Ajax 是 Asynchronous JavaScript and XML的缩写。
Ajax的优点:
优点:减轻服务器的负担,按需取数据,最大程度的减少冗余请求
局部刷新页面,减少用户心理和实际的等待时间,带来更好的用户体验
基于xml标准化,并被广泛支持,不需安装插件等
进一步促进页面和数据的分离
Ajax包含下列技术:
基于web标准(standards-based presentation)XHTML+CSS的表示;
使用 DOM(Document Object Model)进行动态显示及交互;
使用 XML 和 XSLT 进行数据交换及相关操作;
使用 XMLHttpRequest 进行异步数据查询、检索;
使用 JavaScript 将所有的东西绑定在一起。
也就是说Ajax最大的特点就是可以实现动态不刷新
使用Ajax:
例子:
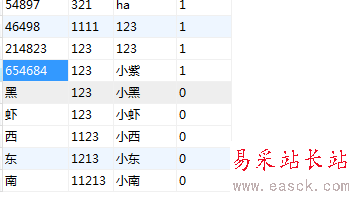
在数据库中的一张表:

实现点击查看用户名是否可用:
主页面代码:
<!DOCTYPE html><html> <head> <meta charset="UTF-8"> <title></title> <script src="jquery-1.11.2.min.js"></script> </head> <body> 输入一个用户名:<input type="text" id="zhang" /> <span id="tishi"></span> </body></html><script> //给文本框加上事件 $("#zhang").blur(function(){ //1取内容 var zhang = $(this).val(); //val取到表单元素、给变量 //2将取到的内容内容区数据库验证 //调用Ajax $.ajax({ type:"POST", //提交方式 url:"chuli.php", //请求哪一个php文件(请求地址) data:{yhm:zhang}, //给zhang取名yhm,传过去,是一个json //请求处理页面需不需要传数据过去,不需要传不用写 dataType:"TEXT", //处理页面返回的类型:TEXT字符串 JSON,JSON,XML,只有三种类型 success:function(data){ //回调函数// data为返回的值 //成功之后要调用的函数 if(data==0) { //如果为0 $("#tishi").text("该用户名为0;可用!"); $("#tishi").css("color","green"); } else { $("#tishi").text("该用户名已存在;不可用!"); $("#tishi").css("color","brown"); } } }); //3给出提示 })</script>接下来做处理页面:
<?php$zhang = $_POST["yhm"];//取值include("db.class.php");$db = new db();$sql = "select count(*) from mydb where zhang = '{$zhang}'";$arr = $db->Query($sql);echo $arr[0][0];//直接输出相当于返回?>图:
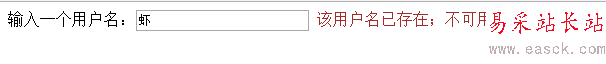
输入已存在用户名:

输入不存在的用户名:
新闻热点
疑难解答
图片精选