ajax无刷新验证注册信息示例,其大概思路如下:
一.把注册的html页面做好(html+css)
1.不需要form表单,直接用div包着
2.需要四个标签来显示正确、错误的信息显示
3.不用submit提交按钮,直接用button
如图:

二.把ajax做成一个函数,通过传简单的参数可以与服务器进行数据交换.
1.这个ajax函数前面有一篇如何处理利用ajax处理返回数据的文章中详细说明了。
2.ajax函数需要三个参数,url,jsonData,getMsg。这里的url都是regProcess.php,jsonData则是要传到服务器验证的数据,getMsg就是要获取返回的数据的函数.
3.重复第2步骤就可以验证完四个信息
三.做一个处理注册信息的regProcess.php文件
1.这个就是要处理ajax传过来的数据,注意发送方式是POST所以接收方式也是POST
2.把数据都接收到以后,就是进行验证,判断了。最重要的还是能否把数据接收成功,千万不能接收错数据.
这里要注意一下,有一些特殊字符在传到服务器的的时候会显示不正确,例如‘+'会被显示成‘ '空格,详细的信息请自行搜索.所以服务器接收的时候如果会有特殊字符传过来,需要进行编码后才能正确使用.php使用urlencode这个函数来进行url编码.
四.把需要用到的功能编写成函数,放到另一个myFunc.php文件中,然后导入regProcess.php文件中直接使用.
1.验证用户名是否非法,是否已经注册
2.验证密码是否非法,强度有多大
3.验证密码是否输入一致
4.验证邮箱是否非法,是否已经注册
5.保存用户信息到数据库
然后在regProcess.php中,使用这些函数,直接处理返回的错误代码即可。
五.返回处理后的数据,这里我以字符串的json形式返回,然后JS再进行解析.
1.返回的数据要拼接成json的格式.
json格式: {name1:value1,name2:value2};
但是我们要返回的实际是是字符串,所以应该这样'{“name1”:”value1”,”name2”:”value2”}';
2.返回到前端后用JS的eval函数解析成一个json对象.
例如:var json = eval(‘(‘+oAjax.responseText+')');
3.把验证的信息显示在对应的input后面。
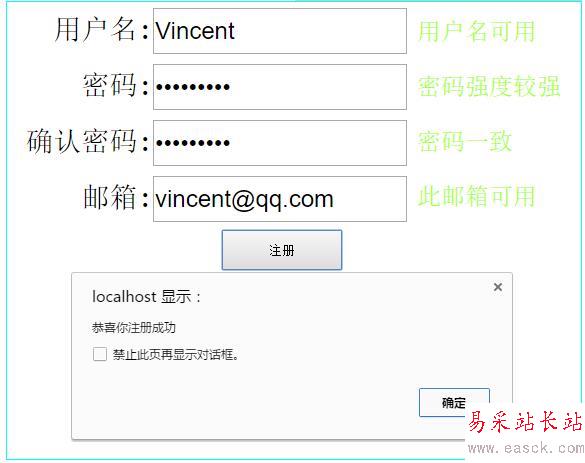
4.点击注册,一次性提交所有数据,如果没有错则保持注册用户信息,并提示注册成功.
注册成功效果如下图:

数据库也把刚注册的信息更新了

新闻热点
疑难解答
图片精选