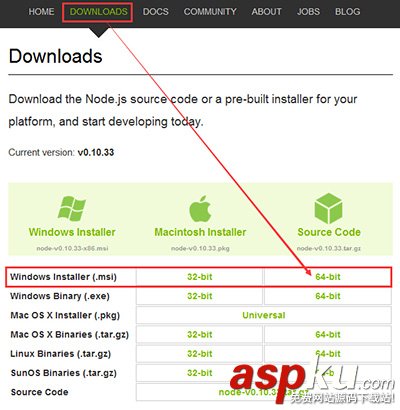
1、 打开Nodejs官网http://www.nodejs.org/,点“DOWNLOADS”,点64-bit下载“node-v0.10.33-x64.msi”。

2、 下载好后,双击“node-v0.10.33-x64.msi”,按照默认选项安装Nodejs,默认安装路径为:C:/Program Files/nodejs。
(请根据系统位数自行安装)
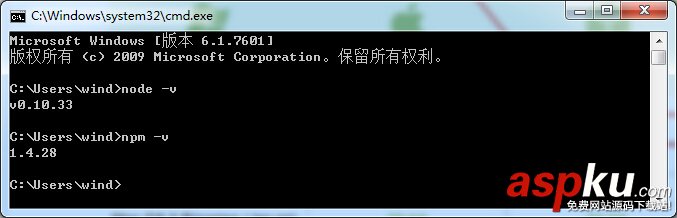
3、 “开始”-->cmd,打开cmd程序,输入“node -v”,出现” v0.10.33”; 输入“npm -v”,出现” 1.4.28”,说明Nodejs和npm都已安装成功。

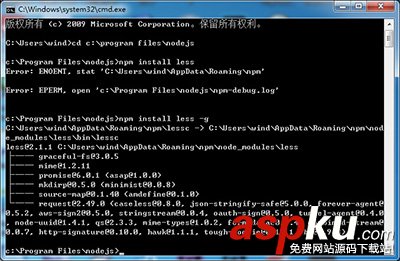
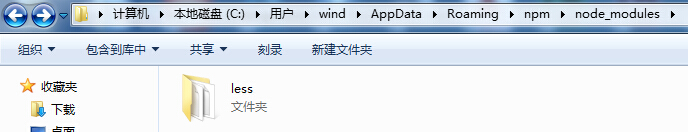
4、“开始”-->cmd,打开cmd程序,输入“cd C:/Program Files/nodejs”,进入nodejs安装目录。输入npm install less -g 回车,安装less组件。稍等片刻,完成后,你会发现C:/Users/wind/AppData/Roaming/npm/node_modules 目录下有less组件。
至此Windows7 x64系统下安装Nodejs及配置less组件已基本完成,接下来我们配置WebStorm 9.0.1,使其能将less文件编译成css文件。


5、开启JetBrains WebStorm 9.0.1程序,打开一个含有leess的项目,该项目中含有“default.less”文件。

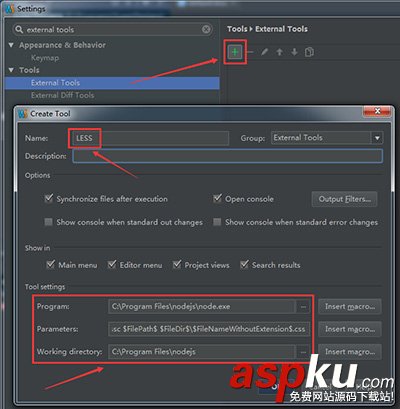
6、File-->Settings(设置),打开设置选项。找到“External Tools”(外部工具)扩展工具设置项,点开右侧的“+”,在Name栏输入“LESS”,“Tool settings”分别输入如下:
Program: C:/Program Files/nodejs/ node.exe (你安装目录所在的文件)
Parameters: C:/Users/Administrator/AppData/Roaming/npm/node_modules/less/bin/lessc $FilePath$ $FileDir$/$FileNameWithoutExtension$.css (用户名默认Administrator,有变化的话自行更改,并粘贴这一行)
Working directiry: C:/Program Files/nodejs (你安装的目录)
确认输入无误后点右下的“OK”按钮。然后再点Settings 版右下的“Apply”应用按钮。

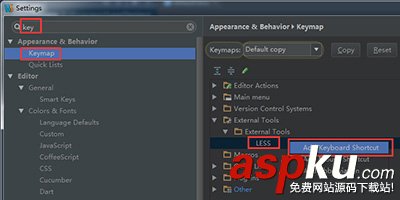
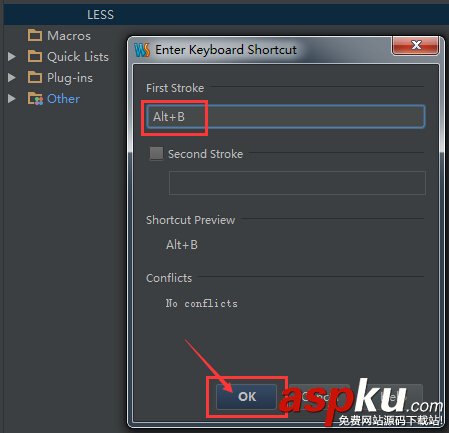
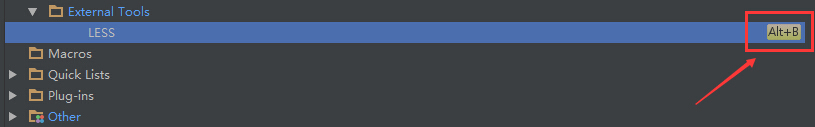
7、在Settings 面板顶端输入“key”,找到快捷键设置项“Keymap”(快捷键),在右侧找到“External Tools”(外部工具)点开,点选“LESS”并单击右键,选择“Add Keyboard Shortcut”,在出现其面板的“First Stroke”处同时按下“Alt+B”键,这样就将“Alt+B”设置为将less文件编译成css文件的快捷键。当然你可以根据自己的实际情况设置成其它的快捷键。确认好后点Settings 面板右下的“OK”按钮。



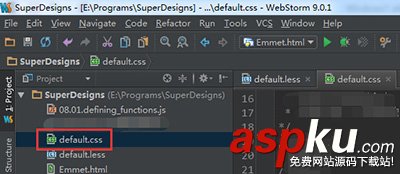
8、回到打开的default.less文件,按下“Alt+B”快捷键,看看“default.css”是不是生成了!


至此已成功将less文件编译成css文件。
以上所述是小编给大家介绍的Windows7下安装 Nodejs 并在 WebStorm 9.0.1 下搭建编译 LESS 环境的图文教程,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对VEVB武林网网站的支持!
新闻热点
疑难解答
图片精选