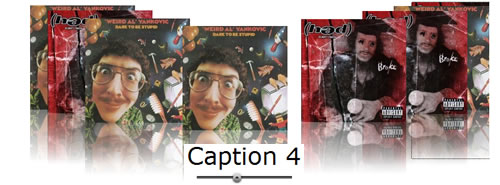
1) noobslide-
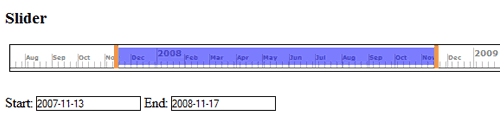
八种ajax实现的slide图片文字轮换缓冲滚动效果
演示http://efectorelativo.net/laboratory/noobslide/sample.html
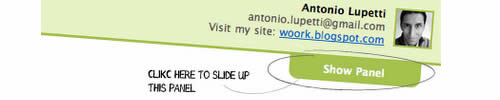
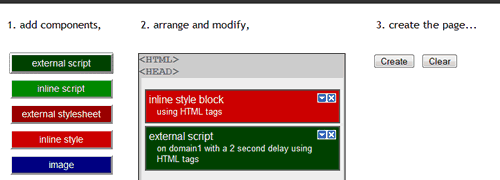
2) growl 2.0 with mootools-
图层渐隐渐显效果,
演示: 打开演示页,点击左侧show growl smoke. show growl 即可看到效果
下载:





























来源:http://www.noupe.com/css/30-exceptional-ajaxjavascript-techniques-recently-created.html
新闻热点
疑难解答
图片精选