色彩的强度最强的时候,也就是饱和度最高的时候,是最纯粹的色彩。饱和度越高色彩越鲜艳,饱和度越低越接近于灰色。同一色彩不同饱和度下的色彩能够构成冲击力,不同色彩不同饱和度下也能构成冲击力。
下面的案例中,高饱和度的红色和低饱和度的绿色冲击力明显。


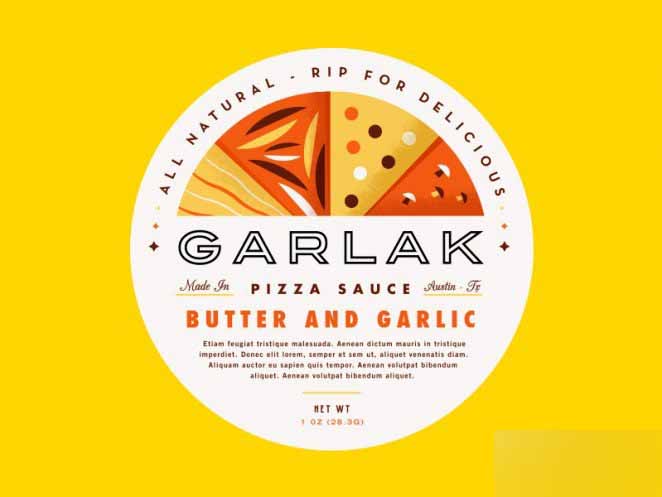
我所熟知的几何形状,诸如矩形、三角形和圆形都是规整的形状,而流态的、或者源自自然物体的各种不规整的有机形状则通常不是特别规整,和几何形状可以构成冲击力。
下面的LOGO整体的构成都是规整的几何图形,而其中填充着自然的、插画式的图案,两者构成冲击力又相互依存。


圆润的形状会更加柔和,给人友好的感觉,而带有尖角的形状则会给人锋锐明快的感觉。在进行设计的时候,巧妙地将圆角和锐利的边缘搭配到一起,可以形成互相映衬互相调和的效果。


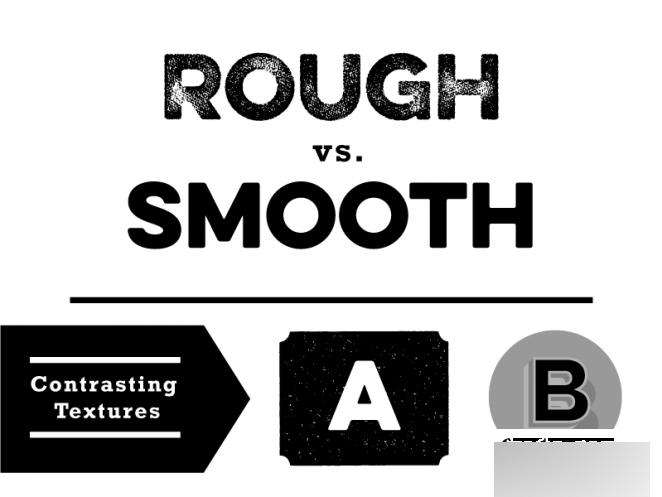
和形状类似,纹理能赋予形体以性格,不同的性格则能形成冲击力。粗糙与光滑、坚硬与柔软、参差和平整,它们都是冲击力。网络上的纹理资源非常多,如果你合理运用能够达到不错的效果。
案例中的图案整体上都是平滑的线条和形状,唯有其中的数字添加了少叙粗糙而复古的纹理,让巨大的数字增加的信息量和冲击力,不再单调。


