我们看一个HTML5页面中通过AJAX请求的方式获取HTTP服务器返回数据的代码示例.由于我们把服务器的端口指定为1337,并将从端口为80的网站中运行HTML5页面,因此这是一种跨域操作,需要在HTTP响应头部中添加Access_Control_Allow_Origin字段,并且将参数指定为允许向服务器请求数据额域名+端口号(省略端口号时允许该域名下的任何端口向服务器请求数据),
静态页面:index.html(注:一定要放在服务器环境下,如果是win7系统的话,可以开启IIS服务,并把页面考过去直接运行这个页面,)
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>node中的ajax请求(html5页面)</title>
<script type="text/javascript">
function GetData(){
var xhr=new XMLHttpRequest();
xhr.open("GET","http://localhost:1337/",true);
xhr.onreadystatechange=function(){
if(xhr.readyState==4){
if(xhr.status==200){
document.getElementById("res").innerHTML=xhr.responseText;
}
}
}
xhr.send(null);
}
</script>
</head>
<body>
<input type="button" value="获取数据" onclick="GetData()" />
<div id="res">dsdf</div>
</body>
</html>
node代码:
var http=require("http");
var server=http.createServer(function(req,res){
if(req.url!=="/favicon.ico"){
res.writeHead(200,{"Content-Type":"text/plain","Access-Control-Allow-Origin":"http://localhost"});
res.write("你好啊!");
}
res.end();
});
server.listen(1337,"localhost",function(){
console.log("开始监听...");
});
首先开启服务:node server.js
启动静态页面:
点击按钮"获取数据"
如果大家觉得需要配置服务器环境太麻烦,可以借用编辑器的优势来做.
比如我用的是webstrom 8.0;
当我启动页面的时候,浏览器中显示的是这个路径:
端口是63342.这个时候我们队代码做一些修改:
node的 server.js代码:
var http=require("http");
var server=http.createServer(function(req,res){
if(req.url!=="/favicon.ico"){
res.writeHead(200,{"Content-Type":"text/plain","Access-Control-Allow-Origin":"http://localhost:63342"});
//res.setHeader();
res.write("你好啊!");
}
res.end();
});
server.listen(1337,"localhost",function(){
console.log("开始监听...");
});
修改了"Access-Control-Allow-Origin"的值.
重新运行demo会发现,达到同样的效果
也可以通过res.seetHeader来单独设置响应头部.
可以将上面的res.writeHead()改成res.setHeader();
var http=require("http");
var server=http.createServer(function(req,res){
if(req.url!=="/favicon.ico"){
//res.writeHead(200,{"Content-Type":"text/plain","Access-Control-Allow-Origin":"http://localhost:63342"});
res.setHeader("Content-Type","text/plain");
res.setHeader("Access-Control-Allow-Origin","http://localhost:63342");
res.write("你好啊!");
}
res.end();
});
server.listen(1337,"localhost",function(){
console.log("开始监听...");
});
细心的同学可能发现了,利用setHeader的方法时,缺少了一个状态码,比如200.那么我们在使用res.setHeader的时候,如何来设置状态码呢?等会上代码
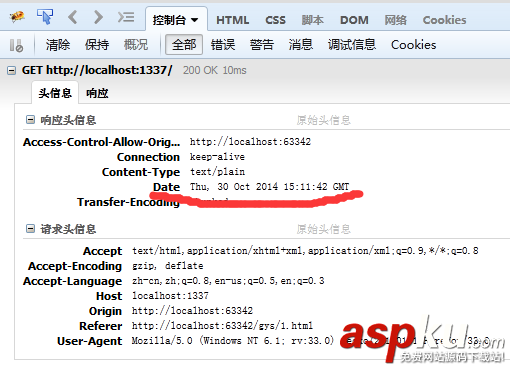
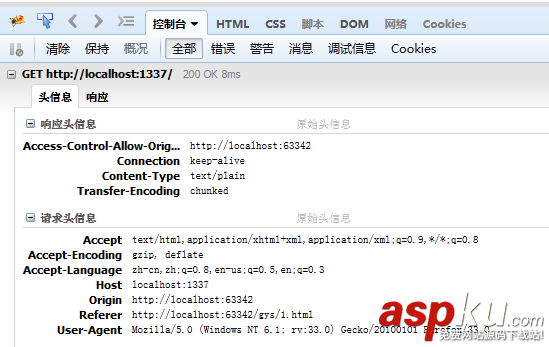
ajax在服务器端返回的时候日期:
我们可以在服务器端返回时,删除这个字段.
设置res.sendData=false;
var http=require("http");
var server=http.createServer(function(req,res){
if(req.url!=="/favicon.ico"){
//res.writeHead(200,{"Content-Type":"text/plain","Access-Control-Allow-Origin":"http://localhost:63342"});
res.statusCode=200;
res.sendDate=false;
res.setHeader("Content-Type","text/plain");
res.setHeader("Access-Control-Allow-Origin","http://localhost:63342");
res.write("你好啊!");
}
res.end();
});
server.listen(1337,"localhost",function(){
console.log("开始监听...");
});
设置了状态码,也屏蔽了日期信息.
res.getHeader(name)获取我们设置的响应头信息
res.removeHeader(name);删除我们的头信息.必须在我们的write方法发送数据之情被调用.
res.headersSent属性是一个布尔值,当当响应头已发送时,属性值为true时;当响应头未发送时,属性值为false.
server.js代码:
var http=require("http");
var server=http.createServer(function(req,res){
if(req.url!=="/favicon.ico"){
if(res.headersSent)
console.log("响应头已发送");
else
console.log("响应头未发送");
res.writeHead(200,{"Content-Type":"text/plain","Access-Control-Allow-Origin":"http://localhost:63342"});
if(res.headersSent)
console.log("响应头已发送");
else
console.log("响应头未发送");
res.write("你好啊!");
}
res.end();
});
server.listen(1337,"localhost",function(){
console.log("开始监听...");
});
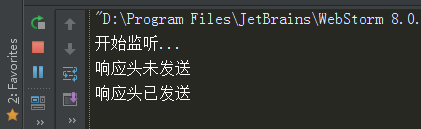
运行demo查看结果:
res.write()方法是向客户端发送数据的,其实他还有一个返回值.
当向客户端发送的数据量比较小时或网速较快时,node总是将数据直接发送到操作系统的内核缓存区中,然后从内核缓存区中取出数据发送给对方.这个时候write会返回true.
当网速慢或数据量较大时,http服务器并不一定会立刻把数据发送给客户端,node会把数据缓存在内存中,并在对方可以接受数据的情况下将内存中的数据通过操作系统的内核发送给对方.这时的write返回false.
可以设置test.txt的内容多少来测试结果.
一个简单的node+ajax效果就实现了.是不是很简单呢?当然,想制作更加复杂的功能的话,我们还需要进一步的学习,以后我们慢慢来更新。