前期准备
1、安装wampserver或者其他相似软件来搭建本地集成安装环境,我安装的是phpstudy
2、html、js、css等文件需要放置在PHPstudy中的WWW目录中,默认运行index页面
3、bootstrap.css
界面截图:

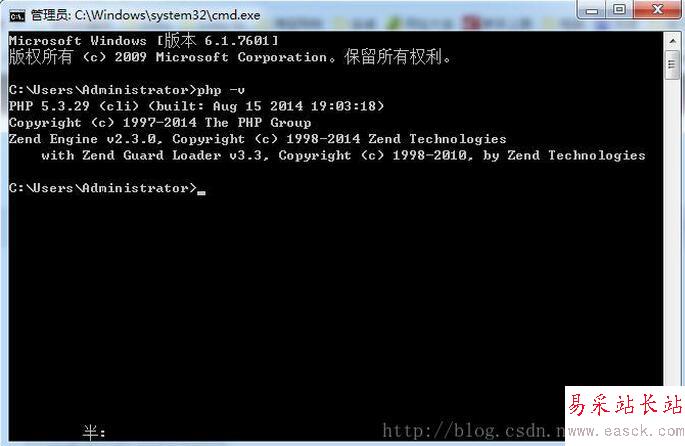
phpstudy用起来很方便,如果你的电脑没有安装过php,那要先配置系统环境变量,将php.exe(在PHPstudy的安装目录里找)的路径添加进去,然后在cmd里输入 php -v ,出现php的安装版本等信息则说明安装成功。

然后新建一个项目在PHPstudy的WWW文件夹下,这里我取名为AjaxDemo。
index.html
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>index</title> <link rel="stylesheet" href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.min.css" /> <style> .container{ width: 50%; margin-top: 30px; } .text-danger{ margin-top: 6px; } </style></head><body> <div class="container"> <div class="panel panel-default"> <div class="panel-heading"> <div class="panel-title">员工查询</div> </div> <div class="panel-body"> <div class="form-horizontal"> <div class="form-group"> <label class="col-md-2 control-label">员工编号:</label> <div class="col-md-8"> <input type="text" class="form-control" id="keyword"> </div> <div class="col-md-1"> <button class="btn btn-primary" id="search">查询</button> </div> </div> <div class="form-group"> <label class="col-md-2 control-label">查询结果:</label> <p class="text-danger col-md-8" id="searchResult"></p> </div> </div> </div> </div> </div> <div class="container"> <div class="panel panel-default"> <div class="panel-heading"> <div class="panel-title">员工增加</div> </div> <div class="panel-body"> <div class="form-horizontal"> <div class="form-group"> <label class="col-md-2 control-label">员工编号:</label> <div class="col-md-8"> <input type="text" class="form-control" id="add-number"> </div> </div> <div class="form-group"> <label class="col-md-2 control-label">员工姓名:</label> <div class="col-md-8"> <input type="text" class="form-control" id="add-name"> </div> </div> <div class="form-group"> <label class="col-md-2 control-label">员工性别:</label> <div class="col-md-8"> <input type="text" class="form-control" id="add-sex"> </div> </div> <div class="form-group"> <label class="col-md-2 control-label">员工职位:</label> <div class="col-md-8"> <input type="text" class="form-control" id="add-job"> </div> </div> <div class="form-group"> <div class="col-md-offset-2 col-md-1"> <button class="btn btn-primary" id="add-search">增加员工</button> </div> </div> <div class="form-group"> <label class="col-md-2 control-label">结果:</label> <p class="text-danger col-md-8" id="add-resultshow"></p> </div> </div> </div> </div> </div> <script src="staffManage.js"></script></body></html>
新闻热点
疑难解答
图片精选