
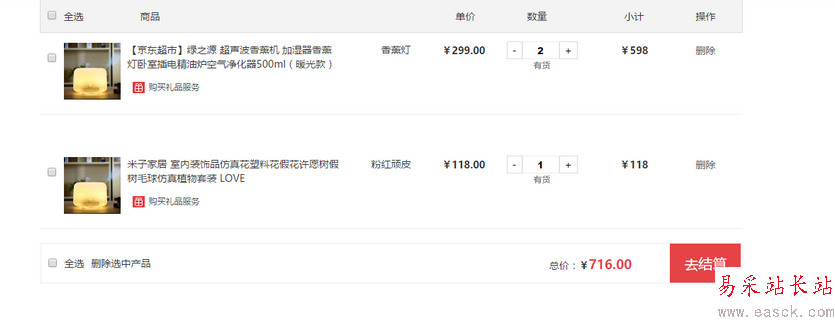
<div class="goodsList_menu"> <div class="goodsList"> <div class="goodsListfl"> <input class="fl" style="margin:15px 10px 0 10px;" type="checkbox" name="" /> <ul> <li>全选</li> <li>商品</li> </ul> </div> <div class="goodsListfr fr"> <ul> <li>单价</li> <li class="w100">数量</li> <li class="w100">小计</li> <li>操作</li> </ul> </div> </div> <!--内容--> <div class='goodsListbox'></div> <div class="checkout"> <div class="checkoutleft"> <input class="fl" style="margin:21px 10px 0 10px;" type="checkbox" name="" /> <ul> <li>全选</li> <li>删除选中产品</li> </ul> </div> <div class="checkoutright fr"> <span>总价:<b>¥</b></span><span class="checkoutSum">0</span> <input type="button" value="去结算" /> </div> </div> </div>
body,html,ul,li,a{ margin:0;padding:0;font-family:"microsoft yahei";list-style:none;text-decoration:none;}.fl{ float:left;}.fr{ float:right;}.f12{ font-size:12px;}.disl{ display:inline-block;}.w100{ width:100px;}.fw{ font-weight:bold;}.goodsList_menu{ width:990px;height:45px;background:#f3f3f3;margin:0 auto;line-height:45px; font-size:14px;color:#333;border:1px solid #ddd;}.goodsList_menu .goodsListfl ul li{ float:left;margin-right:80px;cursor:pointer;}.goodsList_menu .goodsListfr ul li{ float:left;margin-right:37px;text-align:center;cursor:pointer;}/*内容*/.goodsList_content{ width:100%;height:80px;border-bottom:1px solid #eee;padding:20px 0;margin-top:40px;}.goodsList_content .disl{ line-height:20px;width:300px;cursor:pointer;margin-left:10px;}.goodsList_content .disl span:hover{ color:#e4393c;}.goodsList_content .disl p:hover{ color:#e4393c;}.goodsListnum .listNum{ widows:45px;height:21px;width:50px;border:1px solid #eee;text-align:center; outline:none;}.goodsListnum ul li{ float:left;margin-right:30px;text-align:center;cursor:pointer;}.goodsListnum ul li a{ border:1px solid #ddd;padding:2px 7px;color:#000;}.goodsListnum ul li p{ line-height:0;color:#666;font-size:12px;margin-top:-2px;}.buy_goods p{ background:url(../images/arrow.png)no-repeat;padding-left:30px;background-position:-20px -20px;}.buy_goods{ position:relative;}/*底部结账*/.checkout{ height:55px;border:1px solid #eee;margin-top:20px;line-height:55px;}.checkout .checkoutleft ul li{ float:left;margin-right:10px;cursor:pointer;}.checkout .checkoutSum{ font-weight:bold;font-size:18px;color:#e64346;}.checkout .checkoutright input{ border:none;color:#fff;outline:none;width:100px;height:55px;line-height:55px; font-size:20px;background:#e64346;margin-left:50px;cursor:pointer;}
新闻热点
疑难解答
图片精选