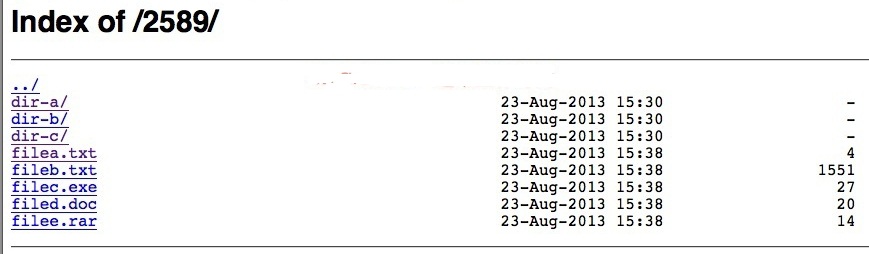
为了简单共享文件,有些人使用svn,有些人使用ftp,但是更多得人使用索引(index)功能。apache得索引功能强大,并且也是最常见得,nginx的auto_index实现得目录索引偏少,而且功能非常简单。先来看看我们得效果图。

nginx配置
location ~ ^/2589(/.*) { autoindex on; //开启 autoindex_localtime on;//开启显示功能 }auto_index指令
语法: autoindex on | off;
配置段: autoindex off;
配置段: http, server, location
启用/仅用nginx目录索引功能.
语法: autoindex_exact_size on | off;
配置段:autoindex_exact_size on;
配置段: http, server, location
制定是否额外得显示文件得大小,单位为字节,mb,gb等等. 默认是打开得
syntax: autoindex_localtime on | off;
配置段: autoindex_localtime off;
配置段: http, server, location
指定是否显示目录或者文件得时间,默认是不显示。
nginx+fancy实现漂亮的索引目录
nginx索引目录自带的功能很简单,而且不好看,如何做一个漂亮的索引列表.接下来看.
安装环境
系统:centos 6.3nginx:1.4.2
fancy: http://wiki.nginx.org/NgxFancyIndex
下载安装fancy
对比一下nginx内置的index效果(上篇文章贴过来的图),如下
# wget http://gitorious.org/ngx-fancyindex/ngx-fancyindex/archive-tarball/master# tar -xzvf master# wget http://nginx.org/download/nginx-1.4.2.tar.gz# tar -xzvf nginx-1.4.2.tar.gz# cd nginx-1.4.2# ./configure --prefix=/usr/local/nginx-1.4.2 --add-module=../ngx-fancyindex-ngx-fancyindex# make# make install
fancy索引配置
server {listen 80; server_name test.jb51.net; access_log /data/logs/nginx/test.jb51.net.access.log main;index index.html index.php index.html; root /data/site/test.jb51.net;location / {} location ~ ^/2589(/.*) { fancyindex on; fancyindex_exact_size off; fancyindex_localtime on; fancyindex_footer "myfooter.shtml"; } }
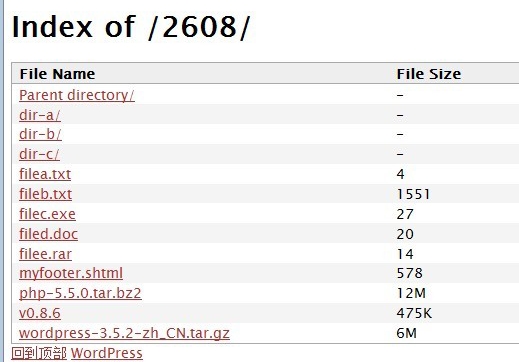
看看nginx加了fancy的效果,如下图.

比自带的好看多少,这个不好说...反正就是....变好看了点~
参数解释:
fancyindex on:开启fancy索引
fancyindex_exact_size off:不使用精确的大小,使用四舍五入,1.9M会显示为2M这样.如果开启的话,单位为字节
fancyindex_localtime on:使用本地时间
fancyindex_footer "myfooter.shtml":把当前路径下的myfooter.shtml内容作为底部.文件不存在底部会出现404
myfooter.shtml内容如下:
<!-- footer START --> <div id="footer"> <a id="gotop" href="#" onclick="MGJS.goTop();return false;">回到顶部</a> <a id="powered" href="http://wordpress.org/">WordPress</a> <div id="copyright"> 版权所有 © 2006-2015 武林网之家 </div> <div id="themeinfo"> <a href="//www.iis7.com/about/">关于我们</a> | <a href="//www.iis7.com/sitemap.html">网站导航</a> | <a href="//www.iis7.com/sitemap.xml">网站地图</a> |<a rel="nofollow" href="http://www.miibeian.gov.cn/">苏ICP备14036222号</a> </div> </div> <!-- footer END -->fancy指令使用:
新闻热点
疑难解答