本篇文章将向大家介绍如何通过jquery的load方法进行局部刷新,load方法本身很简单,但是想要结合到jfinal和bootstrap的公共项目中,需要我们多加努力了。
首先我先来来说一下方案。
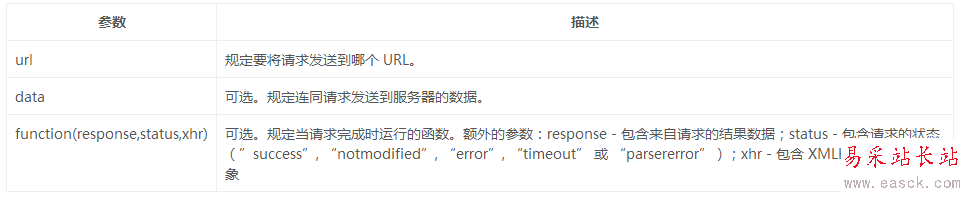
$p.load(url,data,function(response,status,xhr))

那么我们需要提供ajax请求的回调函数至少两个参数url以及jquery对象。
另外,我们还可能有地址栏重载的可能。
location.href
所以,我们还需要提供一个参数。
于是,我们封装三个属性
// 局部加载 String elementId = getPara("elementId"); String loadPage = getPara("loadPage"); // 地址栏跳转路径 String locationUrl = getPara("locationUrl"); setAttr("elementId", elementId); setAttr("loadPage", loadPage); setAttr("locationUrl", locationUrl);<a href="${ctx}/mem/logout?elementId=log_tip&loadPage=header_login_tip"<form class="pop_login_form" action="${ctx}/mem/login?callbackType=closeCurrent&elementId=log_tip&loadPage=header_login_tip"注意:
. jfinal端封装三个属性提供给前端的回调函数。
. jsp中将对应的参数传递给jfinal
然后,我们来使用
function dialogAjaxDone(json) { YUNM.ajaxDone(json); if (json[YUNM.keys.statusCode] == YUNM.statusCode.ok || json[YUNM.keys.statusCode] == YUNM.statusCode.info) { if ("closeCurrent" == json.callbackType) { close_pop(); } if (json.locationUrl) { location.href = json.locationUrl; } else { // 如果指定了后调转页面,进行调转 $("#" + json.elementId).load(common.loadPath + json.loadPage + common.viewType); } }}我提供类似的方法,主要是按照标题中给出的方案。
注意点
要使用jquery的load方法,就必须将对应的页面所有的引用都加上。
<!DOCTYPE html PUBLIC "-//WC//DTD HTML . Transitional//EN" "http://www.w.org/TR/html/loose.dtd"><html xmlns="http://www.w.org//xhtml"><%@ page language="java" contentType="text/html; charset=utf-" pageEncoding="utf-"%><%@ include file="/components/common/taglib.jsp"%><script type="text/javascript">$("a[target=ajaxTodo]").ajaxTodo();</script><div> <c:choose> <c:when test="${sessionScope.username!=null}"> <a href="javascript:void();" id="mycenter" style=""> ${sessionScope.username}<s class="icon_arrow icon_arrow_down"></s> </a> <i class="line"></i> <a href="${ctx}/mem/logout?elementId=log_tip&loadPage=header_login_tip" target="ajaxTodo" callback="ajaxDone" atitle="你确定要退出吗?" id="user_login_out" style="padding: px;">退出</a>
新闻热点
疑难解答
图片精选