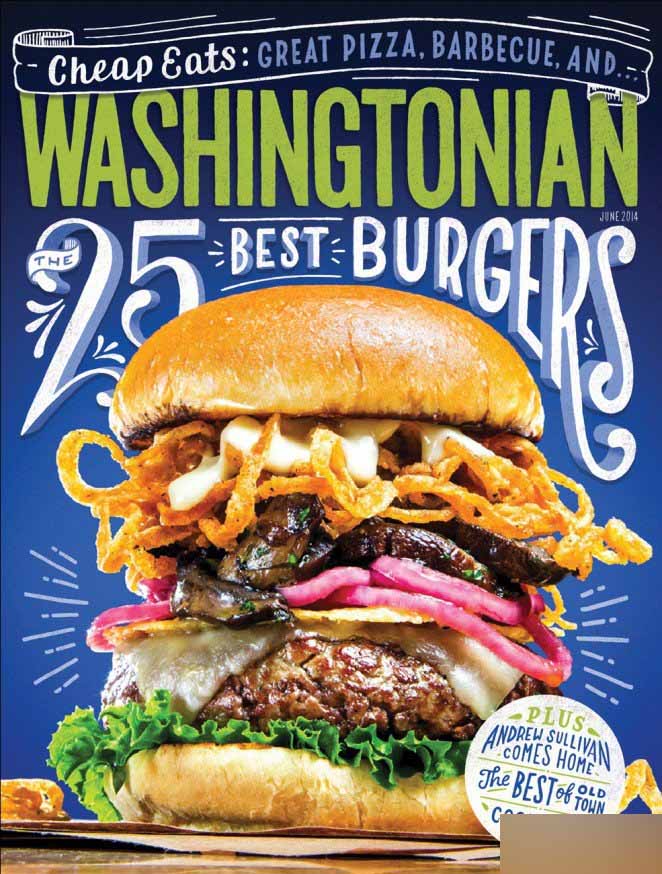
除了为设计作品增加有趣的内容增加视觉吸引力,还可以通过调整比例,构成大小冲击力来增加冲击力。相同大小的元素很难构成层次感,而有了大小冲击力就有了重心区别和差异,这样也更利于构建有张力的布局和有趣的样式。
下面案例中,巨大的汉堡拥有压倒一切的分量感,这就是通过比例大小差异呈现出来的冲击力。


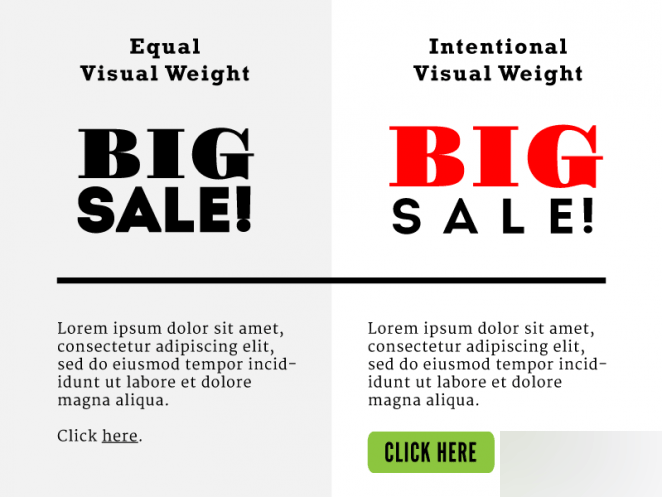
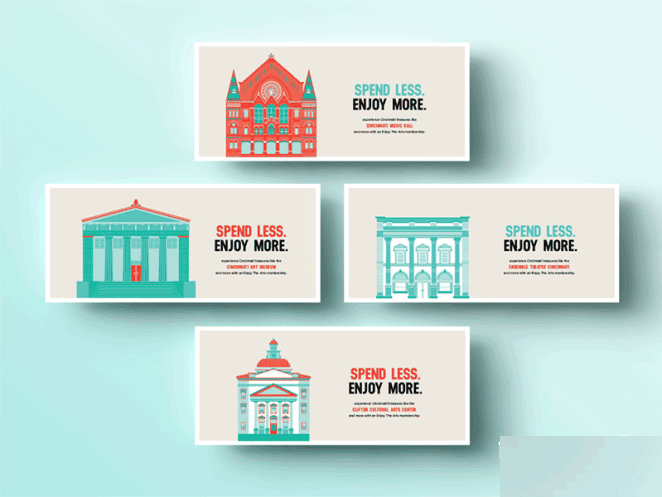
视觉重心也是设计中常说的概念,你需要告诉用户某个部分比其他的更重要,可以将它设计成视觉重心,通过调整它的色彩、造型、尺寸、样式、纹理等属性,同周围的元素区分开来,成为视觉重心。
案例中是一组辛辛那提的明信片设计,虽然整个建筑物是明信片中最大的视觉元素,但是哪些"Enjoy More"的文字在视觉上更加突出,那就是视觉重心。


