HTML5中定义了WebSocket规范,该规范使得能够实现在浏览器端和服务器端通过WebSocket协议进行双向通信。
在Web应用中一个常见的场景是Server端向Client端推送某些消息,要实现这项功能,按照传统的思路可以有以下可选方案:
随着Html5技术的普及,主流浏览器对HTML5标准的支持越来越好,利用浏览器原生支持WebSocket就可以轻松的实现上面的功能。只需要在浏览器端和服务器端建立一条WebSocket连接,就可以进行双向同时传递数据。相比于传统的方式,使用WebSocket的优点显而易见了:
那么在实际中如何建立WebSocket连接?在浏览器端和服务器端如何针对WebSocket编程?
就此问题,下文描述了建立WebSocket连接的过程,浏览器端WebSocket接口,并以Tomcat 7 为例在服务器端编写WebSocket服务。
1. 建立WebSocket连接过程
关于WebSocket规范和协议参考 http://www.websocket.org/aboutwebsocket.html
设计WebSocket协议的一个重要原则就是能和现有的Web方式和谐共处,建立WebSocket连接是以HTTP请求响应为基础的,这个过程为 WebSocket握手 .
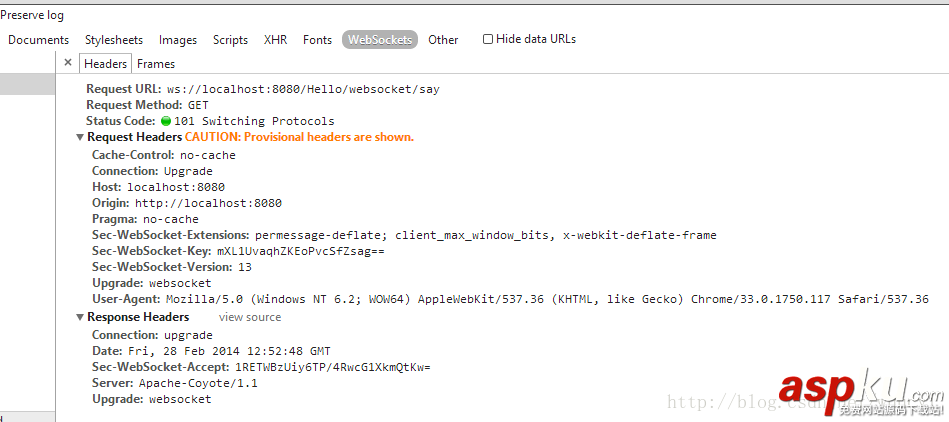
图下所示为一个WebSocket建立连接的请求和响应过程:

此处稍作解释一下:
WebSocket连接建立在原来HTTP所使用的TCP/IP通道和端口之上 ,也就是说原来使用的是8080端口,现在还是使用8080端口,而不是使用新的TCP/IP连接。
数据帧传输支持Text和Binary两种方式:在使用Text方式时,以0x00为起始点,以0xFF结束,数据以UTF-8编码置于中间;对于Binary方式则没有结束标识,而是将数据帧长度置于数据前面。
2. 浏览器端 WebSocket编程接口
在浏览器端使用WebSocket之前,需要检测浏览器是否支持WebSocket,代码如下:
var socket=null; window.WebSocket = window.WebSocket || window.MozWebSocket; if (!window.WebSocket) { alert('Error: WebSocket is not supported .'); } else{ socket = new WebSocket('ws://...');} Websocket接口定义如下:
interface WebSocket : EventTarget { readonly attribute DOMString url; // ready state const unsigned short CONNECTING = 0; const unsigned short OPEN = 1; const unsigned short CLOSING = 2; const unsigned short CLOSED = 3; readonly attribute unsigned short readyState; readonly attribute unsigned long bufferedAmount; // networking attribute EventHandler onopen; attribute EventHandler onerror; attribute EventHandler onclose; readonly attribute DOMString extensions; readonly attribute DOMString protocol; void close([Clamp] optional unsigned short code, optional DOMString reason); // messaging attribute EventHandler onmessage; attribute DOMString binaryType; void send(DOMString data); void send(Blob data); void send(ArrayBuffer data); void send(ArrayBufferView data); }; 从上面定义中可以很清晰的看出:
在index.jsp中编写编写代码如下:
<!DOCTYPE HTML> <html> <head> <title>WebSocket demo</title> <style> body {padding: 40px;} #outputPanel {margin: 10px;padding:10px;background: #eee;border: 1px solid #000;min-height: 300px;} </style> </head> <body> <input type="text" id="messagebox" size="60" /> <input type="button" id="buttonSend" value="Send Message" /> <input type="button" id="buttonConnect" value="Connect to server" /> <input type="button" id="buttonClose" value="Disconnect" /> <br> <% out.println("Session ID = " + session.getId()); %> <div