
前言
假如我们使用 git 进行版本控制,在一个大型网站中,开发人员在不同的分支上开发不同的需求,当一个需求开发完成需要测试,我们会把这个分支告诉测试人员,然后测试人员在测试机的网站目录拉取这个分支进行测试。
设想这样一个场景:当只有一个分支提测的时候,在测试机上可以直接拉取这个分支的代码进行测试,但是如果同时有多个分支都要同时进行测试,那么就没办法在一台测试机上同时进行了。
因为这台测试机网站目录只有一个,我们无法同时拉取不同分支的代码,那么如何在一台测试机上同时支持多人测试不同的分支呢?
实现原理
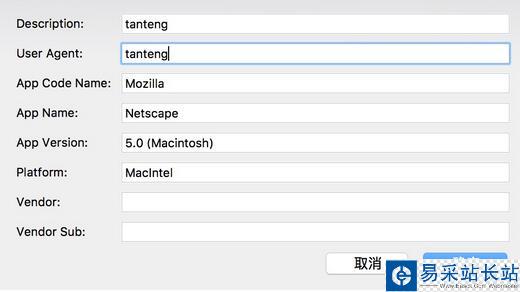
当我们访问一个网站,请求头中会有 User-Agent 的头部,如 Mozilla/5.0 (Macintosh; Intel Mac OS X 10.12; rv:50.0) Gecko/20100101 Firefox/50.0,这个 UA 是可以自定义的,很多浏览器插件也支持新增自定义 UA,如火狐的 User Agent Swicher 插件。

如图,这里新增了一个自定义 UA,内容改成了自己的名字,通过这个 UA 请求网站,我们可以在请求头中看到 UA 变成自己的了,这就是一个标识。
根据这个 UA ,通过 nginx 进行判断,不同的 UA 转发到不同的端口,每个端口下对应一个网站目录。
Nginx 判断 UA
通过 Nginx 可以获取每次请求的 UA,即 $http_user_agent 变量。
如在 location 域中可以这样判断 UA 并设置一个标识:
if ( $http_user_agent ~ "dashen" ) { set $flag "01";}比如判断 UA 内容为 dashen,设置 $flag 为 01,可以设置很多个这样的标识。
Nginx 反向代理和负载均衡
通过判断不同的 UA,我们可以通过反向代理转发到不同的机器和端口,这里同一台测试机可以转发到本机的不同的端口,监听不同的端口设置不同的网站目录。
具体如下:
server{ listen 192.168.1.251:80; server_name *.example.com; index index.html index.htm index.php; charset utf-8; location / { set $flag "00"; if ( $http_user_agent ~ "dashen" ) { set $flag "01"; } if ( $http_user_agent ~ "mianwo" ) { set $flag "02"; } if ( $http_user_agent ~ "bingkuai" ) { set $flag "03"; } if ( $http_user_agent ~ "hadoop" ) { set $flag "04"; } proxy_set_header Host $host; proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for; if ( $flag = "00" ){ add_header Z-Server mobile; proxy_pass http://webserver_mobile; } if ( $flag = "01" ){ add_header Z-Server dashen; proxy_pass http://webserver_dashen; } if ( $flag = "02" ){ add_header Z-Server mianwo; proxy_pass http://webserver_mianwo; } if ( $flag = "03" ){ add_header Z-Server bingkuai; proxy_pass http://webserver_bingkuai; } if ( $flag = "04" ){ add_header Z-Server hadoop; proxy_pass http://webserver_hadoop; } }}
新闻热点
疑难解答