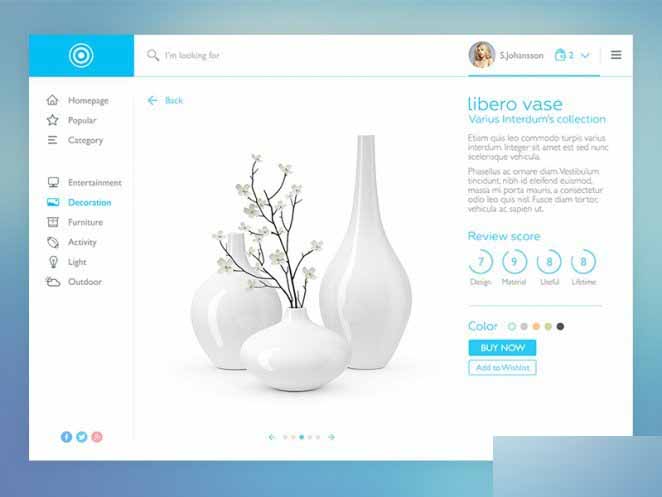
虽然将页面或者画布填满信息是非常诱人的事情,但是效果往往不好,留白同样重要。留白可以期待分割内容、组织设计元素、形成冲击力的作用。越是复杂多变的布局,留白越是重要(值得注意的是,它并不一定非得是白色)。留白出现之后,可以让设计不同的部分有明显的冲击力。
案例中,留白分割出两个侧边栏和中间的图片,让信息更加有组织,也突出了重点。


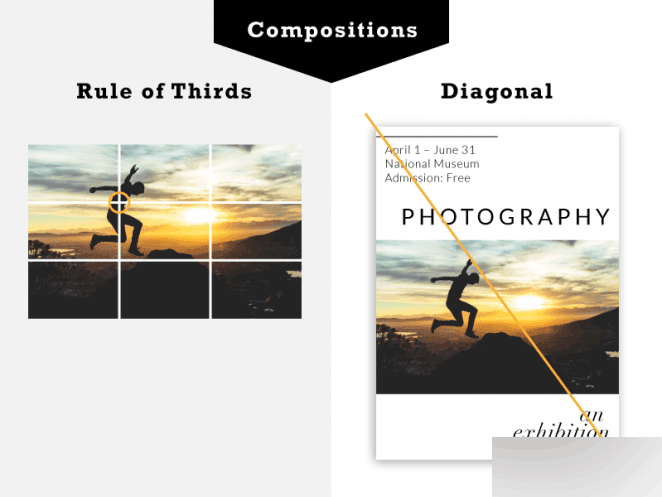
从某种程度上来说,每个设计作品都需要兼顾到平衡和张力,这样可以让设计均衡而又不沉闷,有条理又不紊乱。具体怎么做呢?最常见的是借助三分法和对角线结构来控制布局。
·三分法:页面被两横两竖划分成9块区域,而四条线的四个交点是视觉重心。这是一种动态的布局方式,它更自然舒适,什么都放到正中心的设计是单调而枯燥的。

案例中的页面,玫瑰和标题都处于整个布局的两个节点上,对称而自然,不同属性的元素也错落开构成了冲击力。
对角线:对角线和S型布局都可以让设计充满动感,眼睛会更自然地运动,不会沿袭传统的横竖方向运动,更有趣,消解了布局的单调性。
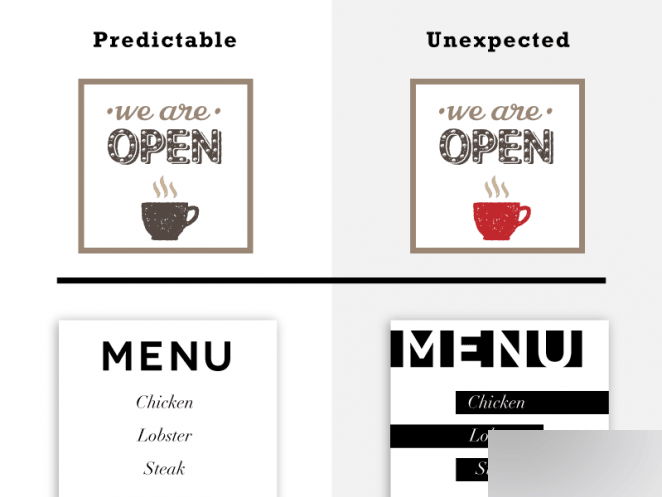
12. 用意外来营造冲击力
出乎意料的设计很多时候非常有效,因为它让人更加难忘。突变、不集中、不典型都是意外的特征。充满惊喜的元素会让设计内出现前后冲击力。意想不到的色彩和图形都是这样的设计。
这个页面的设计、排版就是这么做的,原本简单的布局通过元素间的遮盖"互动"了起来。