id="outputPanel"></div> </body> <script type="text/javascript"> var infoPanel = document.getElementById('outputPanel'); // 输出结果面板 var textBox = document.getElementById('messagebox'); // 消息输入框 var sendButton = document.getElementById('buttonSend'); // 发送消息按钮 var connButton = document.getElementById('buttonConnect');// 建立连接按钮 var discButton = document.getElementById('buttonClose');// 断开连接按钮 // 控制台输出对象 var console = {log : function(text) {infoPanel.innerHTML += text + "<br>";}}; // WebSocket演示对象 var demo = { socket : null, // WebSocket连接对象 host : '', // WebSocket连接 url connect : function() { // 连接服务器 window.WebSocket = window.WebSocket || window.MozWebSocket; if (!window.WebSocket) { // 检测浏览器支持 console.log('Error: WebSocket is not supported .'); return; } this.socket = new WebSocket(this.host); // 创建连接并注册响应函数 this.socket.onopen = function(){console.log("websocket is opened .");}; this.socket.onmessage = function(message) {console.log(message.data);}; this.socket.onclose = function(){ console.log("websocket is closed ."); demo.socket = null; // 清理 }; }, send : function(message) { // 发送消息方法 if (this.socket) { this.socket.send(message); return true; } console.log('please connect to the server first !!!'); return false; } }; // 初始化WebSocket连接 url demo.host=(window.location.protocol == 'http:') ? 'ws://' : 'wss://' ; demo.host += window.location.host + '/Hello/websocket/say'; // 初始化按钮点击事件函数 sendButton.onclick = function() { var message = textBox.value; if (!message) return; if (!demo.send(message)) return; textBox.value = ''; }; connButton.onclick = function() { if (!demo.socket) demo.connect(); else console.log('websocket already exists .'); }; discButton.onclick = function() { if (demo.socket) demo.socket.close(); else console.log('websocket is not found .'); }; </script> </html> 3. 服务器端WebSocket编程
Tomcat 7提供了WebSocket支持,这里就以Tomcat 7 为例,探索一下如何在服务器端进行WebSocket编程。需要加载的依赖包为 /lib/catalina.jar、/lib/tomcat-coyote.jar
这里有两个重要的类 :WebSocketServlet 和 StreamInbound, 前者是一个容器,用来初始化WebSocket环境;后者是用来具体处理WebSocket请求和响应的。
编写一个Servlet类,继承自WebSocket,实现其抽象方法即可,代码如下:
