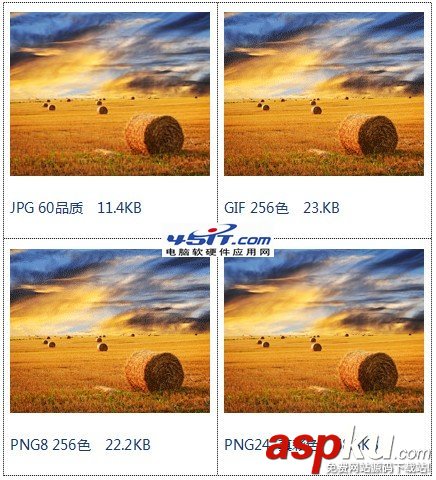
| 目前主流的web服务器都已经支持gzip压缩,可以对html、css、javascript等文本内容进行压缩。一般情况下,开启gzip压缩之后能节省60%以上的流量,具体的压缩率,我们可以通过站长之家提供的工具来识别。 第二招:在浏览器端生成页面 由于HTML标准本身的问题,一个web页面包含了非常多的用户不可见的标签,这些标签的传输占据了大量的带宽。通过使用JavaScript/AJAX技术,把用户可见的内容传输过来,在客户端的浏览器上实时生成页面,不单可以加快页面下载速度,还可以有效的减轻服务器的压力。一般的页面可以节省1/3以上的流量,对于表格类等重排版的页面,流量节省可以高达80%以上。 第三招:优化JavaScript和CSS代码 现在的网页,都是包含了不少的JS文件和CSS文件。不管是手写的还是工具生成的JS和CSS文件,里面的内容包含了大量的空行,空格,注释信息,长的变量名称等,可以通过工具进行优化。 JS文件我们可以使用JSmin之类的工具进行优化,原始的JS文件大小是2463字节,经过压缩之后变为1115字节,经过http的gzip压缩,最终变为了640字节,整个JS文件变为了原来的26%。 使用CSS在线压缩工具,原始的CSS文件大小是2289字节,经过压缩之后变为1753字节,再经过http的gzip压缩,最终变为了612字节,整个CSS文件大小变为了原来的27%。 虽然我们的目标是想尽办法榨干每一个多余的字节,但是JS文件和CSS可能会要对其进行修改,因此自己需要控制好压缩率,不要为了流量而大大增加了修改的成本。 第四招:图片的优化 图片应该是网站的头号通缉犯了,网站使用的图片不但多,而且越来越大。我们可以来看看煎蛋网首页,共有图片41张,总计1311KB,占了整个页面大小的90%。图片优化得好,不但可以提高页面的加载速度,提升网站的用户体验,而且还可以节省网站的带宽。通过下图我们可以看出,在不影响图片质量下,不同文件格式不同压缩比下面,图片文件差异还是很大的,最大和最小的图片相差6倍,如图:  对图片进行延迟加载,只有当图片滚动到可视区域时候,才动态的从后台获取图片。由于不需要一次性把全部图片取到位,因此不单网页加载速度大大提高,还极大的提升了用户的体验。目前已经很多的JS库支持了,常见的如JQuery。 第五招:巧借外部免费资源 目前云计算技术兴起,很多网站提供了一定额度的免费流量,利用好这些免费额度,能够给你网站减少不少成本。目前阿里云的OSS提供了10G的免费流量,换算成300KB的图片,可以被浏览3.5万次。如果同时借用多个免费的服务,就可以节省不小的成本。 第六招:对移动设备进行优化 目前智能手机越来越普及,使用移动上网的份额在不断的扩大,而目前的移动终端的显示屏大部分还不能跟PC终端相比,因此如果网页提供的可视区域大于移动终端的显示区域,要么就是不可见,要么就是被缩放了。 目前的移动设备,大部分还是使用2G和3G的网络,下载速度是非常有限的,所以我们对移动终端的优化不但可以减小网站的网络使用带宽,还可以有效的增强用户体验。虽然目前的移动终端的浏览器的功能已经非常强大,但是受限于设备的计算能力和屏幕大小,因此网页尽量不要使用大幅图片,不要使用庞大的JS库等。 第七招:赶上HTML5潮流 HTML5来啦!目前各大浏览器厂商已经相继支持HTML5,IE6的市场份额已经不足8%,就算国内市场,也不足20%了。你可能没有注意到一个隐藏的数据流:cookie,这个数据量不大,但是每次访问web页面,都是需要来回各传送一次的。很多网站为了方便用户输入,增强用户体验,把用户的输入进行自动保存,每次保存都需要提交并刷新页面。网页应用的某些数据是可以静态缓存的,这样没必要让用户每次刷新的时候重新下载一遍。使用HTML5的本地存储功能,把这些可以存放在本地的数据在浏览器端缓存起来,减少每次交互的数据量,对网站的带宽使用也会产生很大的影响的。 技术可以驱动成本的降低,但是技术的改造不是一朝一夕可以完成的。当前的最有效的降低网络带宽费用的方式,就是使用动态的带宽,可以根据自己的业务需要,按天甚至按小时对实际使用的网络流量进行买单。目前像阿里云等很多云计算公司都提供了这种动态带宽变更,让站长的带宽费用更加的合理。 |
新闻热点
疑难解答
图片精选