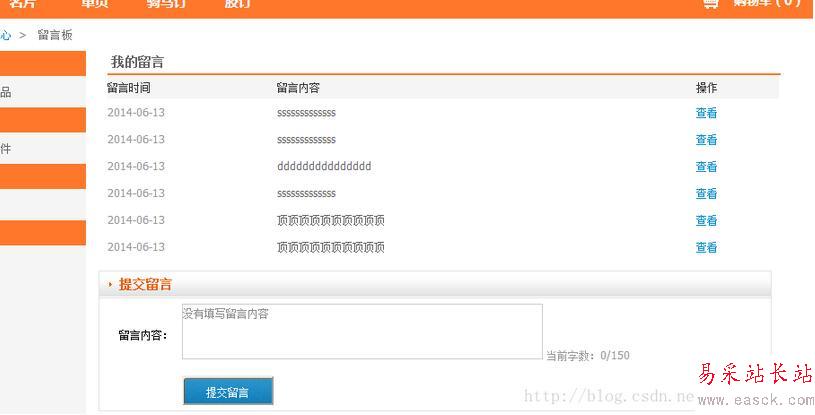
这是留言板的界面,当用户点击提交留言的时候,自动提交到我的留言下面
留言内容中为空,或者为灰色的“没有填写留言内容”都会弹出 请填写留言内容,当用户填写信息的会在右下角显示当前留言的字数。

下面是javascript的代码
//去掉左右尖括号 并用去掉空格后的字符串替代显示 function replaceBrackets(id) { var inputValue = $("#" + id).val(); while (inputValue.indexOf("<") != -1) { inputValue = inputValue.replace("<", "["); } while (inputValue.indexOf(">") != -1) { inputValue = inputValue.replace(">", "]"); } while (inputValue.indexOf("&") != -1) { inputValue = inputValue.replace("&", " "); } $("#" + id).val(inputValue); } function replaceChar(name, char) { var inputValue = $("#" + name).val(); while (inputValue.indexOf(char) != -1) { inputValue = inputValue.replace(char, ""); } return inputValue; } $("#txtMessage").blur(function () { $("#txtMessage").val(replaceChar("txtMessage", "<!--")); if ($("#txtMessage").val() == "") { document.getElementById("txtMessage").style.color = "#8C8C8C"; $("#txtMessage").val("没有填写留言内容"); return false; } replaceBrackets("txtMessage"); return true; }); $("#txtMessage").focus(function () { if ($("#txtMessage").val() == "没有填写留言内容") { document.getElementById("txtMessage").style.color = "#000000"; $("#txtMessage").val(""); } }); function txtanum(id, name) //统计txta的输入字数 { var maxl = 151; var num = 150; var content = $("#" + id).val(); content.slice(0, maxl); var nowlength = content.length; if (nowlength >= 0) { if (nowlength < num) $("#" + name).text(nowlength); else $("#" + name).text(num); } else $("#" + id).val(content.substring(0, maxl - 1)); if (nowlength == 0) $("#" + name).text(0); if (nowlength > num) $("#" + id).val(content.substring(0, num)); } var isSubmit = false; $('#subMessage').click(function () { if (isSubmit) { return; } isSubmit = true; if ($("#txtMessage").val() == "没有填写留言内容" || $.trim($("#txtMessage").val()) == "") { alert("请输入留言内容!"); isSubmit = false; return; } $.ajax({ type: "POST", url: app_param.path_context+"/user/member/msgboard/save", data: { "context": ($("#txtMessage").val()) }, error: function () { isSubmit = false; }, success: function (data) { if (data) { addRow(data); isSubmit=false; $('#zanwu').hide(); document.getElementById("txtMessage").style.color = "#8C8C8C"; $("#txtMessage").val("没有填写留言内容"); } } }); function addRow(messageboard) { var table = $("#tblmsg"); var html = []; html.push("<tr>"); html.push("<td class='m_time'>"); html.push(messageboard.createDate); html.push("</td>"); html.push("<td>"); html.push(messageboard.context); html.push("</td>"); html.push("<td style='border-right: 0;' class='m_order_procz'>"); html.push("<a class='xxx' href='messagereply/"+messageboard.id+"'>查看</a>"); html.push("</td>"); html.push("</tr>"); html = html.join(''); table.append(html); } });
新闻热点
疑难解答
图片精选