开启gzip
配置
# 开启gzipgzip on;# 启用gzip压缩的最小文件,小于设置值的文件将不会压缩gzip_min_length 1k;# gzip 压缩级别,1-10,数字越大压缩的越好,也越占用CPU时间,后面会有详细说明gzip_comp_level 2;# 进行压缩的文件类型。javascript有多种形式。其中的值可以在 mime.types 文件中找到。gzip_types text/plain application/javascript application/x-javascript text/css application/xml text/javascript application/x-httpd-php image/jpeg image/gif image/png;# 是否在http header中添加Vary: Accept-Encoding,建议开启gzip_vary on;# 禁用IE 6 gzipgzip_disable "MSIE [1-6]/.";
关于具体的参数说明可以参考
从图中可以看出 gzip_comp_level 大于2时效果并不是很明显。所以可以将值设置为1或者2。
开启缓存
配置
location ~* ^.+/.(ico|gif|jpg|jpeg|png)$ { access_log off; expires 30d;}location ~* ^.+/.(css|js|txt|xml|swf|wav)$ { access_log off; expires 24h;}location ~* ^.+/.(html|htm)$ { expires 1h;}其中的缓存时间可以自己根据需要修改。
关于字体
为静态资源开启缓存能够较少服务器带宽的消耗,特别是在css中使用字体时,同时配合gzip压缩能够大大减少下载字体造成的带宽影响。
设置字体缓存
需要注意的是,字体有很多格式,为所有字体格式设置缓存是很有必要的。
location ~* ^.+/.(eot|ttf|otf|woff|svg)$ { access_log off; expires max;}启用gzip
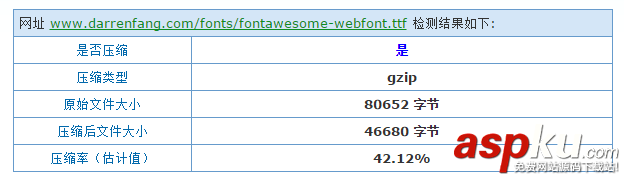
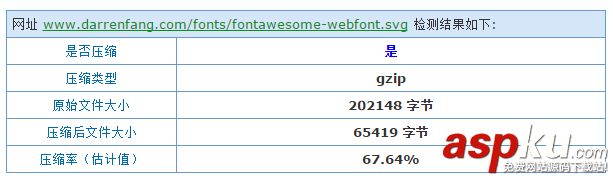
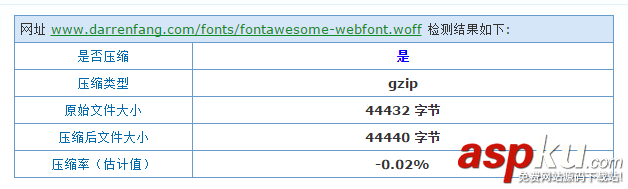
只需要为 ttf、otf 和 svg 字体启用 gzip,对其他字体格式进行 gzip 压缩时效果不明显。
gzip_types font/ttf font/otf image/svg+xml
各种字体类型压缩效果可以参考以下测试结果:





可以看到对 woff 和 eot 进行 gzip 压缩效果不好。
字体总结
| 扩展名 | 是否压缩 | Content-type |
|---|---|---|
| .eot | 否 | application/vnd.ms-fontobject |
| .ttf | 是 | font/ttf |
| .otf | 是 | font/opentype |
| .woff | 否 | font/x-woff |
| .svg | 是 | image/svg+xml |
新闻热点
疑难解答