1、问题背景
在做web开发中,经常遇到这样的问题:已经修改完css样式或者js代码,F5刷新浏览器,发现刚修改完的代码并没有生效,这个大家都知道是缓存造成的,浏览器这样设计的目的也是为了节省用户流量,因为资源文件一般较稳定,数量多,但修改量少。下面来说说五种解决方法,以及各自的优缺点。
2、解决方法
方法一
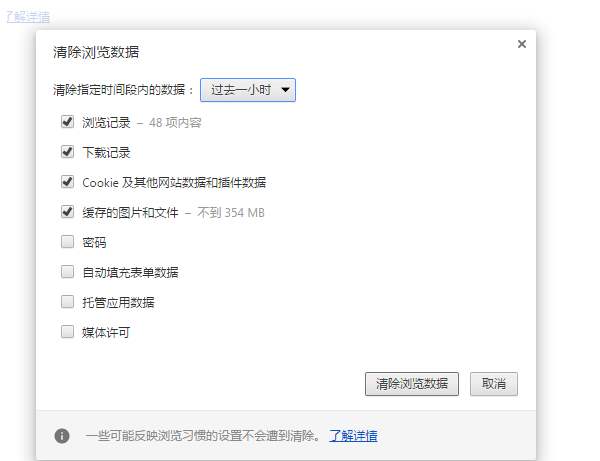
简单粗暴的同时按住ctrl-shift-delete三个键来调出“清除浏览数据”功能,效果如下图(不同浏览器大同小异),主要勾选上缓存的图片和文件,清除数据即可,然后刷新,该种方法并不推荐,因为真正的用户都是小白,资源文件发生更新应该让用户无感知的获得最新资源,并且每次清除浏览数据,你访问过的其他网站的资源也被清空了。不推荐。
方法二:使用ctrl+F5强制刷新当前网站,问题同方法一,略优于方法一,该方法单独强刷当前网站。不推荐。
方法三:jsp代码中引用js或css文件时在引用路径后面添加一个参数(随机数或者当前时间),示例如下:
<scripttype="text/javascript"src="/js/yourjs.js?rd=<%=Math.random()%>"></script>
这样在你每次按F5时候,src发生改变,浏览器会重新请求js文件。坏处是这样每次用户刷新页面都会重新下载资源文件,即使你根本没有去修改资源文件,好处是这样处理十分方便。不十分推荐。
方法四:所有jsp引用相同的taglib,并在公用的jsp中设置一个版本号,并在css或js路径中进行引用,每次发布新版本时候,根据需要来修改版本号。如果资源文件有更新,发布时修改下版本号即可,如果没有更新则不用修改版本号,这样极具可控性。推荐该方法。
操作如下:
1)所有jsp中均引入taglib.jsp
<%@includefile="/WEB-INF/common/taglib.jsp"%>
2)taglib.jsp中设置一个版本号
//<%@taglib......%>
//该处一般为一些公用的taglib,如c,fn等
//<%@taglib......%>
<c:setvar="ctx"value="${pageContext.request.contextPath}"/>
<c:setvar="version"value="20170906"/>
3)jsp中引用资源时人为添加一个版本号
<linkrel="stylesheet"type="text/css"href="${ctx}/static/css/your.css?v=${version}">
<scriptsrc="${ctx}/static/js/your.js?v=${version}"></script>
如上操作后每次在修改version的值后,发布到生产,用户访问时,由于src或者href中的v参数发生改变,浏览器就会重新去下载资源文件。
注意:参数名v是随意取的,没有特别要求
方法五:将浏览器设置为不缓存或使用插件设置为不缓存,这种方法也只是方便开发者,对用户并无益处。