版权申明:本文原创作者“@飞屋睿UIdesign”,感谢“@飞屋睿UIdesign”的原创经验分享!
认识了色彩,并不表示你就能对颜色运用自如。配色有理性的层面,也有感性的层面。配色也需要依循一定的节奏。有的配色跳跃明快,有的又显得舒缓柔和。我们从理性出发的同时,也要把自己的触角深入到感性的层面去理解色彩。
配色秩序
每一种色彩都有其自身的特质,而这一特性的发挥,还需要依赖于色彩在整个配色时所处的位置、面积等,即色彩与其他色彩所形成的秩序。
主色
主色是指在配色中处于支配地位的色彩。在配色前,主色是最先确定的颜色,例如,当我们想要设计一个珠宝展示的页面,这个页面所需要什么色彩时,我们决定采用紫色,而紫色就是主色。主色的确定看起来并不困难,因为一开始被确定下主色只是定出一个宏观方向,并没有细化成具体的色调。主色的选择也非常自由,因为并没有完全正确的"公式",每种颜色都有它的特性和优劣,没有最好的颜色或最差的颜色。
最终确定对主色色调的选择则需要感性的参与,你希望你的网站看上去"沉稳典雅"还是"清新明快"?这些不同的感受都来自色调的制约平衡。
一般情况下,主色是配色中使用面积最多的色彩。用于主要的组件、组件的背景、大面积色块等。
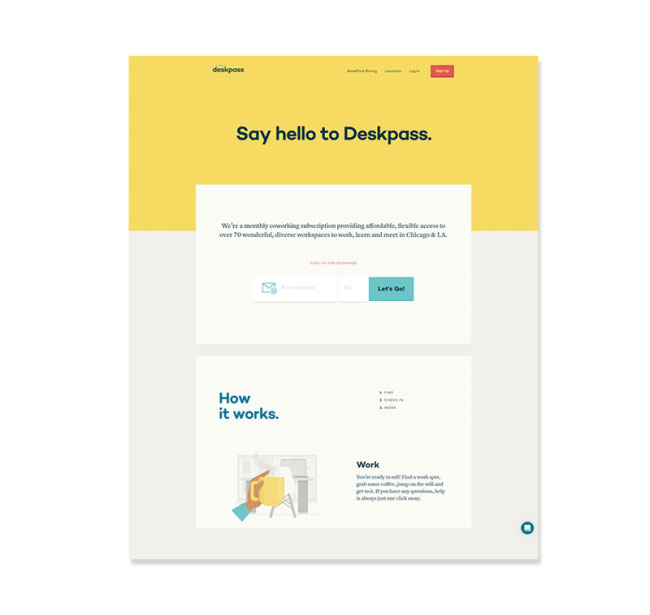
页面中的主色是清爽的蓝色。尽管背景也运用了大面积的白色,但是黑白灰属于无彩色,无彩色并不参与到配色过程中。红色是作为衬托色而出现的:

衬托色
衬托色是主色以外,为了衬托主色而出现的另一种色彩。衬托色通常为主色的互补色或对比色。衬托色所使用的面积可大可小,只要达到衬托的目的即可。
黄色是主色,蓝色衬托色。蓝黄两色互为对比色:

衬托色也可用在面积较大的地方,和主色平分秋色,彼此呼应。
页面的主色为橙色,而衬托色为浅色粉,这两种色彩为邻近色,彼此饱和度上有非常明显的对比,也能很好的衬托出主色,为页面的氛围增加温度:

一组配色中一定会有一个主色,而衬托色并非必不可少。是否采用衬托色,取决于你的配色计划。通常单一的色彩会比较单调,而利用衬托色来强化主色的丰富变化是解决这一问题的方案之一。
背景色
背景色经常表现为无彩色(黑、白、灰)或者低饱和度的色彩。背景色主要是作为背景而存在,它最好不要以非常强烈的姿态出现。背景色并非具有某种功能,它是一个页面的基础底色。
页面的背景色为蓝绿色到蓝紫色的渐变色,因此配图时就应该考虑与背景色的搭配协调:

黑色作为背景色时,浅米色作为主色,主色和背景色之间的相得益彰,这时的背景色也可看作衬托色:

强调色
强调色是在主色以外起强调作用的色彩,可以说它是非常重要的视觉焦点。它本身具有一种独立性,因此在配色上要形成与主色的强烈对比。它可以是主色的对比色、互补色等,使其能跳脱于主色的色彩。
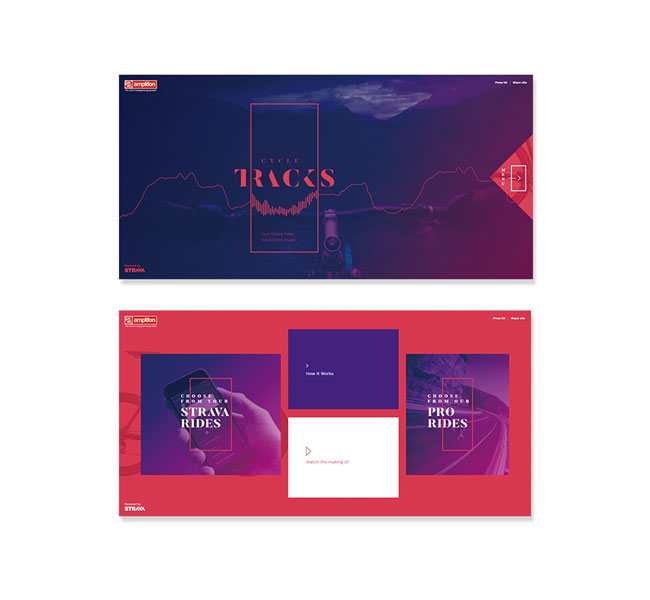
页面的主色为蓝色,红色则作为强调色,在进入另一个页面时,红色又作为了主色,而紫色作为了强调色:

强调色所用的面积比较小,只要在焦点领域运用上强调色,其本身就有着聚焦的作用。有时候强调色还扮演着衬托色的角色。
单色配色法:同色同源
单色系配色是指网站的页面主色只使用一种颜色,需要注意的是,所谓的单色并不"单",往往运用单色系配色方案的是配图较多的网站,这些配图自身已经包含着丰富的色彩,从整个页面来看,色彩就并不只有主色一种了。当配图的色彩也参与到了页面整体的配色体系中,只需要寻找到一种与配图都能协调的色彩作为主色,就能轻松掌握单色配色法的技巧。
页面的主色为清爽的蓝绿色,这时选择的背景配图是人脸眼睛的部分,摄影作品本身带有柔和的肉色,与蓝绿色相得益彰:

单色扮演主色的同时也扮演着强调色,在配色运用中,重要的组件、焦点的部分都可以运用这一色彩,形成明显的视觉重点框架。而与此同时,背景色应该尽量保持黑白灰,不对主色造成干扰。如果想要形成一定的层次,也可以在主色调之外通过降低其色彩饱和度或明度等方式,形成单色配色中色彩的空间视觉深度。
在单色系配色法中,即使属于同一色系,色调也会有所差异,因此这也是另一种配色方式,运用在配图较少,且配图色彩也并不多变的情况下。
页面主色为橙色,也在细微的地方展示出不同调性的橙色,当鼠标Hover按钮变为更为偏红的橙。背景色则用了浅橙色作为底色。这三种色彩都是橙色,而表现了不同的色彩空间层次:

当网站的配图较多,往往既要考虑配图本身的配色、配图与配图间的配色、配图色彩与单一主色间的搭配。
新闻热点
疑难解答