严格意义上来讲,重复的样式和模式化的设计是通过营造视觉焦点和趣味性的视觉来实现冲击力效果的。
这个名片设计中,设计师在左侧使用了模式化的图形来填充,它不仅和右边形成冲击力,而且还有助于强化品牌认知。


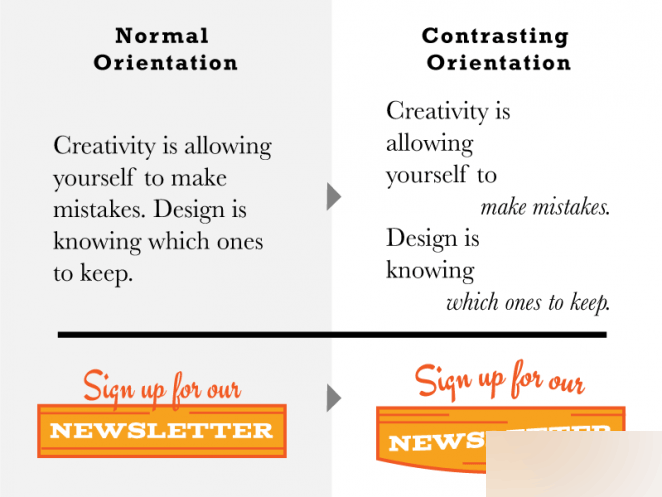
错落的位置、不一致的方向能够构成冲击力。不一样的间距,不同的空间特征,打破了整个设计的一致性特征,合理地掌控其中的平衡,可以营造出颇为不错的冲击力,又不会太过违和。
案例中的部分文字采用了倾斜式的布局,使得布局不再单调,手写体与非衬线字体构成了冲击力。


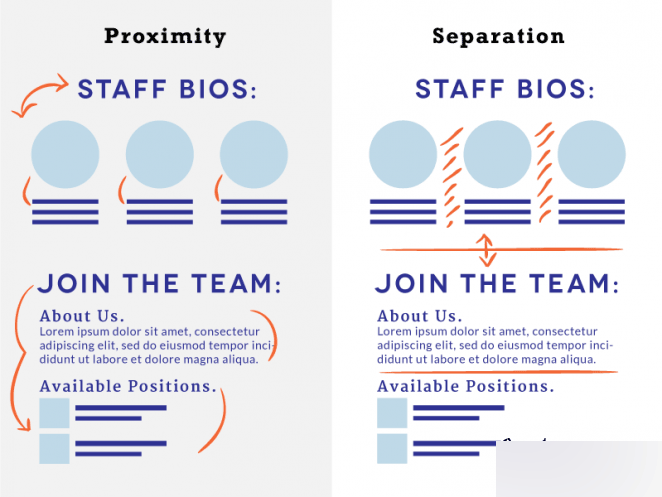
通过靠近分组的方式来组织内容也是一种常见的设计技巧,可以更加便于浏览,更清晰地分割内容。通过这种方式划分出群体和个体,这也是一种冲击力。
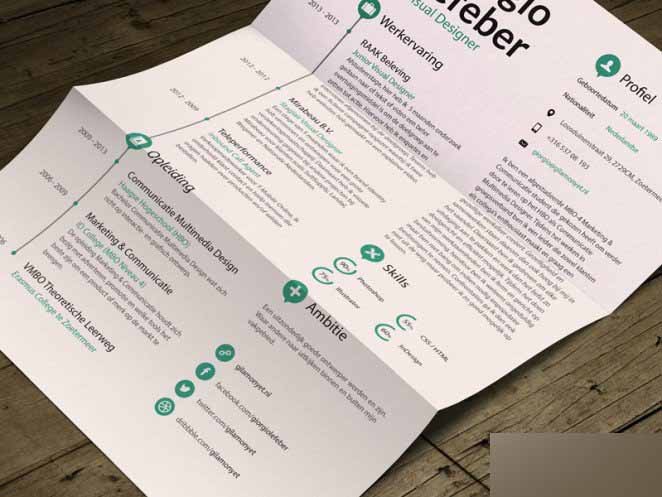
案例是一份简历,其中良好的结构就是通过不同内容的靠近和分离来呈现的,结合对齐和配色设定,很好地完成了这一工作。


