对于这个功能企业上还算比较实用,推荐给大家;
index.html
<!DOCTYPE html><html><head><meta charset="utf-8"></head><style>*{margin:0;padding:0;}.text{width:200px;height:30px;line-height:30px;font-size:14px;outline:none;}ul{width:200px;height:auto;border:1px solid #999;border-top:none;}ul li{width:200px;height:30px;line-height:30px;font-size:14px;}li:hover{background:#ddd;}</style><body><input type="text" class="text" name="text"><ul class="sea"></ul><script type="text/javascript" src="http://code.jquery.com/jquery-2.1.1.min.js"></script><script type="text/javascript">$(".text").bind("input", function() { if($(this).val().length>0){ search(); }else{ $(".sea").html(''); }})function search(){ $.ajax({ type:"GET", url:"sea.php", data:{"text":$(".text").val()}, success:function(response){ //转换成json对象 eval("var json="+response); //console.log(json) var str=""; for(var i=0;i<json.length;i++){ str += "<li>" + json[i].sea + "</li>"; } $(".sea").html(str); } })}</script></body></html>sea.php
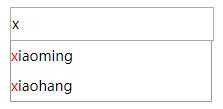
<?php$con = mysqli_connect("localhost","username","password");if(!$con){ echo "数据库链接失败"; exit;}mysqli_select_db($con,'jwhuang');mysqli_query($con,'set names utf-8');$text= isset($_GET['text']) ? trim($_GET['text']) : '';$result=mysqli_query($con,"select * from search where sea LIKE '{$text}%' ");$search=array();while($row=mysqli_fetch_assoc($result)){ //判断是否有对应的数据 if(!$row){ $search=''; exit; }else{ //对查询关键字进行标记 $row['sea'] = str_replace($text, '<font color="red">' .$text. '</font>', $row['sea']); $search[]=$row; }}echo json_encode($search);?>效果图

完整代码下载:https://github.com/jwhuang59/Demos/tree/master/search
以上这篇jq.ajax+php+mysql实现关键字模糊查询(示例讲解)就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持VeVb武林网。
新闻热点
疑难解答
图片精选