AJAX的全称是Asynchronous JavaScript and XML(异步的 JavaScript 和 XML)。
ajax的优点:
1、最大的一点是页面无刷新,用户的体验非常好。
2、使用异步方式与服务器通信,具有更加迅速的响应能力。
3、可以把以前一些服务器负担的工作转嫁到客户端,利用客户端闲置的能力来处理,减轻服务器和带宽的负担,节约空间和宽带租用成本。并且减轻服务器的负担,ajax的原则是“按需取数据”,可以最大程度的减少冗余请求,和响应对服务器造成的负担。
4、基于标准化的并被广泛支持的技术,不需要下载插件或者小程序。
5、ajax可使因特网应用程序更小、更快,更友好。
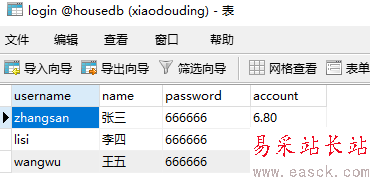
这里我用ajax写一个简单的登录页面:首先用到的是数据库login的表:

下面是登录页面的代码,首先要引入jquery包
<head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>无标题文档</title> <script src="jquery-3.1.1.min.js"></script> /*引入jquery包*/</head><body><h2>登录页面</h2><div>用户名:<input type="text" id="uid"/></div><div>密码:<input type="text" id="pwd"/></div><div><input type="button" id="btn"value="登录"/></div>11</body>12</html>
登录页面很简单,就不上图了,之前的博客也写过很多次了
然后下面就是ajax的写法了。
<script type="text/javascript">$("#btn").click(function(){ //第一步:取数据,这里用到了用户名和密码 var uid=$("#uid").val(); var pwd=$("#pwd").val(); //第二步:验证数据,这里需要从数据库调数据,我们就用到了ajax $.ajax({ url:"dlchuli.php",//请求地址 data:{uid:uid,pwd:pwd},//提交的数据 type:"POST",//提交的方式 dataType:"TEXT", //返回类型 TEXT字符串 JSON XML success:function(data){ //开始之前要去空格,用trim() if(data.trim()=="OK") { window.location.href = "main.php"; } else{ alert("用户名或者密码错误"); } } })})</script>dlchuli.php的代码写法如下:
<?phpinclude("DADB.class.php");$db=new DADB();$uid=$_POST["uid"];$pwd=$_POST["pwd"];$sql="select password from login where username='{$uid}'";$arr=$db->Query($sql);if($arr[0][0]=$pwd && !empty($pwd)){ echo"OK";}else{ echo"NO";}?>写到这里,用ajax写的简单的登录页面就完成了,最大的好处就是如果出错会在原来的页面报错,不会蹦到其他的页面。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持错新站长站。
新闻热点
疑难解答
图片精选