刚学习了ssm框架,ajax校验成功,分享下
1.导入jar包

2.配置spring-servlet.xml
<bean class="org.springframework.web.servlet.mvc.annotation.AnnotationMethodHandlerAdapter"> <property name="messageConverters"> <list> <ref bean="mappingJackson2HttpMessageConverter" /> </list> </property> </bean> <bean id="mappingJackson2HttpMessageConverter" class="org.springframework.http.converter.json.MappingJackson2HttpMessageConverter"> <property name="supportedMediaTypes"> <list> <value>text/html;charset=UTF-8</value> <value>text/json;charset=UTF-8</value> <value>application/json;charset=UTF-8</value> </list> </property> </bean>
3.控制器中用@ResponseBody实现返回json数据格式
@ResponseBody @RequestMapping(value="queryByUser", method=RequestMethod.POST,produces="application/json;charset=UTF-8") public User queryByName(User user,HttpServletRequest request){ User u = userBiz.queryByName(user); return u; }4.页面中接收查询到的结果
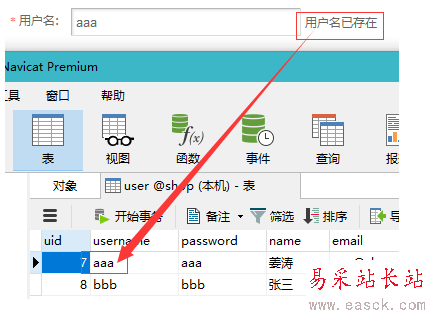
function checkUser(){ var username=$("#username").val(); $.ajax({ url:"queryByUser", type:"post", data:{"username":username}, dataType:"json", success:function(data){ if (data!=null ) { $("#userSpan").text("用户名已存在"); $("#username").val(''); }else if(data==null && username !=''){ $("#userSpan").text("用户名可用"); } } }); }实现结果就是以下这样的:

以上所述是小编给大家介绍的Ajax 框架之SSM整合框架实现ajax校验,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对错新站长站网站的支持!
新闻热点
疑难解答
图片精选