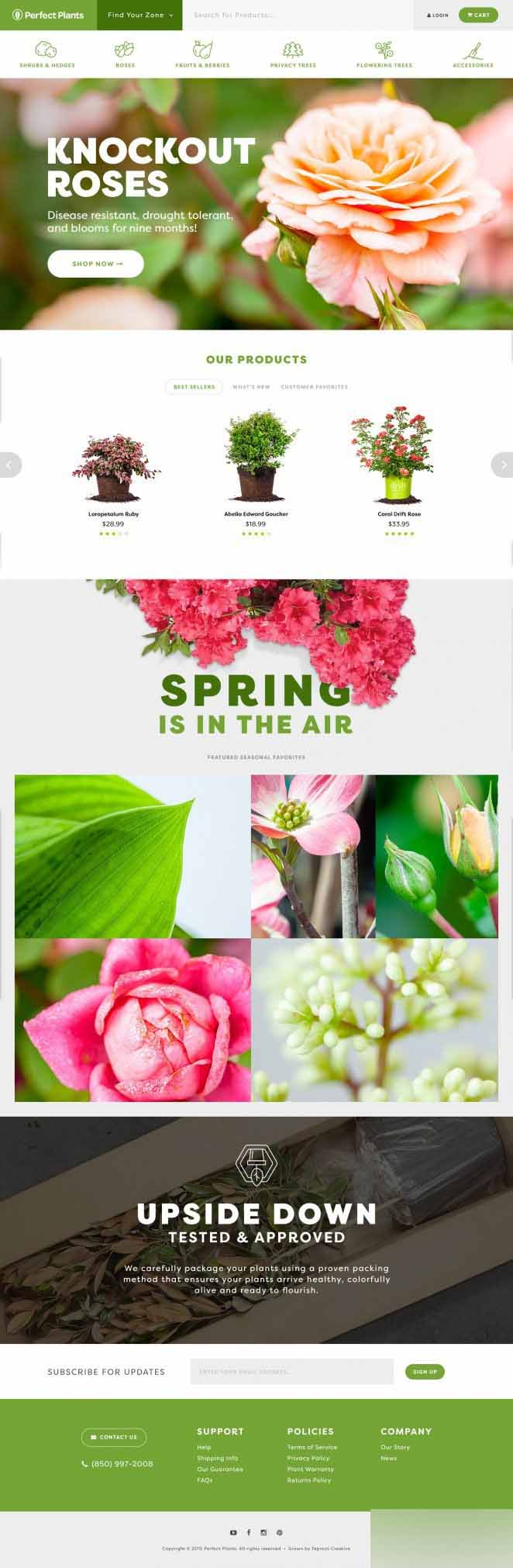
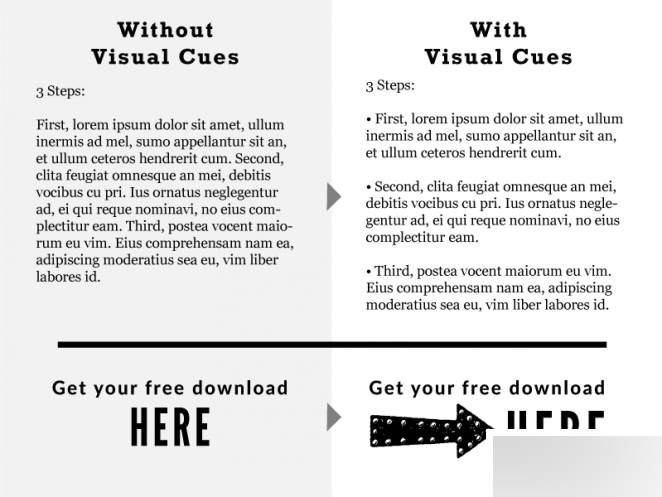
研究表明,人能记住他们所看到的80%的内容,这也是为什么设计是强大的工具。但是用户需要适当的视觉引导来找到重要的内容。所以,视觉引导很重要,通过圆点、箭头、下划线等多种方式来区分内容的重要性、条理性。而下面的案例也正是这样做的。


