跨域是指a页面想获取b页面资源,如果a、b页面的协议、域名、端口、子域名不同,所进行的访问行动都是跨域的,而浏览器为了安全问题一般都限制了跨域访问,也就是不允许跨域请求资源。注意:跨域限制访问,其实是浏览器的限制。理解这一点很重要!!!
最近公司前后端分离,前端独立提供页面和静态服务很自然的就想到了用nginx去做静态服务器。同时由于跨域了,就想利用nginx的反向代理去处理一下跨域,但是在解决问题的同时,发现网上有些方案的确是存在一些问题,在这里总结一下基本配置,也聊一下常见的配置问题。
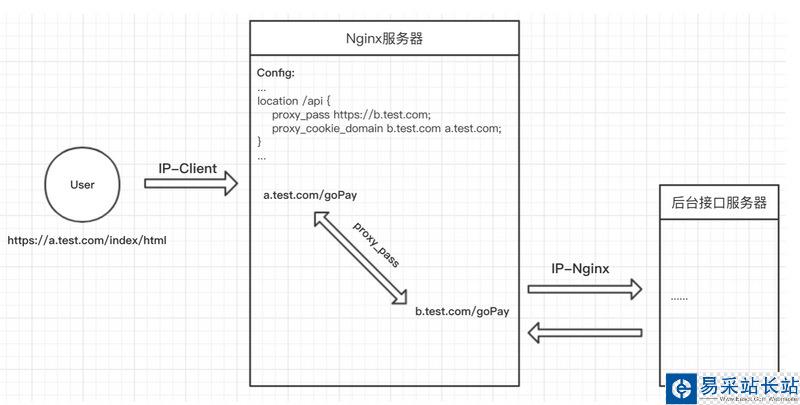
Nginx接口服务反向代理基本配置
server { listen 8443; # 监听的端口号 server_name a.test.com; # 服务器名称 client_max_body_size 100m; # 定义读取客户端请求头的超时时间 ssl on; ssl_certificate test.pem; ssl_certificate_key test.key; ssl_session_timeout 5m; ssl_protocols SSLv3 TLSv1.2; ssl_ciphers ECDHE-RSA-AES256-SHA384:AES256-SHA256:RC4:HIGH:!MD5:!aNULL:!eNULL:!NULL:!DH:!EDH:!AESGCM; ssl_prefer_server_ciphers on; location / { root /test-static-app; # 静态资源目录 index index.html index.htm; try_files $uri $uri/ /index.html; # 动态解析目录,配合vue的history模式 }}基本配置实现了页面及静态服务器的基本功能,并可以实现使用vue的history模式时的路由解析。进一步的,为了实现向接口服务器的统一转发,我们需要和后端开发人员规定接口名的前缀,比如所有接口的相对路径都以api开头,此时我们可以添加如下配置(和上一个location平级),
...location /api { proxy_pass https://b.test.com; # 设置代理服务器的协议和地址 proxy_cookie_domain b.test.com a.test.com; # 修改cookie,针对request和response互相写入cookie} ...其中主要依赖proxy_pass,实现将a.test.com下的/api/x接口转发到了b.test.com下面,这个过程大致如下

cookie的交互主要就是proxy_cookie_domain,加上下面这段
proxy_cookie_domain b.test.com a.test.com;
这个实现了,a.test.com和b.test.com域名之间cookie的传递与回写。
如果用node来模拟一下的话,大致如下
module.exports = (router) => { router.get('/api/index/getCmsInfo', async function (ctx, next) { // 接口转发 let result = await superagent.post('https://b.test.com/api/card/home').set(browserMsg) // 获取返回的set-cookie,并设置header let setCookie = result.headers['set-cookie'] if (setCookie) { ctx.response.header['set-cookie'] = setCookie } // 返回 ctx.response.body={ success: true, result: result.body } })}
新闻热点
疑难解答