一、使用ajax的主要原因
1、通过适当的ajax应用达到更好的用户体验;
2、把以前的一些服务器负担的工作转嫁到客户端,利于客户端闲置的处理能力来处理,减轻服务器和带宽的负担,从而达到节约isp的空间及带宽租用成本的目的。
二、引用
ajax这个概念的最早提出者jesse james garrett认为:ajax是asynchronous javascript and xml的缩写。ajax并不是一门新的语言或技术,它实际上是几项技术按一定的方式组合在一在同共的协作中发挥各自的作用,它包括:
·使用xhtml和css标准化呈现;
·使用dom实现动态显示和交互;
·使用xml和xslt进行数据交换与处理;
·使用xmlhttprequest进行异步数据读取;
·最后用javascript绑定和处理所有数据;
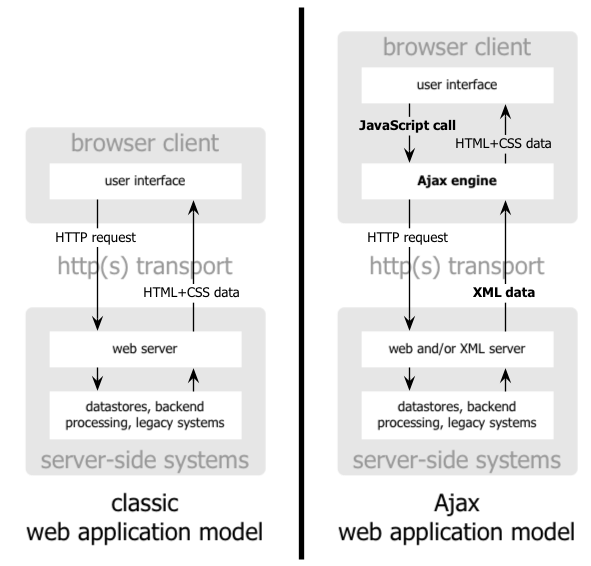
ajax的工作原理相当于在用户和服务器之间加了—个中间层,使用户操作与服务器响应异步化。并不是所有的用户请求都提交给服务器,像—些数据验证和数据处理等都交给ajax引擎自己来做,只有确定需要从服务器读取新数据时再由ajax引擎代为向服务器提交请求。


|||
三、概述
虽然garrent列出了7条ajax的构成技术,但个人认为,所谓的ajax其核心只有javascript、xmlhttprequest和dom,如果所用数据格式为xml的话,还可以再加上xml这一项(ajax从服务器端返回的数据可以是xml格式,也可以是文本等其他格式)。
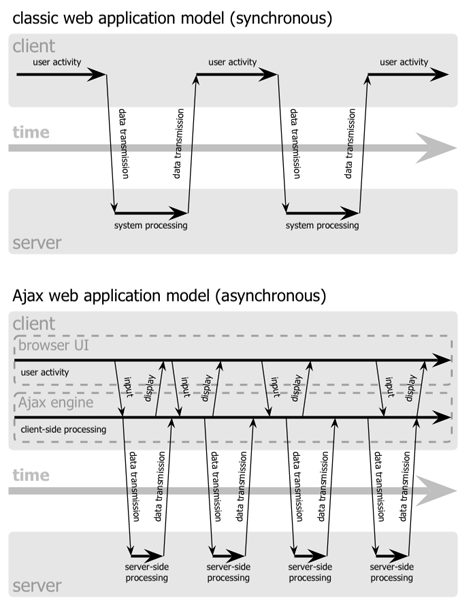
在旧的交互方式中,由用户触发一个http请求到服务器,服务器对其进行处理后再返回一个新的hthl页到客户端,每当服务器处理客户端提交的请求时,客户都只能空闲等待,并且哪怕只是一次很小的交互、只需从服务器端得到很简单的一个数据,都要返回一个完整的html页,而用户每次都要浪费时间和带宽去重新读取整个页面。
而使用ajax后用户从感觉上几乎所有的操作都会很快响应没有页面重载(白屏)的等待。
1、xmlhttprequest
ajax的一个最大的特点是无需刷新页面便可向服务器传输或读写数据(又称无刷新更新页面),这一特点主要得益于xmlhttp组件xmlhttprequest对象。这样就可以向再发桌面应用程序只同服务器进行数据层面的交换,而不用每次都刷新界面也不用每次将数据处理的工作提交给服务器来做,这样即减轻了服务器的负担又加快了响应速度、缩短了用户等候时间。
最早应用xmlhttp的是微软,ie(ie5以上)通过允许开发人员在web页面内部使用xmlhttp activex组件扩展自身的功能,开发人员可以不用从当前的web页面导航而直接传输数据到服务器上或者从服务器取数据。这个功能是很重要的,因为它帮助减少了无状态连接的痛苦,它还可以排除下载冗余html的需要,从而提高进程的速度。mozilla(mozilla1.0以上及netscape7以上)做出的回应是创建它自己的继承xml代理类:xmlhttprequest类。konqueror (和safari v1.2,同样也是基于khtml的浏览器)也支持xmlhttprequest对象,而opera也将在其v7.6x+以后的版本中支持xmlhttprequest对象。对于大多数情况,xmlhttprequest对象和xmlhttp组件很相似,方法和属性也类似,只是有一小部分属性不支持。
xmlhttprequest的应用:
·xmlhttprequest对象在js中的应用
var xmlhttp = new xmlhttprequest();
·微软的xmlhttp组件在js中的应用
| 方法 | 描述 |
| abort() | 停止当前请求 |
| getallresponseheaders() | 作为字符串返问完整的headers |
| getresponseheader("headerlabel") | 作为字符串返问单个的header标签 |
| open("method","url"[,asyncflag[,"username"[, "password"]]]) | 设置未决的请求的目标 url, 方法, 和其他参数 |
| send(content) | 发送请求 |
