结合本文场景,需要安装Nginx和Java环境(运行SpringBoot项目)。
1.1 关于Linux系统安装Nginx可以参考我的文章---(传送门)。
1.2 本文SpringBoot使用了Thymeleaf模板,项目端口号为8888。
1.3 在本地/Users/dalaoyang/Downloads/static文件内存放了jquery.js
2.什么是动静分离?
在弄清动静分离之前,我们要先明白什么是动,什么是静。
在Web开发中,通常来说,动态资源其实就是指那些后台资源,而静态资源就是指HTML,JavaScript,CSS,img等文件。
一般来说,都需要将动态资源和静态资源分开,将静态资源部署在Nginx上,当一个请求来的时候,如果是静态资源的请求,就直接到nginx配置的静态资源目录下面获取资源,如果是动态资源的请求,nginx利用反向代理的原理,把请求转发给后台应用去处理,从而实现动静分离。
在使用前后端分离之后,可以很大程度的提升静态资源的访问速度,同时在开过程中也可以让前后端开发并行可以有效的提高开发时间,也可以有些的减少联调时间 。
3.项目配置
修改SpringBoot应用启动类,做简单跳转,使访问根路径可以跳转到index.html,如下代码所示。
@SpringBootApplication@Controllerpublic class DemoApplication { public static void main(String[] args) { SpringApplication.run(DemoApplication.class, args); } @GetMapping("/") public String index(){ return "index"; }}index.html代码如下所示,注意引入jquery.js,在引用成功会使用jquery给div赋值,代码如下所示。
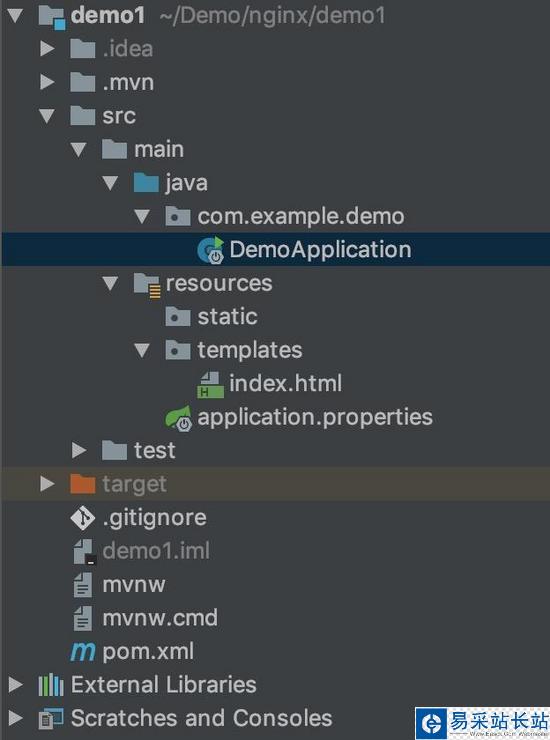
<!DOCTYPE html><!--解决th报错 --><html lang="en" xmlns:th="http://www.w3.org/1999/xhtml"><head> <meta charset="UTF-8"> <title>thymeleaf</title></head><script type="text/javascript" src="jquery.js"></script><body><h1>这是一个静态页面</h1><div id="test_div"></div></body><script type="text/javascript"> $('#test_div').html('引用jquery.js成功');</script></html>项目结构如下所示,可以看到没有jquery.js,我们要做的就是使用Nginx来访问jquery.js。

4.Nginx配置
修改nginx.conf配置,其中第一个location负责处理后台请求,第二个负责处理静态资源,如下所示。
worker_processes 1;events { worker_connections 1024;}http { server { listen 10000; server_name localhost; #拦截后台请求 location / { proxy_pass http://localhost:8888; proxy_set_header X-Real-IP $remote_addr; } #拦截静态资源 location ~ .*/.(html|htm|gif|jpg|jpeg|bmp|png|ico|js|css)$ { root /Users/dalaoyang/Downloads/static; } }}
新闻热点
疑难解答