问题分析:我的ajax的代码在IE浏览器,360的IE核心的浏览器,以及在火狐都是运行正常的,但是在GOOGLE CHROME下却让我非常头疼,总是没有显示正确结果。
我本机的开发环境如下:
google chrome 版本 28.0.1469.0m
服务器Tomcat6.0
服务器端Spring MVC 的代码如下:
控制器部分:
@RequestMapping(value="/searchRecordBlackListByCardId.json")public String searchRecordBlackListByCardId(HttpServletRequest request,HttpServletResponse response,String cardId,ModelMap mm){response.setContentType("application/json;charset=UTF-8");PwCardSpeciallist pcs = blackListService.getRecordBlackListByCardId(cardId);mm.addAttribute("pwCardSpeciallist", pcs);return "jsonView";}xxx-Servlet.XML配置部分:
<bean id="jsonView" class="net.sf.json.spring.web.servlet.view.JsonView"/><bean id="beanNameResolver" class="org.springframework.web.servlet.view.BeanNameViewResolver"> <property name="order" value="0" /> </bean><bean class="org.springframework.web.servlet.view.InternalResourceViewResolver"p:viewClass="org.springframework.web.servlet.view.JstlView" p:order="100"p:prefix="/WEB-INF/jsp/"p:suffix=".jsp" />
前台页面部分:
<script type="text/javascript">$(document).ready(function(){$("#searchBlack").click(function(){$.get('${requestScope.basePath}searchRecordBlackListByCardId.json', { cardId : encodeURI( '123456789' ) }, function (data, textStatus){ alert(data.pwCardSpeciallist.cardId); },'json');return false;})});</script>对于上面出现的问题,给出三个截图,大家就能知道为什么了。。。。
第一张,使用localhost:8080/cardDemo/searchRecordBlackList.html#地址访问的时候:

第二张,使用127.0.0.1:8080:8080/cardDemo/searchRecordBlackList.html#访问的时候:

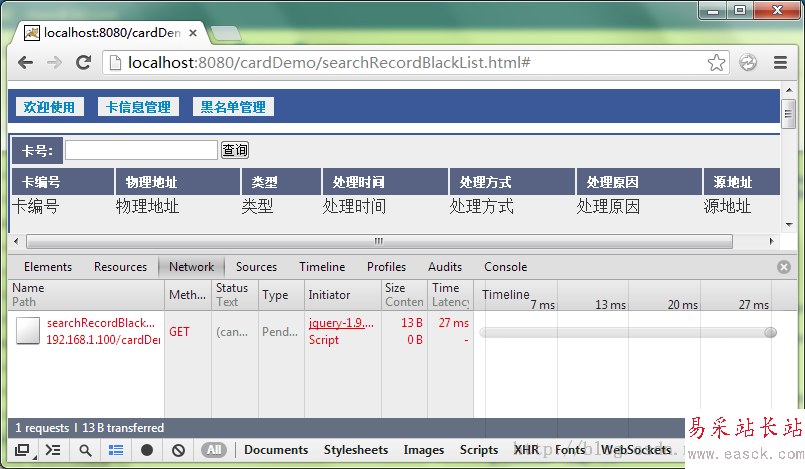
第三张,使用我的本机IP访问的时候192.168.1.100:8080/cardDemo/searchRecordBlackList.html#

原来,google chrome是由于某种安全策略的需要,禁止访问本地的ajax资源!这个还是有点坑爹,毕竟我之前所在那个公司在某些项目上号称“只支持GOOGLE CHROME浏览器的”。
这个故事告诉我们....在以后调试的时候,要尽量使用本机IP来访问SERVER端,而不要使用127.0.0.1或者是localhost,这样就不会像我一样花费好几个小时的时间去寻找这个错误。
新闻热点
疑难解答
图片精选