一、什么是Ajax
Ajax英文全称为“ Asynchr JavsScript and XML”(异步的JavaScript和XML),是一种创建交互式网页的开发技术。
二、Ajax技术的核心
Ajax是一系列相关技术的融合,其核心包括XMLHttpRequest、JavsScript和DOM技术,数据格式的不同可能会用到Json或者XML的技术。
XMLHttpRequest是它的核心的内容,它能够为页面中的JavaScript脚本提供特定的通信方式,从而使页面的javascript脚本和服务器之间形成动态交互的效果,XMLHTTPRequest的最大的优点是页面内的javascript脚本可以不用刷新页面,而直接和服务器发生交互,从而实现页面无刷新的效果。
三、XMLHttpRequest方法属性描述
1、方法描述
abort()停止当前请求
getAllResponseHeaders()把HTTP请求的所有响应首部作为键/值对返回
getResponseHeader("header")返回指定首部的串值
open("method","URL",[asyncFlag],["userName"],["password"])建立对服务器的调用。method参数可以是GET、POST或PUT。
url参数可以是相对URL或绝对URL。这个方法还包括3个可选的参数,是否异步,用户名,密码
send(content)向服务器发送请求
setRequestHeader("header", "value")把指定首部设置为所提供的值。在设置任何首部之前必须先调用open()。
设置header并和请求一起发送 ('post'方法一定要 )
XMLHttpRequest 对象属性描述
2、方法描述
onreadystatechange状态改变的事件触发器,每个状态改变时都会触发这个事件处理器,通常会调用一个JavaScript函数
readyState请求的状态。有5个可取值:0 = 未初始化,1 = 正在加载,2 = 已加载,3 = 交互中,4 = 完成
responseText服务器的响应,返回数据的文本。
responseXML服务器的响应,返回数据的兼容DOM的XML文档对象 ,这个对象可以解析为一个DOM对象。
responseBody服务器返回的主题(非文本格式)
responseStream服务器返回的数据流
status服务器的HTTP状态码(如:404 = "文件末找到" 、200 ="成功" ,等等)
statusText服务器返回的状态文本信息 ,HTTP状态码的相应文本(OK或Not Found(未找到)等等)
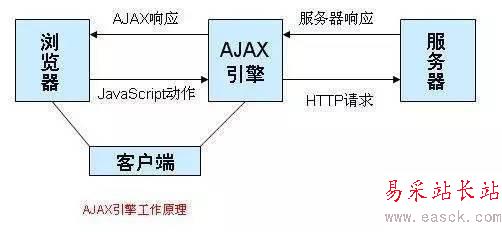
四、Ajax工作原理原理
AJAX的工作原理相当于在用户和服务器之间加了一个中间层,使用户操作与服务器相应异步化。并不是所有的用户请求
都提交给服务器,像一些数据验证和数据处理等都交给AJAX引擎自己来做,只有确定需要从服务器读取新数据时再由
AJAX引擎代为向服务器提交请求。如图:

新闻热点
疑难解答
图片精选