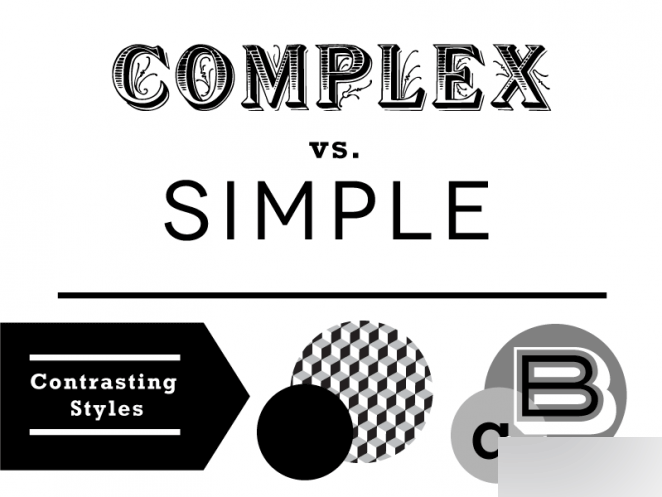
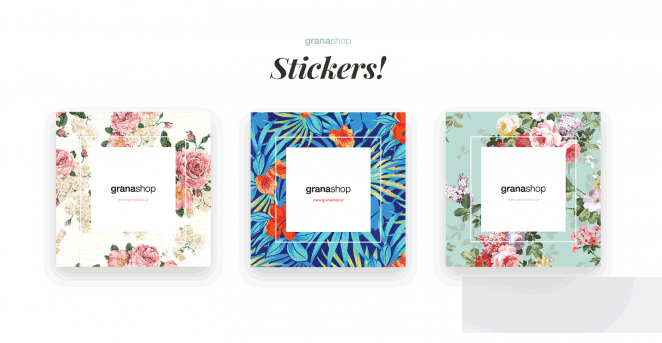
将复杂和简单的样式混合使用,常常能够产生足够的冲击力。这种对立本身就是冲击力。下面的案例就是很好的例子,繁复的花卉样式和中间简约的留白与文字构成冲击力。


