本文实例讲述了Ajax原理与应用。,具体如下:
Ajax原理:页面不刷新的情况下,利用XMLHttpRequest对象发送HTTP请求,然后根据返回的内容进行相应的业务逻辑
使用Ajax的步骤:
(1)创建XMLHttpRequest对象
(2)发送http请求
(3)根据服务器返回的内容进行相应的操作
一步一步来说哈!
1、创建XMLHttpRequest对象
先看看w3c给出的信息

也就是说,如果要使用XMLHttpRequest对象还必须考虑浏览器的兼容型,因此可以封装一个方法来创建XMLHttpRequest对象。
//创建XMLHttpRequest对象function createXhr(){ var xhr = null; if(window.XMLHttpRequest){ xhr = new XMLHttpRequest();//谷歌、火狐等浏览器 }else if(window.ActiveXObject){ xhr = new ActiveXObject("Microsoft.XMLHTTP");//ie低版本 } return xhr;}2、发送Http请求
Http简述:
学过http请求的同学应该都知道,一个简单的请求应该包含这几部分内容,分别请求方法、主机、路径、协议版本等。
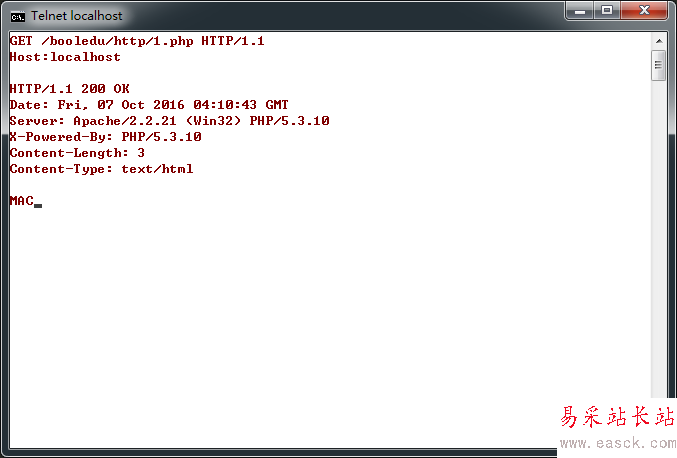
Telnet发送http请求截图:

Ajax中的Http请求:
在这里只用给出请求方法、路径。但是还有一个是请求方式,分为同步和异步,先不说同步和异步的差别,true表示异步,false表示同步。
xhr.open('GET','./05-ajax-vote.php',true);//确定请求的路径xhr.send(null);//发送请求,携带数据为空案例:
Ajax异步投票程序
文件结构图:

05-ajax-vote.html文件:
点击投票按钮,调用vote函数,然后穿件xhr对象,发送http请求,此处使用的是异步,并且实现了状态回调函数,然后在里面判断投票是否成功。
<!DOCTYPE html><html><head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <title>无刷新投票界面</title> <link rel="stylesheet" href=""></head><script> //创建XMLHttpRequest对象 function createXhr(){ var xhr = null; if(window.XMLHttpRequest){ xhr = new XMLHttpRequest();//谷歌、火狐等浏览器 }else if(window.ActiveXObject){ xhr = new ActiveXObject("Microsoft.XMLHTTP");//ie低版本 } return xhr; } //ajax投票 function vote(){ //1、创建xhr对象 var xhr = createXhr(); //2、确定请求方法、路径、请求方式为异步 xhr.open('GET','./05-ajax-vote.php',true); //3、发送请求 xhr.send(null); //4、异步方式设置回调 xhr.onreadystatechange = function(){ //如果准备状态为4,表示执行结束 if(this.readyState == 4){ //根据服务端返回的标识来提示用户投票是否成功 if(xhr.responseText == '1'){ alert('投票成功'); }else{ alert('投票失败'); } } } }</script><body> <h1>无刷新投票界面</h1> <img src="./lin.jpg"/> <p> <a href="javascript:void(0);" rel="external nofollow" onclick="vote();">投票</a> </p></body></html>
新闻热点
疑难解答
图片精选