如果要问做什么事是最有吸引力,那就是创建web应用。毕竟,上次你听到有人称赞某产品的交互设计是什么时候的事了?(除了ipod之外) 它们都很cool, 而且都是很创新的项目。
抛开这些不管,web设计者们对设计交互式的web没有什么更好的办法,却对我们做桌面软件的同事投去少许羡慕的目光.桌面应用程序有丰富的界面以及对于web程序来说无法比拟的响应能力。同样,web的快速发展,在我们所提供的体验和用户从桌面应用程序所得到的体验间产生巨大的差距
而如今差距正在消失。请看看“google建议(google suggest)”. 观察它按你的输入显示建议条目的更新速度,几乎是立即更新的。再看看"google maps". 放大,用你的鼠标搬动和滚动。这些动作几乎是立即响应的,不用等待页面刷新。
"google suggest"和"google maps" 是采用ajax技术的两个典型例子。ajax是asynchronous javascript and xml的简称,它表现出一个web开发上的根本转变,那就是,web上可能做些什么.
ajax的定义
ajax不是一个技术,它实际上是几种技术,每种技术都有其独特这处,合在一起就成了一个功能强大的新技术。ajax包括:
xhtml和css
使用文档对象模型(document object model)作动态显示和交互
使用xml和xslt做数据交互和操作
使用xmlhttprequest进行异步数据接收
使用javascript将它们绑定在一起
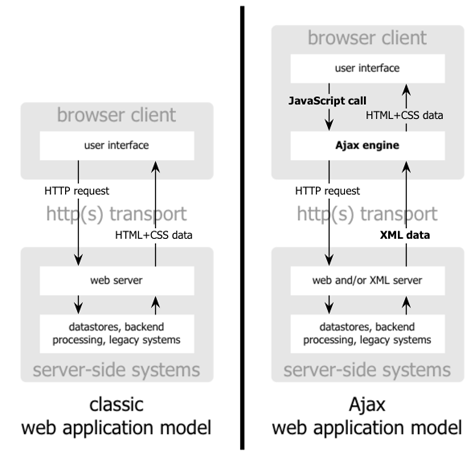
传统的web应用模型工作起来就象这样:大部分界面上的用户动作触发一个连接到web服务器的http请求。服务器完成一些处理---接收数据,处理计算,再访问其它的数据库系统,最后返回一个html页面到客户端。这是一个老套的模式,自采用超文本作为web使用以来,一直都这样用, 但看过《the elements of user experience》的读者一定知道,是什么限制了web界面没有桌面软件那么好用。

图1: 传统web应用模型(左)与ajax模型的比较(右).
这种旧的途径让我们认识到了许多技术,但它不会产生很好的用户体验。当服务器正在处理自己的事情的时候,用户在做什么?没错,等待。每一个动作,用户都要等待。
很明显,如果我们按桌面程序的思维设计web应用,我们不愿意让用户总是等待。当界面加载后,为什么还要让用户每次再花一半的时间从服务取数据?实际上,为什么老是让用户看到程序去服务器取数据呢?
ajax如何不同凡响
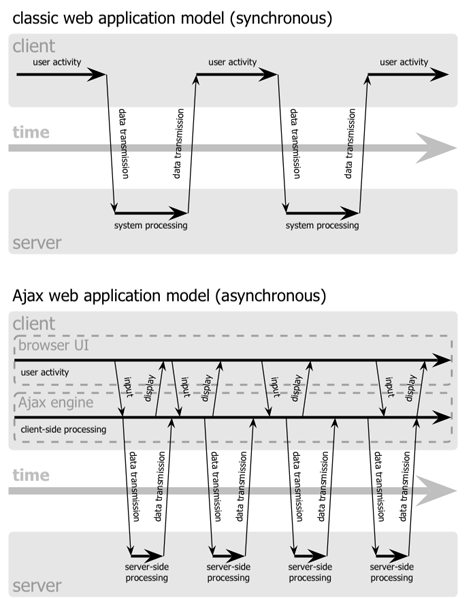
通过在用户和服务器之间引入一个ajax引擎,可以消除web的开始-停止-开始-停止这样的交互过程. 它就像增加了一层机制到程序中,使它响应更灵敏,而它的确做到了这一点。
不像加载一个页面一样,在会话的开始,浏览器加载了一个ajax引擎---采用javascript编写并且通常在一个隐藏frame中。这个引擎负责绘制用户界面以及与服务器端通讯。ajax引擎允许用异步的方式实现用户与程序的交互--不用等待服务器的通讯。所以用户再不不用打开一个空白窗口,看到等待光标不断的转,等待服务器完成后再响应。

图 2: 传统web应用的同步交互过程(上)和ajax应用的异步交互过程的比较(下).
通常要产生一个http请求的用户动作现在通过javascript调用ajax引擎来代替. 任何用户动作的响应不再要求直接传到服务器---例如简单的数据校验,内存中的数据编辑,甚至一些页面导航---引擎自己就可以处理它. 如果引擎需要从服务器取数据来响应用户动作---假设它提交需要处理的数据,载入另外的界面代码,或者接收新的数据---引擎让这些工作异步进行,通常使用xml, 不用再担误用户界面的交互。
谁在使用ajax
在采用ajax的开发上面,google做了巨大的投资。去年google所有主要的产品都用了这项技术---orkut, gmail, 以及最近的beta版的google groups, google suggest和google maps---它们全是ajax的应用。(要想了解更多这些ajax实际的技术细节,请看它们的分析文章:gmail, google suggest, google maps). 其它的像:flickr, 采用许多人们喜欢的ajax特性, 还有amazon的a9.com搜索引擎也采用类似的技术。
这些项目证明了ajax不只是学术上的,也有许多真实世界成功应用。这不是什么实验室里的技术。ajax的应用可大可小,从非常简单的,像单一功能的google suggest到非常复杂的google maps.
新闻热点
疑难解答
图片精选