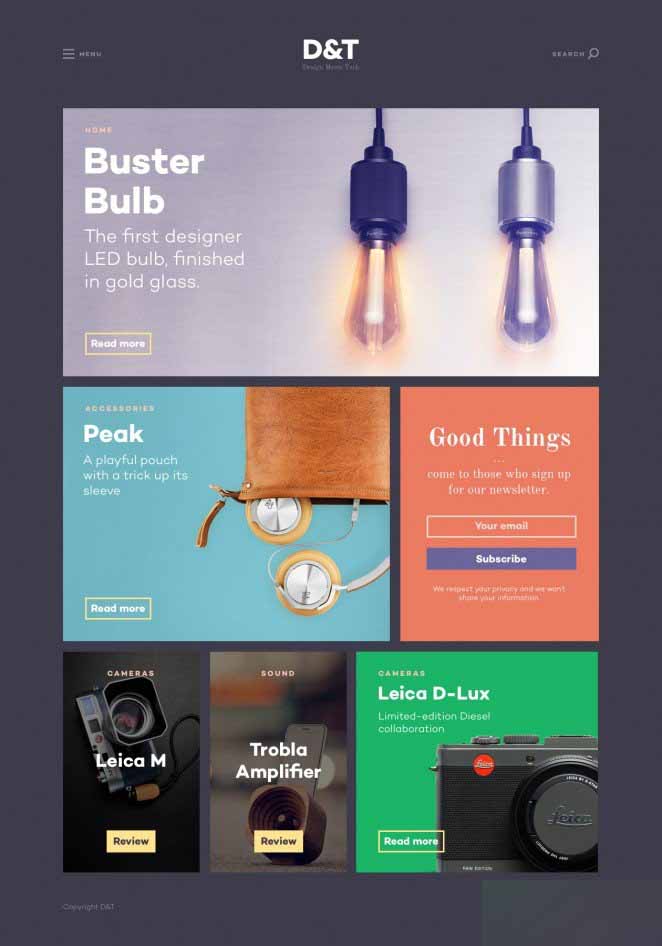
不同于使用单一字体家族所追求的一致性设计,讲究冲击力的字体组合往往会使用不同类型的字体搭配。不过这样的设计有一些地方值得注意:如果要冲击力,那么字体一定要有明显的差异,只有这样才有区分度。不同字体应对不同的职能,不要在同样的功能区使用不同的字体,这样会造成混乱。一般而言,使用一个衬线体和一个非衬线体来搭配是个不错的选择。下面的案例就是这么做的。


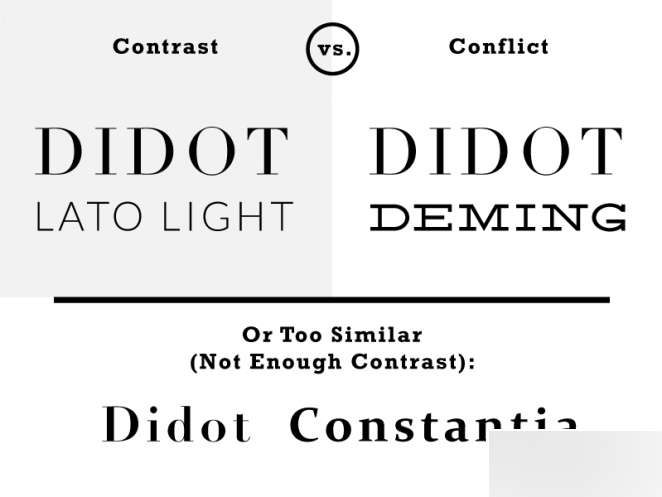
当你寻求字体组合的时候,你需要的是冲击力而非冲突,这两者是有区别的。两种字体有差异,有的时候是冲击力,有的则是冲突。这种差异并没有一种明确的规则,更多的时候是需要依靠设计者的直觉来判断,多看多做你会逐渐明白的。
下面的信息图就是反映的各种字体之间的搭配关系,非常有趣,可以点大来看。


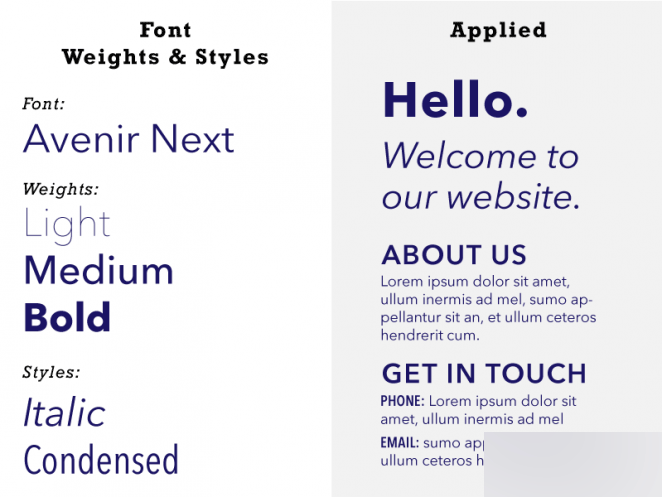
许多字体都有着不同的样式和字重,比如细体、粗体、斜体、窄体等等等等。这些字体在排版中使用,构成冲击力,突出不同的部分。
以上就是20个让你的作品增强视觉冲击力的实用技巧,大家学会了吗?希望对大家有所帮助!
新闻热点
疑难解答