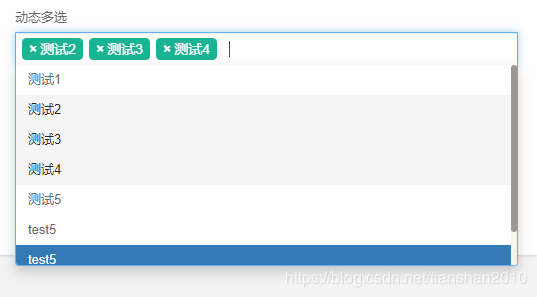
效果图展示:

实现方式:
前端代码:
<div class="form-group"> <label class="font-noraml">动态多选</label> <select name="bsselect2ID" class="form-control select2-multiple" type="text" multiple data-live-search="true" > </select></div> .....<script th:inline="javascript"> var url = ctx + "demo/form/select2"; console.log(url) $(function() { var selectedValues = []; $("#bsselect2ID:selected").each(function(){ selectedValues.push($(this).val()); }); $("#bsselect2ID").selectpicker({ noneSelectedText : '请选择' , //默认显示内容 //placeholder:'请选择',//默认文字提示 // {#tags: true,//允许手动添加 #} allowClear: true,//允许清空 }); loadnetdatas2(); loadnetdatabs2(); //执行此函数,从后台获取数据,拼接成option标签,添加到select的里面 //初始化刷新数据 $(window).on('load', function() { $('#bsselect2ID').selectpicker('val', ''); $('#bsselect2ID').selectpicker('refresh'); }); }); //var category = $.trim($('#select2ID option:selected').val()); function loadnetdatabs2(){ $.ajax({ url : url, //后台controller中的请求路径 type : 'GET', async : false, datatype : 'json', success : function(results) { if(results){ var jsondata=results.data; //console.log(jsondata) var netnames =[]; console.log(jsondata.length) for(var i=0,len=jsondata.length;i<len;i++){ var netdata = jsondata[i]; console.log(netdata) //拼接成多个<option><option/> netnames.push('<option value="'+netdata.userId+'">' +netdata.userName+'</option>') } $("#bsselect2ID").html(netnames.join('')); //根据netID(根据你自己的ID写)填充到select标签中 $('#bsselect2ID').selectpicker('val', ''); $('#bsselect2ID').selectpicker('refresh'); } }, error : function() { alert('查询出错'); } }); }; </script>后端实现代码:
/** * 动态获取下拉框内容下拉框 */ @GetMapping("/select2") @ResponseBody public Map<String,Object> selectDynamic() { Map<String,Object> infoMap=new HashMap<>(); List<UsersModel> infoLists=new ArrayList<>(); System.out.println("开始选择..."); for(UserFormModel user:users) { UsersModel userModel=new UsersModel(); userModel.setUserId(user.getUserId()); userModel.setUserName(user.getUserName()); infoLists.add(userModel); } infoMap.put("data", infoLists); return infoMap; }总结
以上所述是小编给大家介绍的bootstrap select2 动态从后台Ajax动态获取数据的代码,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对武林网之家网站的支持!
新闻热点
疑难解答
图片精选