| setrequestheader("label", "value") | 设置header并和请求一起发送 |
| 属性 | 描述 |
| onreadystatechange | 状态改变的事件触发器 |
| readystate | 对象状态(integer): 0 = 未初始化 1 = 读取中 2 = 已读取 3 = 交互中 4 = 完成 |
| responsetext | 服务器进程返回数据的文本版本 |
| responsexml | 服务器进程返回数据的兼容dom的xml文档对象 |
| status | 服务器返回的状态码, 如:404 = "文件末找到" 、200 ="成功" |
| statustext | 服务器返回的状态文本信息 |
|||
2、javascript
javascript是一在浏览器中大量使用的编程语言,,他以前一直被贬低为一门糟糕的语言(他确实在使用上比较枯燥),以在常被用来作一些用来炫耀的小玩意和恶作剧或是单调琐碎的表单验证。但事实是,他是一门真正的编程语言,有着自已的标准并在各种浏览器中被广泛支持。
3、dom
document object model。
dom是给 html 和 xml 文件使用的一组 api。它提供了文件的结构表述,让你可以改变其中的內容及可见物。其本质是建立网页与 script 或程序语言沟通的桥梁。
所有web开发人员可操作及建立文件的属性、方法及事件都以对象来展现(例如,document 就代表“文件本身“这个对像,table 对象则代表 html 的表格对象等等)。这些对象可以由当今大多数的浏览器以 script 来取用。
一个用html或xhtml构建的网页也可以看作是一组结构化的数据,这些数据被封在dom(document object model)中,dom提供了网页中各个对象的读写的支持。
4、xml
可扩展的标记语言(extensible markup language)具有一种开放的、可扩展的、可自描述的语言结构,它已经成为网上数据和文档传输的标准。它是用来描述数据结构的一种语言,就正如他的名字一样。他使对某些结构化数据的定义更加容易,并且可以通过他和其他应用程序交换数据。
5、综合
jesse james garrett提到的ajax引擎,实际上是一个比较复杂的javascript应用程序,用来处理用户请求,读写服务器和更改dom内容。
javascript的ajax引擎读取信息,并且互动地重写dom,这使网页能无缝化重构,也就是在页面已经下载完毕后改变页面内容,这是我们一直在通过javascript和dom在广泛使用的方法,但要使网页真正动态起来,不仅要内部的互动,还需要从外部获取数据,在以前,我们是让用户来输入数据并通过dom来改变网页内容的,但现在,xmlhttprequest,可以让我们在不重载页面的情况下读写服务器上的数据,使用户的输入达到最少。
基于xml的网络通讯也并不是新事物,实际上flash和java applet都有不错的表现,现在这种富交互在网页上也可用了,基于标准化的并被广泛支持和技术,并且不需要插件或下载小程序。
ajax是传统web应用程序的一个转变。以前是服务器每次生成html页面并返回给客户端(浏览器)。在大多数网站中,很多页面中至少90%都是一样的,比如:结构、格式、页头、页尾、广告等,所不同的只是一小部分的内容,但每次服务器都会生成所有的页面再返回给客户端,这无形之中是一种浪费,不管是对于用户的时间、带宽、cpu耗用,还是对于isp的高价租用的带宽和空间来说。如果按一页来算,只能几k或是几十k可能并不起眼,但像sina每天要生成几百万个页面的大isp来说,可以说是损失巨大的。而ajax可以所为客户端和服务器的中间层,来处理客户端的请求,并根据需要向服务器端发送请求,用什么就取什么、用多少就取多少,就不会有数据的冗余和浪费,减少了数据下载总量,而且更新页面时不用重载全部内容,只更新需要更新的那部分即可,相对于纯后台处理并重载的方式缩短了用户等待时间,也把对资源的浪费降到最低,基于标准化的并被广泛支持和技术,并且不需要插件或下载小程序,所以ajax对于用户和isp来说是双盈的。
