最近准备想用vue-cli初始化一个项目,需要sass-loader编译;
发现window下npm install node-sass和sass-loader一直报错,
window 命令行中提示我全局安装 node-gyp ,有些提示好像是本地找不到python,
于是我按照提示安装node-gyp
node-gyp是一个用Node.js编写的跨平台命令行工具,用于编译Node.js的本地插件模块。
node-gyp
node-gyp官方网址 https://www.npmjs.com/package/node-gyp
命令行代码
npm install -g node-gyp

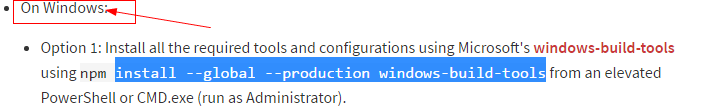
安装之后还是发现出错,最后发现官方文档window环境下要安装window自己的构建工具
所以还要写入一行命令
install --global --production windows-build-tools

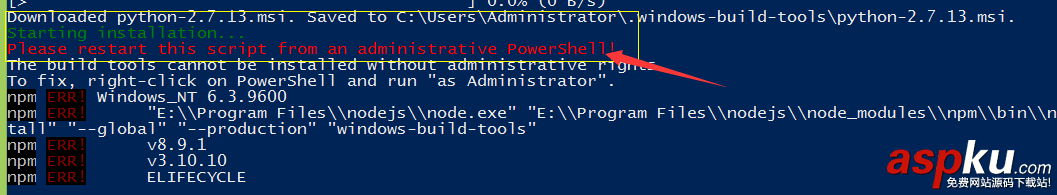
需要注意一点,由于权限这个命令必须要在管理员运行的cmd命令窗口内

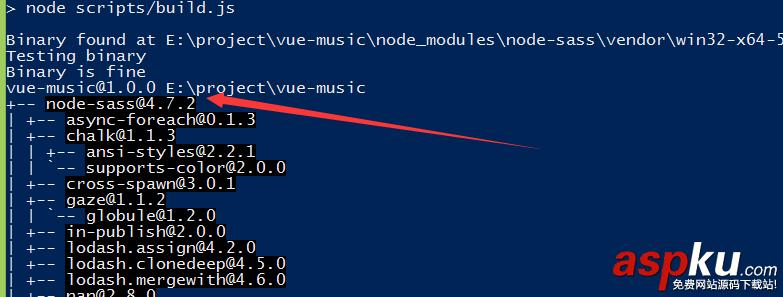
安装成功后就可以安装node-sass了,希望能帮助到大家

总结
以上所述是小编给大家介绍的window环境下npm install node-sass报错的解决方法,希望对大家有所帮助,如果大家有任何疑问欢迎给我留言,小编会及时回复大家的!
新闻热点
疑难解答
图片精选