今天实习入职美团∙点评,排队领了 MacBookPro15 (所以我的 MacbookPro13 就闲置了),在平台前端基础技术团队里,需要装 Docker ,平台运行测试在 Docker 里,于是有了下文的 Docker 入坑记。
下载
Docker官网地址
各种系统版本(Windows/MacOS/Linux)
装好后,就是个小鲨鱼的图标,

使用
一般使用是在 终端 里,所以打开终端,先运行三条命令,测试下 docker 安装情况:
$ docker --versionDocker version 17.03.0-ce, build 60ccb22$ docker-compose --versiondocker-compose version 1.11.2, build dfed245$ docker-machine --versiondocker-machine version 0.10.0, build 76ed2a6
开启容器
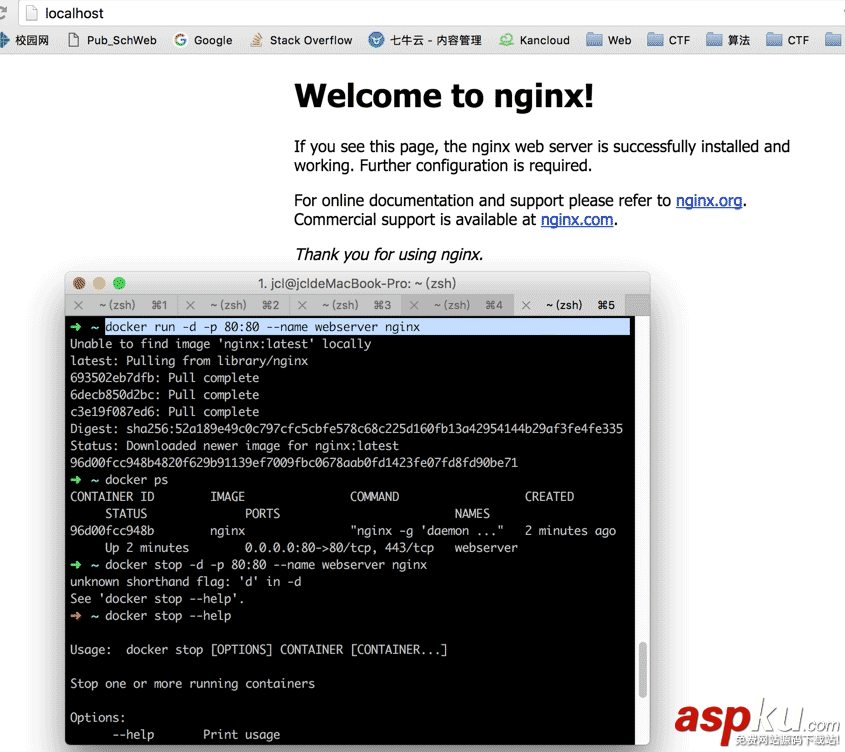
这里,运行 nginx ,将本机的80端口映射到 docker 里的80端口,容器名为 webserver
$ docker run -d -p 80:80 --name webserver nginx
然后访问 http://localhost ,就看到配好的 nginx 。

关闭容器
关闭容器,先得知道 容器的id ,所以这里先查看一下 容器的id ,使用 docker ps -a 或者 docker images
$ docker ps -aCONTAINER ID IMAGE COMMAND CREATED STATUS PORTS NAMES 96d00fcc948b nginx "nginx -g 'daemon ..." 19 minutes ago Exited (0) 5 minutes ago webserver
然后有一个id号 96d00fcc948b ,关闭时,只需要输入前几名就可以了,
$ docker stop 96d0
删除容器
输入 docker 镜像的 name 名(查看方法用 docker ps -a ),删除就用
$ docker rm -f webserver1
---------------------------暂时写到这,不说了,我去看 Typescript 和 React 了
新闻热点
疑难解答
图片精选