package websocket; import java.util.concurrent.atomic.AtomicInteger; import javax.servlet.http.HttpServletRequest; import org.apache.catalina.websocket.StreamInbound; import org.apache.catalina.websocket.WebSocketServlet; public class HelloWebSocketServlet extends WebSocketServlet { private static final long serialVersionUID = 1L; private final AtomicInteger connectionIds = new AtomicInteger(0); @Override protected StreamInbound createWebSocketInbound(String arg0, HttpServletRequest request) { return new HelloMessageInbound(connectionIds.getAndIncrement(), request .getSession().getId()); } } package websocket; import java.io.IOException; import java.io.InputStream; import java.io.Reader; import java.nio.CharBuffer; import org.apache.catalina.websocket.StreamInbound; import org.apache.catalina.websocket.WsOutbound; public class HelloMessageInbound extends StreamInbound { private String WS_NAME; private final String FORMAT = "%s : %s"; private final String PREFIX = "ws_"; private String sessionId = ""; public HelloMessageInbound(int id, String _sessionId) { this.WS_NAME = PREFIX + id; this.sessionId = _sessionId; } @Override protected void onTextData(Reader reader) throws IOException { char[] chArr = new char[1024]; int len = reader.read(chArr); send(String.copyValueOf(chArr, 0, len)); } @Override protected void onClose(int status) { System.out.println(String.format(FORMAT, WS_NAME, "closing ......")); super.onClose(status); } @Override protected void onOpen(WsOutbound outbound) { super.onOpen(outbound); try { send("hello, my name is " + WS_NAME); send("session id = " + this.sessionId); } catch (IOException e) { e.printStackTrace(); } } private void send(String message) throws IOException { message = String.format(FORMAT, WS_NAME, message); System.out.println(message); getWsOutbound().writeTextMessage(CharBuffer.wrap(message)); } @Override protected void onBinaryData(InputStream arg0) throws IOException { } } 在Web.xml中进行Servlet配置:
<?xml version="1.0" encoding="UTF-8"?> <web-app version="3.0" xmlns="http://java.sun.com/xml/ns/javaee" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://java.sun.com/xml/ns/javaee http://java.sun.com/xml/ns/javaee/web-app_3_0.xsd"> <display-name>websocket demo</display-name> <servlet> <servlet-name>wsHello</servlet-name> <servlet-class>websocket.HelloWebSocketServlet</servlet-class> </servlet> <servlet-mapping> <servlet-name>wsHello</servlet-name> <url-pattern>/websocket/say</url-pattern> </servlet-mapping> <welcome-file-list> <welcome-file>index.jsp</welcome-file> </welcome-file-list> </web-app>
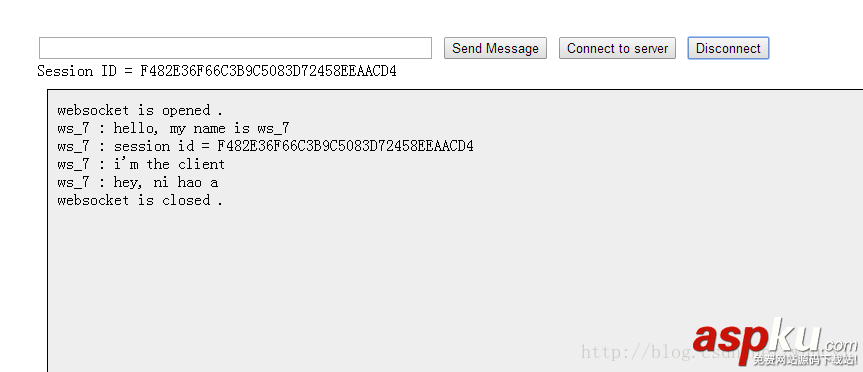
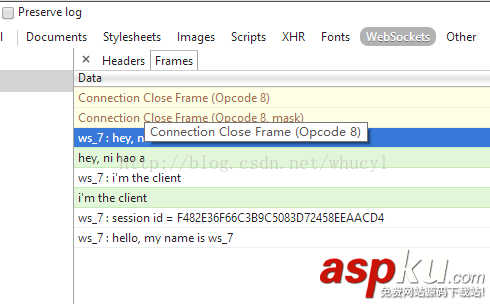
4. 结果


这里看到 WebSocket建立的连接所访问的Session和HTTP访问的Session是一致的。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持VEVB武林网。
新闻热点
疑难解答
图片精选