要求:

获取数据库中大量的信息显示在页面上,必然要使用到分页查询;
若不使用Ajax,而是用其他的方法,肯定是要刷新页面的,用户体检很不好,
所以最好使用Ajax的方法写分页查询;
1.先来找一张数据很多的表吧!

一张简单的表
代码,引入jquery包:
<script src="jquery-1.11.2.min.js"></script>
写一张表格,显示我们的代号跟名称:
<table class="table table-striped"> <thead> <tr> <td>代号</td> <td>名称</td> <td>操作</td> </tr> </thead> <tbody id="td"> </tbody></table>
这些都很简单,没毛病!
2.设一个当前页,定义一个变量为1(第一页):
var page = 1; //当前页,默认等于1
3.下面来写第一个方法:需要用ajax,这个方法主要起查询,且分页的作用:
function load() { $.ajax({ url: "jiazai.php",// 显示所有的数据不用写data data:{page:page},//当前页记得传过去 type:"POST", dataType: "TEXT", success: function (data) { } }); }4.去写显示数据的处理页面;这里要考虑的是跳过多少条数据还有想要显示多少条数据,用到limit:
<?phpinclude ("db.class.php");$db = new db();$page=$_POST["page"];//去当前页page$num = 3;//每页显示几条$tg = ($page-1)*3;//跳过几条$sql = "select * from min limit {$tg},{$num}";//limit:两个参数,第一个是跳过多少条,第二个是取多少条echo $db->Query($sql);做完了第一步,来看看图:

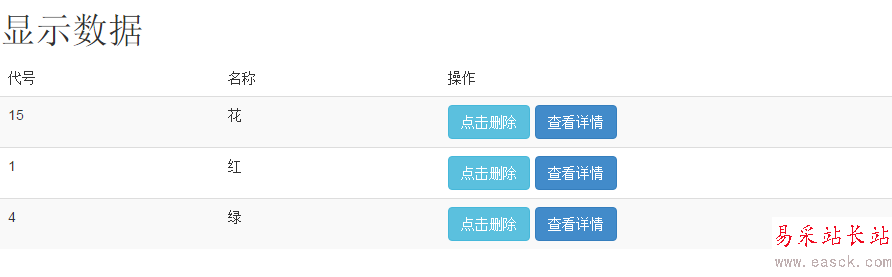
显示数据实现!
好的,每页先是三条数据已经实现了,(页面变成这样我用了美化网页的Bookstrap,前面有讲到)
5.显示分页信息,写一个方法,先用ajax先获取总页数:
function loadfenye() { var s = ""; //用于接收 var xiao = 1;// 最大页 var da = 1;// 最小页 $.ajax({ async:false,// 做成同步 url:"zys.php", dataType:"TEXT", success:function(data){ da = data; //最大页数 }}); }接下来做查询总页数的php页面:
<?php//查询总页数include ("db.class.php");$db = new db();$sql = "select count(*) from min";$zts = $db->strquery($sql);//总条数echo ceil($zts/3);//ceil向上取整好啦,总页数获取到了,回来把分页写完吧:
//加载分页信息方法 function loadfenye() { var s = ""; //用于接收 var xiao = 1;// 最大页 var da = 1;// 最小页 $.ajax({ async:false,// 做成同步 url:"zys.php", dataType:"TEXT", success:function(data){ da = data; //最大页数,查到的最大页数交个默认的最大页数 }});//加载上一页 s += "<li><a>«</a></li>";// 加载分页列表for(i=page-4;i<page+5;i++){ //i代表列表的页数 if(i>=xiao && i<=da) { s += " <li><a>"+i+"</a></li>" }} // 加载下一页 s += "<li><a>»</a></li>";$("#fenye").html(s); }
新闻热点
疑难解答
图片精选