ajax使web中的界面与应用分离(也可以说是数据与呈现分离),而在以前两者是没有清晰的界限的,数据与呈现分离的分离,有利于分工合作、减少非技术人员对页面的修改造成的web应用程序错误、提高效率、也更加适用于现在的发布系统。也可以把以前的一些服务器负担的工作转嫁到客户端,利于客户端闲置的处理能力来处理。
四、应用
ajax理念的出现,揭开了无刷新更新页面时代的序幕,并有代替传统web开发中采用form(表单)递交方式更新web页面的趋势,可以算是一个里程碑。但ajax都不是适用于所有地方的,它的适用范围是由它的特性所决定的。
举个应用的例子,是关于级联菜单方面的ajax应用。
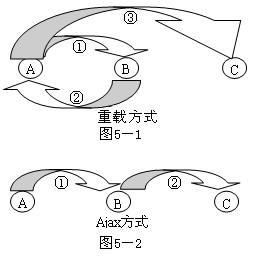
我们以前的对级联菜单的处理是这样的:
为了避免每次对菜单的操作引起的重载页面,不采用每次调用后台的方式,而是一次性将级联菜单的所有数据全部读取出来并写入数组,然后根据用户的操作用javascript来控制它的子集项目的呈现,这样虽然解决了操作响应速度、不重载页面以及避免向服务器频繁发送请求的问题,但是如果用户不对菜单进行操作或只对菜单中的一部分进行操作的话,那读取的数据中的一部分就会成为冗余数据而浪费用户的资源,特别是在菜单结构复杂、数据量大的情况下(比如菜单有很多级、每一级菜又有上百个项目),这种弊端就更为突出。
如果在此案中应用ajax后,结果就会有所改观:
在初始化页面时我们只读出它的第一级的所有数据并显示,在用户操作一级菜单其中一项时,会通过ajax向后台请求当前一级项目所属的二级子菜单的所有数据,如果再继续请求已经呈现的二级菜单中的一项时,再向后面请求所操作二级菜单项对应的所有三级菜单的所有数据,以此类推……这样,用什么就取什么、用多少就取多少,就不会有数据的冗余和浪费,减少了数据下载总量,而且更新页面时不用重载全部内容,只更新需要更新的那部分即可,相对于后台处理并重载的方式缩短了用户等待时间,也把对资源的浪费降到最低。
此外,ajax由于可以调用外部数据,也可以实现数据聚合的功能(当然要有相应授权),比如微软刚刚在3月15日发布的在线rss阅读器beta版;还可以利于一些开放的数据,开发自已的一些应用程序,比如用amazon的数据作的一些新颖的图书搜索应用。
总之,ajax适用于交互较多,频繁读数据,数据分类良好的web应用。
五、ajax的优势
1、减轻服务器的负担。因为ajax的根本理念是“按需取数据”,所以最大可能在减少了冗余请求和响影对服务器造成的负担;
2、无刷新更新页面,减少用户实际和心理等待时间;
首先,“按需取数据”的模式减少了数据的实际读取量,打个很形象的比方,如果说重载的方式是从一个终点回到原点再到另一个终点的话,那么ajax就是以一个终点为基点到达另一个终点;

其次,即使要读取比较大的数据,也不用像reload一样出现白屏的情况,由于ajax是用xmlhttp发送请求得到服务端应答数据,在不重新载入整个页面的情况下用javascript操作dom最终更新页面的,所以在读取数据的过程中,用户所面对的也不是白屏,而是原来的页面状态(或者可以加一个loading的提示框让用户了解数据读取的状态),只有当接收到全部数据后才更新相应部分的内容,而这种更新也是瞬间的,用户几乎感觉不到。总之用户是很敏感的,他们能感觉到你对他们的体贴,虽然不太可能立竿见影的效果,但会在用户的心中一点一滴的积累他们对网站的依赖。
3、更好的用户体验;
4、也可以把以前的一些服务器负担的工作转嫁到客户端,利于客户端闲置的处理能力来处理,减轻服务器和带宽的负担,节约空间和带宽租用成本;
5、ajax由于可以调用外部数据;
6、基于标准化的并被广泛支持和技术,并且不需要插件或下载小程序;
7、ajax使web中的界面与应用分离(也可以说是数据与呈现分离);
8、对于用户和isp来说是双盈的。
六、ajax的问题
1、一些手持设备(如手机、pda等)现在还不能很好的支持ajax;
2、用javascript作的ajax引擎,javascript的兼容性和debug都是让人头痛的事;
3、ajax的无刷新重载,由于页面的变化没有刷新重载那么明显,所以容易给用户带来困扰――用户不太清楚现在的数据是新的还是已经更新过的;现有的解决有:在相关位置提示、数据更新的区域设计得比较明显、数据更新后给用户提示等;
4、对流媒体的支持没有flash、java applet好;
新闻热点
疑难解答
图片精选